iOS使用矢量图的总结
iOS使用矢量图的总结
十一月 10th, 2014
原理
苹果最擅长使用障眼法,之前是障用户的眼,现在又来障开发者。XCode6的这个“支持矢量图”,实际上只是编译项目时,根据矢量图自动生成对应的@1x,@2x和@3x的png格式图像。
不过这也有好处,首先是不用担心运行时扩展尺寸而降低性能,另外可以兼容更早的iOS版本,经实际测试,除了iOS8外,iOS6、7是没问题的,5目前没有条件测试。
For Coding人员
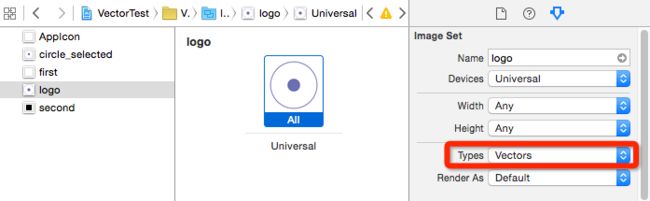
对于开发者来说,使用非常方便。唯一要做的就是在Images.xcassets目录中将图片Image Set的Type改成“Vectors”,之后你会发现原先左边的一排@1x,@2x,@3x的格子不见了,转而只留下一个“Universal”。此时将美术人员提供的pdf文件,像以往那样拖进来就OK了。
使用方法同过去一模一样,既可以在xib或storyboard中直接指定,也可以在代码中用
self.logoImageView.image = [UIImage imageNamed:@"logo"];
来进行设置。
值得注意的是,它本质上还是个png,所以如果你“机智”地加了pdf后缀,就像下面这样,那么很遗憾,这就就上了苹果的当。
self.logoImageView.image = [UIImage imageNamed:@"logo.pdf"];
上面这个样子是无法显示出来的。
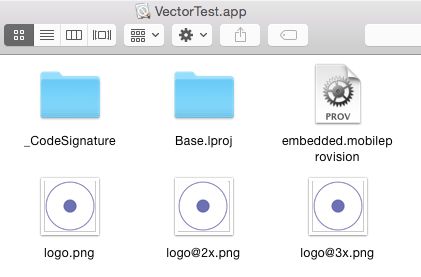
编译后,可以清楚地看到,三种大小的图片和以往一样面熟,如图:
是的,已经没有了,对于开发人员来说,除了使用上更方便外,几乎和过去一模一样。
For UI人员
目前Xcode只支持PDF这和种矢量图格式,无论用AI或PS都可以,只要是可以放大不变形的都可以,比如路径或矢量字体。
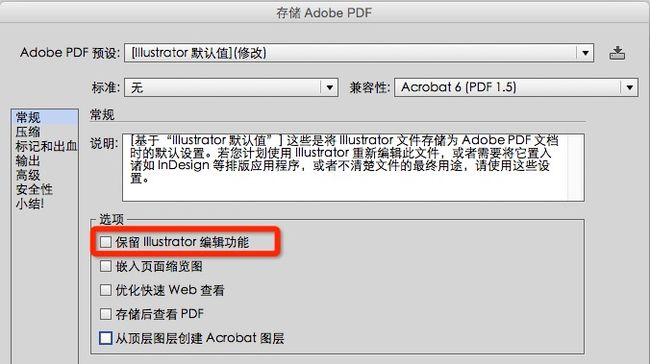
存储时设置为PDF格式即可。
![]()
(AI)
(PS)
不过要注意的是,务必去掉“保留编辑功能”前面的勾,见下图:
另外,虽然矢量图文件一定程度上放大并不会变形,比如这个2×2像素的
在放大后仍然很清晰:
但是在编译完成时,却被XCode转成了真的只有2×2像素的png:
解决的方法是在创建时设置画布的尺寸为@1x的大小基准,也就是假设屏幕分辨率为320*480的大小来做。这一点可能和当前流行的以640宽度或750宽度做有些不同,我这里的方法也不是最终方法,这个还要由设计师来自行评估。
这样当创建一个比如150x150px的pdf时:
XCode就会以它为基准自动生成适合不同分辨率的@1x,@2x,@3x的png图片了:
(150×150)
(300×300)
转载来自:http://lugede.cn/ios-use-vector-pdf-image