webkit dom事件分析
webkit dom事件分析
Dom事件模型可以分为dom0 和dom2两种事件模型,所以支持JavaScript的浏览器都都会支持dom0事件模型,DOM2定义了高级的事件处理API,和DOM0的API相比,有着令人瞩目的不同(而且功能更强大).虽然DOM2标准并没有把已有的API收入其中,但是DOM0级API也没有被去除.对于基本的事件处理任务,你会觉得使用这些简单的API更自由一些.
DOM2事件模型被除了IE以外的所有浏览器支持。
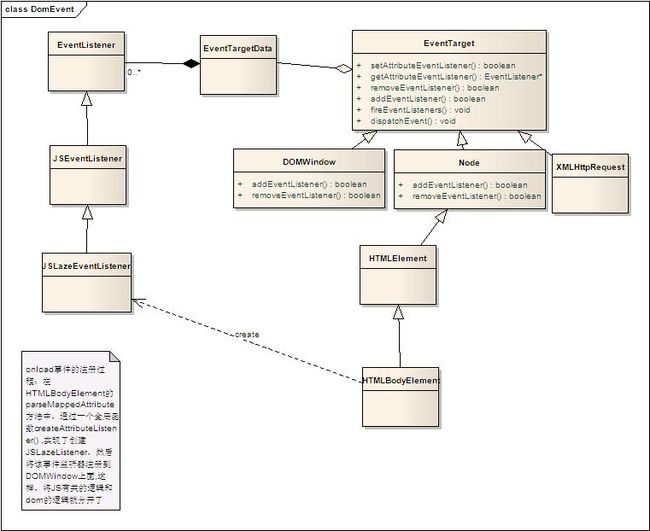
webkit在这部分的设计中,较好的这两种事件模型统一了起来,在注册的部分,稍有不同,我们知道,dom0的事件监听器是通过html属性注册,而dom2是通过类似ja elem.addEventListener()的方式 ,下面是一个相关的类图。
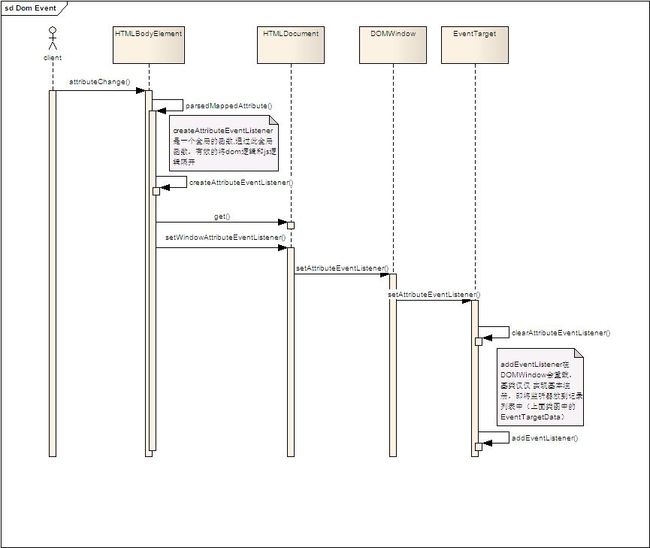
EventTarget直接依赖于EventListener,EventListener是一个抽象类,然后具体的监听器在下面派生,注意,JSEventListener,以及JSLazeEventListener是与具体的js解释引擎有关系的。那么事件监听器的注册的流程是怎么样的了?下面以body的onload为例进行说明 。
DOMWindow中,addEventListener的实现如下:
- bool DOMWindow::addEventListener(const AtomicString& eventType, PassRefPtr<EventListener> listener, bool useCapture)
- {
- if (!EventTarget::addEventListener(eventType, listener, useCapture))
- return false;
- if (Document* document = this->document())
- document->addListenerTypeIfNeeded(eventType);
- if (eventType == eventNames().unloadEvent)
- addUnloadEventListener(this);
- else if (eventType == eventNames().beforeunloadEvent && allowsBeforeUnloadListeners(this))
- addBeforeUnloadEventListener(this);
- #if ENABLE(DEVICE_ORIENTATION)
- else if (eventType == eventNames().devicemotionEvent && frame() && frame()->page() && frame()->page()->deviceMotionController())
- frame()->page()->deviceMotionController()->addListener(this);
- else if (eventType == eventNames().deviceorientationEvent && frame() && frame()->page() && frame()->page()->deviceOrientationController())
- frame()->page()->deviceOrientationController()->addListener(this);
- #endif
- return true;
- }