- Android15音频进阶之音效sessionId(一百零四)
Android系统攻城狮
AndroidAudio工程师进阶系列音视频Android15音效Visualizer处理audiosessionId
简介:CSDN博客专家、《Android系统多媒体进阶实战》一书作者新书发布:《Android系统多媒体进阶实战》优质专栏:Audio工程师进阶系列【原创干货持续更新中……】优质专栏:多媒体系统工程师系列【原创干货持续更新中……】优质视频课程:AAOS车载系统+AOSP14系统攻城狮入门视频实战课
- 原生开发vs混合开发
甘光宗
c++
原生开发(NativeDevelopment)和混合开发(HybridDevelopment)是两种常见的移动应用开发方式,各有其优缺点。以下是它们的详细对比:1.原生开发(NativeDevelopment)定义:原生开发指的是使用平台特定的编程语言和工具(如Android使用Java/Kotlin,iOS使用Swift/Objective-C)来开发应用程序。这些应用直接与操作系统交互,能够使
- Flutter核心原理(Flutter UI 框架(Framework)+Element、BuildContext和RenderObject )
彳饕餮亍
flutter
什么是UI框架?UI框架是在特定平台上实现快速开发图形用户界面(GUI)的框架。它解决了如何基于基础的图形API(如Canvas)来封装一套高效创建UI的工具集的问题。每个平台的UI框架实现原理基本相通,无论是Android还是iOS,它们将用户界面展示到屏幕的流程都是类似的。UI框架的作用是简化开发人员在特定平台上创建GUI的过程,提供高效且易于使用的工具和组件,使开发者能够快速构建各种用户界面
- Android 应用逆向与 Hook 技术进阶实战
阿贾克斯的黎明
javaandroid
目录Android应用逆向与Hook技术进阶实战一、课程目标二、变量Hook详解(一)静态变量与实例变量区分(二)静态变量Hook步骤(三)实例变量Hook步骤三、构造函数Hook攻略(一)构造函数识别(二)Hook构造函数方法四、方法主动调用技巧(一)静态方法与实例方法区分及调用原则(二)静态方法调用示例(三)实例方法调用示例五、内部类Hook指南(一)内部类定义与识别(二)Hook内部类方法步
- 什么是 React Native
程序猿经理
reactnativereact.jsjavascript
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,它是Facebook早先开源的JS框架React在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。以下是关于ReactNative的详细介绍:一、基本概述定义:ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。起源:由Facebook开发并
- Android 导出CSV文件乱码问题处理
AD钙奶-lalala
android
最近有一个需求,需要在Android端导出CSV文件,自测是用的WPS,没啥问题。可到了测试那边,用Excel直接打开就是乱码,需要在Excel数据里面用【从文件/CSV】打开。这样就显示非常的不方便。解决办法:publicstaticvoidexportToCsv(Listdata,StringfilePath)throwsIOException{FilecsvFolder=newFile(Fi
- React Native 介绍
王睿丶
资讯看点ReactNative移动开发跨平台React王睿丶
文章目录一丶ReactNative惊喜二丶ReactNative简介三丶ReactNative特性四丶ReactNative优点五丶ReactNative局限性六丶构建最简单的应用七丶学习资料一丶ReactNative惊喜ReactNative是一个使用JavaScript和React来编写跨终端移动应用(Android或IOS)的一种解决方案这句话是什么意思呢?即使你不懂如何使用Java或Kot
- 基于ADB Shell 实现的 Android TV、电视盒子万能遥控器 — ADB Remote ATV
sw-code
adbandroid电视盒子tv
OrangePiZero3AndroidTV、电视盒子万能遥控器ADBRemoteATVAndroidTV的遥控器,基于ADBShell命令ADBRemoteATV是一个AndroidTV的遥控器,基于ADBShell命令,泛用性更高。下面的shell命令,是软件的基本原理,通过shell命令可模拟物理遥控器的基本按键,此外还可以快捷启动指定APP、借助手机软键盘输入中/英字符等。#输入事件adb
- 聊聊如何实现Android 放大镜效果
咖啡老师
android
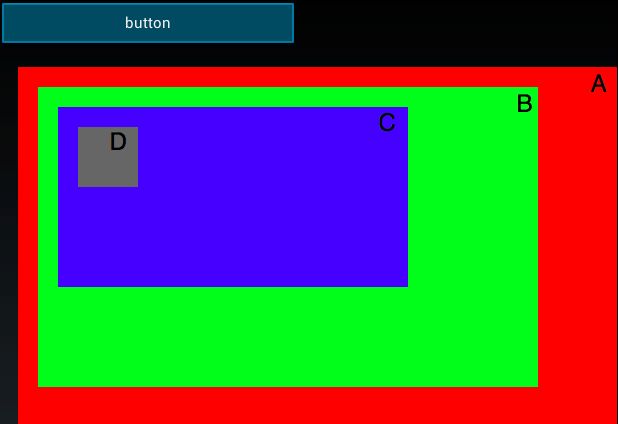
一、前言很久没有更新Android原生技术内容了,前些年一直在做跨端方向开发,最近换工作用重新回到原生技术,又回到了熟悉但有些生疏的环境,真是感慨万分。近期也是因为准备做地图交互相关的需求,功能非常复杂,尤其是交互部分,不过再复杂的交互,只要一点点将它拆解,分而治之,问题还是可以解决,就比如接下来要做的放大镜功能。二、功能设计该功能的场景是在操作地图时,对于边缘的精细化操作(像素级别的)需要在放大
- 【Java】Android解析apk文件中的AndroidManifest.xml
Mr_EvanChen
JavaJava解析apk获取apk版本号
该ApkUtil的主要功能是通过解析AndroidManifest.xml,获取apk的版本号(即versionCode)和名字(versionName)。importandroid.util.TypedValue;importbrut.androlib.res.decoder.AXmlResourceParser;importorg.slf4j.Logger;importorg.slf4j.Lo
- android material 组件 - ShapeableImageView
2401_89210258
androidgitee
android:padding=“1dp”android:scaleType=“centerCrop”android:src=“@mipmap/ic_img”app:layout_constraintBottom_toBottomOf=“parent”app:layout_constraintEnd_toEndOf=“parent”app:layout_constraintStart_toStar
- 【Flutter】webview_flutter使用详解
Jzin
flutter
文章目录前言一、如何使用前言webview_flutter是Flutter官方推出的一款用于Flutter上的webview插件,该插件在iOS用的是WKWebView支持;在Android上用的是系统WebView。插件地址:https://pub.dev/packages/webview_flutter一、如何使用第一步:在项目根目录下运行如下命令配置依赖flutterpubaddwebvie
- 代码编写java代做c++程序代编程Python代c#设计C语言接单软件定制
matlabgoodboy
javac++c#
您提到的服务涵盖了多种编程语言和软件开发需求,包括Java代码编写、C++程序代编、Python编程代做、C#设计、C语言编程,以及软件定制服务。这些服务在软件开发领域非常常见,且有着广泛的应用。以下是对这些服务更详细的解释和接单时的一些建议:服务详解Java代码编写Java以其跨平台性、面向对象和丰富的API而著称,广泛应用于企业级应用、Android应用开发、Web服务端开发等领域。您可以提供
- Android Kotlin MVP 架构项目教程
常樱沙Vigour
AndroidKotlinMVP架构项目教程android-kotlin-mvp-architectureThisrepositorycontainsadetailedsampleappthatimplementsMVParchitectureinKotlinusingDagger2,Room,RxJava2,FastAndroidNetworkingandPlaceholderView项目地址:
- omfun官方版网页版下载-omofun官方版2024安卓IOS下载
omofun5541
omofun动漫omofun动漫ios动画安卓windows
omofun关于“ROOT苹果手机”的说法实际上是一个误解,omofun动漫因为“ROOT”这个术语通常指的是获取Android设备的超级用户权限,omofun漫画而苹果手机(iPhone)使用的是iOS操作系统,获取超级用户权限的过程被称为“越狱”(Jailbreak)。omfun官方版app最新版本版下载:http://om.aunbaidu.com/下面是一篇关于如何越狱苹果手机的文章,介绍
- gradle linux配置环境变量配置,Mac OS环境变量配置(Android Studio之Gradle)
MatrixMage
gradlelinux配置环境变量配置
以gradle环境变量配置为例:AndroidStudio自带的gradle路径为:/Applications/Android\Studio.app/Contents/gradle/gradle-2.8/bin1.打开终端2.输入:vim~/.bash_profile3.进入编辑模式4.在文本末尾添加如下信息exportGRADLE_HOME=/Applications/Android\Studi
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
陈辰学长
python课程设计开发语言
大家好,我是陈辰学长,一名在Java圈辛勤劳作的码农。今日要和大家分享的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关事宜,请联系陈辰学长,文末会附上联系信息哦。作者:陈辰学长个人简介:在Java领域已沉浸十余年,对Java、微信小程序、Python、Android等技术颇为精通。若大家在这些领域有任何问题,欢迎一起交流探讨!各类成品Java毕业设计丰富多
- 安卓APP如何适配不同的手机分辨率
水瓶丫头站住
Androidandroid智能手机
1android是根据什么去选择drawable文件夹下的图片?是根据drawable文件夹的修饰符进行选择的。比如drawable、drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawalbe-xxhdpi、drawable-xxxhdpi根据修饰符进行优先匹配。不同的dpi修饰符对应的dpi如下drawable-ldpi12
- 6-5.Android 对话框之 Fragment 中创建对话框的上下文对象的选择
我命由我12345
Android-简化编程androidxmljava-eejavaandroid-studioandroidstudioandroidjetpack
一、对话框对话框(Dialog)是一种常用的UI组件,它主要用于显示信息、接收用户操作反馈对话框可以包含各种元素,但是主要还是以文本、按钮为主,其次是列表其中,基础对话框是Android中最简单的对话框,而后是进度对话框、自定义对话框等二、Fragment中的上下文对象在Android开发中,Fragment是用于在Activity中表示或管理界面的一部分的一个组件在Fragment中,可能会需要
- 融云 IM 干货丨私有云IMKit的自定义功能有哪些创新点?
融云im即时通讯
私有云IMKit的自定义功能具有多个创新点,以下是一些主要的创新点:1.跨平台支持IMKit支持在多个主流平台上集成使用,包括Android、iOS、Web等。这意味着开发者可以使用一套代码,创建适用于多个平台的应用,提高开发效率和应用的可移植性。2.易用易集成IMKit默认提供了会话列表、会话界面、输入界面、消息显示等封装好的组件,并且支持位置、动态表情、小视频等插件。应用开发者可直接集成使用,
- Android 右键后无Java class创建
不吃凉粉
androidjava开发语言
Androidstudio创建javaclass:最近几个月用Androidstudio开发,因为电脑设置了一个新的用户使用,原来的androidstudio,打开之前的正常的项目总是报一些奇奇怪怪的错误,就重新安装了最新的版本问题描述但是新的androidstudio右键后没有javaclass,本来我就不怎么用java和androidstudio,又赶时间,不想花时间用更不了解的kotlin解
- android wifi 流程图_实现双wifi的方法及Android终端与流程
weixin_39719427
androidwifi流程图
本发明涉及无线通信技术领域,尤其涉及一种实现双wifi的方法及Android终端。背景技术:在楼宇对讲产品中,楼宇对讲的家庭设备,如平板,需要连接到楼宇对讲的局域网络,以实现与楼宇内的相关设备进行对讲等。然而楼宇对讲所在的局域网络通常为内网,加上现有的基于Android系统的平板仅支持一路wifi热点连接功能,导致已连接了内网的平板无法再同时连接公网,即互联网,进而也就无法在通过平板使用需要连接公
- Android 8 Wifi 初始化过程
weixin_34315665
移动开发java
记录一下wifi初始化过程。packages/apps/Settings/src/com/android/settings/wifi/WifiSettings.javapublicvoidonStart(){super.onStart();//创建WifiEnabler对象//On/offswitchishiddenforSetupWizard(returnsnull)mWifiEnabler=c
- Android Wifi模块分析
furuidelei123
androidserviceaction路由器access百度
转载自anly_jun这两天通过对Android源码中Wifi模块相关代码的理解,对Wifi模块有了一个全新的认识。简单记录在这里,就算是为以后的学习留个记录。总览:1,Wifi介绍(百度百科)2,Android中Wifi模块的初始化3,Wifi模块的启动(使能)4,Wifi扫描流程5,Wifi配置AP参数流程6,Wifi启动连接流程7,Wifi配置IP地址一:Wifi介绍概述WIFI就是一种无线
- Android应用开发入门:从Android Studio环境设置到Java编程基础
Python爬虫项目
移动开发精通教程androidandroidstudiojavagiteeide
目录介绍步骤一:设置AndroidStudio环境步骤二:了解AndroidStudio界面步骤三:学习Java编程基础变量和数据类型数组和集合控制流类和方法结论介绍Android应用开发是一个令人兴奋和有趣的领域。如果你对移动应用程序开发感兴趣,并且想要学习如何开始构建自己的Android应用,那么你来对地方了!本篇博客将带你从头开始,介绍如何设置AndroidStudio环境,学习Java编程
- npm install CERT_HAS_EXPIRED解决方法
奔跑吧邓邓子
常见问题解答(FAQ)npm前端node.jsexpirednpminstall
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- Android app系统签名方法
Androidfoolish
[Android]从入门到精通
1.如果有项目代码那就非常简单了,直接吧apk放到vendor下面,添加Android.mk,然后mm编译即可得到系统签名后的产物.Android.mk文件参考源码vendor/google/apps/Android.mk文件,因为该目录下都是apk文件,一部分是需要系统签名的apk(LOCAL_CERTIFICATE:=platform),而另一部分是不需要签名的apk(LOCAL_CERTIF
- [cg] android studio 无法调试cpp问题
DXT00
Graphics笔记总览androidstudioandroidide
折腾了好久,nativecpp库无法调试问题,原因下面的Deploy需要选Apkfromappbundle!!另外就是指定Debugtype为Dual,并在SymbolDirectories指定nativecpp的so路径UE项目调试:使用AndroidStudio调试虚幻引擎Android项目|虚幻引擎5.5文档|EpicDeveloperCommunity
- 最新全开源IM即时通讯系统源码(PC+WEB+IOS+Android)部署指南
m0_74824823
开源前端android
全开源IM(即时通讯)系统源码部署是一个复杂但系统的过程,涉及多个组件和步骤。以下是一个详细的部署指南,旨在帮助开发者或系统管理员成功部署一个全开源的IM系统,如OpenIM。IM即时通讯系统源码准备工作1.选择合适的IM系统源码及演示:ms.jstxym.top在部署之前,首先需要选择一个合适的全开源IM系统,在演示站找到合适的源码。OpenIM是一个广泛使用的开源IM解决方案,它提供了IM服务
- Android实战技巧之五十:App的系统签名
全速前行
AndroidAndroid实战技巧系统签名sign
这件事困扰我们多时了。我们一直想用非源码编译的方式解决此事,按如下步骤。这种获取系统签名的方法如下:1、apk中需要使用android:sharedUserId=”android.uid.system”这个属性。在Manifest文件修改,如下:2、将app做无签名编译(AndroidStudio)用命令行编译Windows:gradlew.batassembleReleaseMac/linux:
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro