js_day19--js事件驱动机制
Day19
●js事件驱动机制
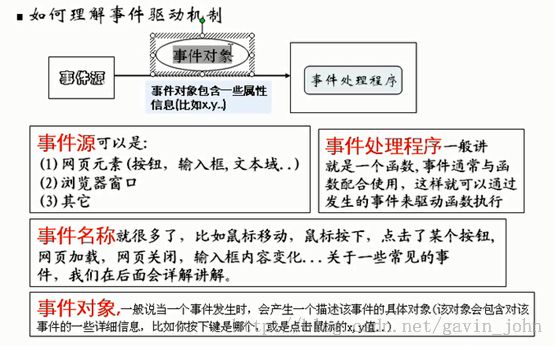
Js是采用事件驱动响应用户操作的,比如通过鼠标或者按键在浏览器窗口或者网页元素(按钮,文本框…)上执行的操作,我们称之为事件(Event)。
由鼠标或热键引发的一连串程序的动作,称之为事件驱动(Event-Driver)。
对事件进行处理程序或函数,我们称之为事件处理程序(Event Handler)。
★原理图:
★事件分类:
鼠标事件:当用户在页面上用鼠标点击页面元素的时候,对应的dom节点会触发鼠标事件,主要要有:click,dblclick,mousedown,mouseout,mouseover,
mouseup,mousemove等。
键盘事件:当用户用键盘输入信息时,会触发键盘操作事件,主要包括:
Keydown,keypress,keyup等。
HTML事件:在html节点加载变更等相关的事件,比如window的onload,unload,abort,error,文本框的select,change等等。
其他事件:页面中一些特殊对象运行过程中产生的事件,比如,xml,http,
Request对象的相关事件。
★入门案例:
<html>
<head>
<script language = "javascript">
function test1(e){
window.alert("x="+e.clientX+",y="+e.clientY);
}
function test2(e){
//document.writeln("x="+e.clientX+",y="+e.clientY+"<br/>");
window.alert("Ok");
}
function test3(e){
window.alert(new Date());
}
//js如何访问元素的style属性,进行样式修改
function test4(obj){
//怎么知道是button1被按下,还是button2被按下
var div1 = document.getElementById("div1");
//window.alert(obj.value);
if(obj.value=="黑色"){
div1.style.backgroundColor="black";
// div1.style.width="800px";
// window.alert(div1.style.width);
}else if(obj.value=="红色"){
div1.style.backgroundColor="red";
}
}
</script>
</head>
<body ">
<input type=" button" onclick="test3()" value="显示当前时间"/>
<!--如何通过修改style来改变style-->
<div id="div1" style="width:400px;height:200px;background-color:red">
div1
</div>
<input type="button" value="黑色" onclick="test4(this)"/>
<input type="button" value="红色" onclick="test4(this)"/>
</body>
</html>
☞怎样通过javascript修改外部的css文件呢?
案例:
<html>
<head>
<link href="day19_2.css" rel="stylesheet" type="text/css"/>
<script language = "javascript" type="text/javascript">
function test5(eventobj){
//获取day19_2.css中的所有class选择器
var ocssRules = document.styleSheets[0].rules||
document.styleSheets[0].cssRules;//包含day19_2.css总所有的类选择器
//从ocssRules中取出你希望的样式class
var style1 = ocssRules [0];//这里的0表示文件中的第一个选择器
if(eventobj.value=="黑色"){
window.alert("点击了黑色");
style1.style.backgroundColor="black";
}else if (eventobj.value=="红色"){
window.alert("点击了红色");
style1.style.backgroundColor="red";
}
}
</script>
</head>
<body ">
<!--如何通过修改style来改变style-->
<div id="div1" class="style1">
div1
</div>
<input type="button" value="黑色" onclick="test5(this)"/>
<input type="button" value="红色" onclick="test5(this)"/>
</body>
</html>
★一个事件可以被多个函数监听
★强调:并不是所有的html元素都有相同的event事件(对象),比如提交按钮有onsubmit事件,但是输入框就没有。
输入框有获取焦点、失去焦点等事件。
★window有3个事件
onload页面打开
onunload关闭页面后
onbeforeunload关闭页面前
⊙完成下面任务:
-
防止用户通过点击鼠标右键菜单拷贝网页内容
oncontextmenu="return false"
-
当用户试图选中网页文字拷贝时,给出提示:版权所有,禁止拷贝
onselectstart="return false"
●js驱动编程,js版计算器
源码如下:
js_calc.html:
<html> <head> <script language="javascript" src="js_calc.js"> </script> </head> <body> <table width=420px height=220px border=1> <tr bgColor="blue"><td colspan=4 align="center"><input id="text1" type="text" width=400px/></td></tr> <tr><td width=105px align="center"><input type="button" value="POWER" onclick="calc(this)"/></td><td width=105px align="center"><input type="button" value=" CLEAR " onclick="calc(this)"/></td><td width=105px align="center" colspan=2><input type="button" value=" BACK " onclick="calc(this)"/></td></tr> <tr align="center"><td><input type="button" value=" 1 " onclick="calc(this)"/></td><td><input type="button" value=" 2 " onclick="calc(this)"/></td><td><input type="button" value=" 3 " onclick="calc(this)"/></td><td><input type="button" value=" 4 " onclick="calc(this)"/></td></tr> <tr align="center"><td><input type="button" value=" 5 " onclick="calc(this)"/></td><td><input type="button" value=" 6 " onclick="calc(this)"/></td><td><input type="button" value=" 7 " onclick="calc(this)"/></td><td><input type="button" value=" 8 " onclick="calc(this)"/></td></tr> <tr align="center"><td><input type="button" value=" 9 " onclick="calc(this)"/></td><td><input type="button" value=" 0 " onclick="calc(this)"/></td><td><input type="button" value=" . " onclick="calc(this)"/></td><td><input type="button" value=" = " onclick="calc(this)"/></td></tr> <tr align="center"><td><input type="button" value=" + " onclick="calc(this)"/></td><td><input type="button" value=" - " onclick="calc(this)"/></td><td><input type="button" value=" * " onclick="calc(this)"/></td><td><input type="button" value=" / " onclick="calc(this)"/></td></tr> </table> </body> </html>
js_calc.js:
//定义去掉字符串两边空格的方法
String.prototype.trim = function(){
return this.replace(/(^\s*)|(\s*$)/g, "");
};
//平方运算
function power(a){
return Math.pow(a,2);
}
//一般运算
function normal_calc(num1,num2,opr){
if(opr=="+"){
return (num1+num2);
} else if(opr=="+"){
return (num1-num2);
}else if(opr=="*"){
return (num1*num2);
}else if(opr=="/"){
return (num1/num2);
}
}
//根据字符串计算
function normal(string){
if(string.indexOf("+") != -1){
var nums = string.split("+");
var num1 = parseFloat(nums[0].trim());
var num2 = parseFloat(nums[1].trim());
return normal_calc(num1,num2,"+");
} else if(string.indexOf("-") != -1){
var nums = string.split("-");
var num1 = parseFloat(nums[0].trim());
var num2 = parseFloat(nums[1].trim());
return normal_calc(num1,num2,"-");
}else if(string.indexOf("*") != -1){
var nums = string.split("*");
var num1 = parseFloat(nums[0].trim());
var num2 = parseFloat(nums[1].trim());
return normal_calc(num1,num2,"*");
}else if(string.indexOf("+") != -1){
var nums = string.split("/");
var num1 = parseFloat(nums[0].trim());
var num2 = parseFloat(nums[1].trim());
return normal_calc(num1,num2,"/");
}
}
//计算方法
function calc(e){
var text1 = document.getElementById("text1");
//window.alert(text1);
var txt = e.value.trim();
switch(txt){
case "1":text1.value=text1.value+txt;break;
case "2":text1.value=text1.value+txt;break;
case "3":text1.value=text1.value+txt;break;
case "4":text1.value=text1.value+txt;break;
case "5":text1.value=text1.value+txt;break;
case "6":text1.value=text1.value+txt;break;
case "7":text1.value=text1.value+txt;break;
case "8":text1.value=text1.value+txt;break;
case "9":text1.value=text1.value+txt;break;
case "0":text1.value=text1.value+txt;break;
case ".":
if(text1.value.charAt(text1.value.length-1)=="+"
||text1.value.charAt(text1.value.length-1)=="-"
||text1.value.charAt(text1.value.length-1)=="*"
||text1.value.charAt(text1.value.length-1)=="/"
||text1.value.indexOf(".") != -1){
window.alert("输入错误,请检查!");
}else{
text1.value=text1.value+txt;
}
break;
case "+":text1.value=text1.value+txt;break;
case "-":text1.value=text1.value+txt;break;
case "*":text1.value=text1.value+txt;break;
case "/":text1.value=text1.value+txt;break;
case "=":text1.value=normal(text1.value);break;
case "CLEAR":text1.value="";break;
case "BACK" :
text1.value=text1.value.substring(0,text1.value.length-1);break;
case "POWER":
var num = text1.value;
var result = power(parseFloat(num));
text1.value=result;
break;
}
}
运行结果: