(译)使用cocos2d、LevelHelper和SpriteHelper实现疯狂考拉(Part 2)
PS:关于cocos2d国外有很多不错的教程网站,http://highoncoding.com/也是其中一个,看了他们8月17发的疯狂考拉教程,其实主要是用到了LevelHelper和SpriteHelper这两个工具,还有SneakyInput做的摇杆以及一点点的box2d,其实子龙山人很早之前也翻译过类似的文章,不过我都忘了,自己尝试翻译了一下,重温这些工具的使用,郑重声明:由于本人英语水平比较烂,翻译水平有限,各位就凑合看吧!
原文链接地址:http://highoncoding.com/Articles/866_Implementing_Kraazy_Koala_Using_Cocos2d__LevelHelper_and_SpriteHelper_Part_2.aspx
在上一篇文章中,我们开始实现我们的疯狂考拉游戏。我们使用的强大的LevelHelper创建了我们的关卡并使用SneakyInput来控制我们的考拉。在这一部分中,我们将学习如何给我们的考拉添加动画实现跳跃和攻击的动作。
注:在上一篇文章中,我们开始使用的是一个iPhone应用程序,但我们很快就意识到,对于如此好玩的游戏来说,iPhone这个设备的尺寸可能太小。我们很快就把应用程序改成了iPad的。
更新支持代码:(Update Supporting Code: )
如果您是最近才下载的LevelHelper,那么我们强烈建议您更新支持代码。这将确保生成的代码是最新的,那么你就不会遇到错误。我们希望这个功能在未来版本的LevelHelper中更加明显。目前,LevelHelper不会提示您下载最新版本的支持代码。这将导致程序的不一致,最终产生不可追溯的缺陷和错误。
在SpriteHelper中创建动画:(Creating Animations in SpriteHelper: )
SpriteHelper使用户能够特别轻松地创建动画。你所需要做的是选择构成动画的帧图像,剩下的就交给SpriteHelper做。用SpriteHelper工具打开您的SpriteHelper场景,选择”动画“选项卡。创建一个新的名称为“KoalaWalking”的动画,并向其中添加帧动画。您可以根据动画的需求向上或向下移动帧。SpriteHelper很酷的地方在于,当你向动画添加帧的时候它能显示了一个预览的动画。如下面的截图:
我们完成了动画的创建,但我们仍然需要检查确保考拉能向左或向右移动。这是通过使用LevelHelper提供的自定义类的功能,通过考拉对象的一个属性作为借口实现的。打开LevelHelper并选中考拉。在属性部分中单击“User Class”如下面的截图所示:
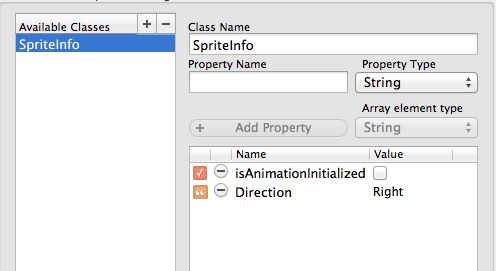
下一个场景中将允许您给对象添加标记和自定义类。在自定义类部分(右窗格)添加一个新类名称为“SpriteInfo”。给SpriteInfo对象添加两个属性。 direction属性是一个字符串属性,它代表了当前考拉的方向。 isAnimationInitialized属性是用来初始化动画的。
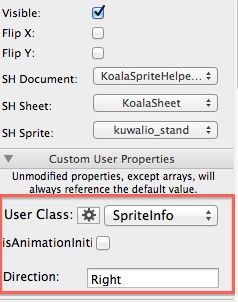
确保保存它,然后设置新的“SpriteInfo”作为考拉的自定义类,如下面的截图所示:
这时我们设置好了一切,那么我们就准备要使用这个动画了。在Xcode中找到tick方法,实现下面的代码:
if(joystick.velocity.x > 0)
{
[(SpriteInfo *) [kuwala userInfo] setDirection:@"Right"];
kuwala.flipX = NO;
kuwala.body->SetLinearVelocity(b2Vec2(1.0,0.0));
if(!isAnimationInitialized) {
[kuwala prepareAnimationNamed:@"KoalaWalking" fromSHScene:@"KoalaSpriteHelper"];
[kuwala playAnimation];
isAnimationInitialized = YES;
}
}
else if(joystick.velocity.x < 0)
{
[(SpriteInfo *) [kuwala userInfo] setDirection:@"Left"];
kuwala.flipX = YES;
kuwala.body->SetLinearVelocity(b2Vec2(-1.0,0.0));
}
检查isAnimationInitialized是必要的,因为我们不希望每次都初始化动画。操纵杆的方向属性根据操纵杆被拉出的方向来设置。
运行应用程序并使用操纵杆向左或向右移动考拉。你会发现,现在的考拉在移动时不是滑动了,而是伴随着动画。这就是LevelHelper和SpriteHelper真正强大而简单之处。
跳跃和攻击:(Jump and Attack: )
在上一个教程中,我们使用SneakyInput框架来增加了跳跃和攻击的按钮,现在我们要利用他们。跳跃动作和移动动作很类似,它的实现如下面:
if(jumpButton.active)
{
NSString *direction = [(SpriteInfo *) [kuwala userInfo] Direction];
if([direction isEqualToString:@"Right"]) {
kuwala.body->ApplyLinearImpulse(b2Vec2(1.15f,1.2f), kuwala.body->GetWorldCenter());
}
else
{
kuwala.body->ApplyLinearImpulse(b2Vec2(-1.15f,1.2f), kuwala.body->GetWorldCenter());
}
}
您也可以把上面的代码放在joystick方法里,以确保考拉移动时产生跳跃。接下来的部分是处理攻击键。攻击键能让考拉扔菠萝。我们的精灵表中已经包含了菠萝精灵,如下面的截图所示:
与先添加菠萝精灵到关卡,然后再使它可视化不同,我们是直接从SpriteHelper文件中加载精灵。这将让我们的关卡文件显得清晰,精灵不属于实际关卡的一部分。
if(attackButton.active)
{
LHSprite *pineapple = [loader createSpriteWithName:@"fruit_pineapple_100" fromSheet:@"KoalaSheet" fromSHFile:@"KoalaSpriteHelper"];
[pineapple transformPosition:CGPointMake(kuwala.position.x + 10, kuwala.position.y)];
pineapple.body->ApplyLinearImpulse(b2Vec2(2.0f,2.0f), pineapple.body->GetWorldCenter());
}
下面的屏幕截图显示了考拉在扔菠萝。
您可能会注意到,考拉在扔菠萝时有时会后退。这是因为扔菠萝的反作用力引起的。您可以增加考拉的密度值,使其反冲减少。
SpriteHelper自动跟踪功能:(SpriteHelper Auto-Trace Feature:)
有的情况下,你的精灵并不是正常的矩形或圆形。就算是我们的考拉也不属于这两个形状。 SpriteHelper提供了一个简单的方法来自动跟踪多边形的形状。自动跟踪功能将跟踪你的精灵的轮廓线。您可以通过滑块调整或提供自定义形状。在本节中,我们将给本关卡的一个小山创建一个形状。
打开SpriteHelper,并选中山,如下图所示:
在右侧窗格中,选择“Physics”选项卡,然后点击“Create New Auto Trace Shape”。在这种情况下,这会奇迹般地创建一个山精灵的轮廓。选择中新创建的模具,将其设置为静态,并且使用优化模具,以创建必要的轮廓点。保存SpriteHelper文件,就行了!
打开LevelHelper,并从精灵组中把山精灵拖到关卡里,你会留意到,它是一个新的形状。你可以通过拖一个考拉或菠萝放到山的顶部以认证山的形状是像山那样还是像矩形那样。
接下来:(What's Next: )
如果你一直在密切关注,那么你可能会注意到猴子在树上摆动。猴子是考拉的敌人,它会扔香蕉攻击考拉。在接下来的文章中,我们将要实现疯狂的考拉和顽皮的猴子之间的史诗般的战斗。
总结:(Conclusion: )
在这篇文章中,我们学会了如何使用SpriteHelper实现动画。我们也学会了如何自动追踪对象,让他们的感受更真实。在接下来的文章中,我们将介绍考拉的克星——猴子。