Cocos2d-x学习之一 坐标系
在开始学习Coco2d-x之前,先明确一下坐标系的概念。
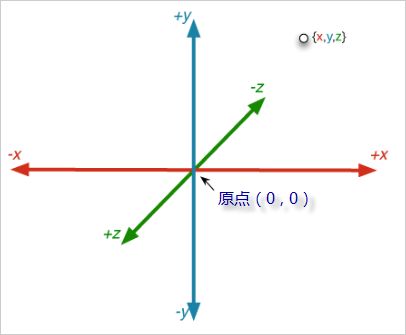
一般意义上的坐标系为笛卡尔坐标系(应该是初中平面几何开始讲的吧,高中立体几何扩展到三维空间。):
不同的图形库采用不同的坐标系。iPhone平台提供了两种绘图库:Quartz 2D和OpenGL ES。其中Quartz 2D是Core Graphics绘图库的子集,OpenGL ES是跨平台图形库OpenGL的嵌入设备版。这两者的坐标系原点不一样。
Quartz 2D的原点在左上角:
大多数图形窗口应用程序都采用类似的坐标系。这是一种基于虚拟“画布”绘图模型的图形库,绘图指令按次序向“画布”上画下不同的内容,后画的内容会覆盖先画的内容(透明的除外)。这比较容易理解。
OpenGL ES的原点在左下角:
OpenGL ES相对比较复杂,这实际上是一个3D的绘图库,按照“状态机”模型设计的绘图库。他不是简单地让后者叠加在前者上面,而是记录各个绘制内容的三维位置关系,再按照系统设定的投影关系,将绘制的所有内容投影在某个特定的虚拟窗口上。
cocos2d-x是基于OpenGL ES的,所以请大家牢记我们使用笛卡尔坐标系,坐标系的原点在左下角。
cocos2d-x引擎的大多数可显示对象都是从CCNode类派生而来的,理解该类对于使用该图形引擎至关重要。今天我们先来说明与位置相关的属性:
1)anchorPoint(锚点)
为了将一个矩形图像精准地放置在屏幕某一位置上,需要设置该矩形的位置参考点。通常人们习惯于将该参考点设置在矩形的左上角上,而在cocos2d-x中我们称其为锚点,默认位置在矩形的中心。
2)Position(位置)
Position就是CCNode对象实际的OpenGL ES坐标。
下图说明了如何利用这两个属性来设置CCNode对象的显示位置:
图中红色矩形框的Position为(5, 5),anchorPoint为(0.3, 0.5)。若要选择紫色大圆点A为锚点,则设置anchorPoint为(0, 0),如要选择粉红色大圆点B为锚点,则设置anchorPoint为(1, 1)。显然设置为(0.5, 0.5)时,锚点位于矩形对象的几何中心点C,这是CCSprite类对象的默认anchorPoint值。
==================================================================================================================
------------------------------------------华丽的分割线---------------------------------------------------
===================================================================================================================
在cocos2d-x中一共有四种坐标:
(1)屏幕坐标系
在windows系统中,默认的原点在屏幕的左上角,X轴向右,Y轴向下。
(2)GL坐标系
原点在左下角,X轴向右,Y轴向上。由于cocos2d-x使用的是open gl渲染引擎,而不是directx 3d引擎,那么GL坐标系就不和屏幕坐标系重合,这是要注意的一点。因此,当我们调用了一个屏幕响应事件时,如ccTouchEnded(CCTouch* touch, CCEvent* event);
此时我们CCPoint location = touch->locationInView(touch->View)返回点击处在屏幕坐标系的位置,而不是GL坐标系。因此就有将屏幕坐标系转换成GL坐标系的函数。
CCPoint convertedLocation = CCDirector::sharedDirector()->convertToGL(location);
(3)本地坐标系
游戏中,每一个对象都有一个自己的坐标系,这些坐标系就叫做本地坐标系。
相对于父对象的坐标系,原点在左下角,X轴向右,Y轴向上。举个例子,以我自己作为坐标原点,那么在我附近(在我这个坐标系内)的对象就是子对象,而我就是父对象,这些子对象的位置都是本地坐标系,是相对于我(父对象)来说的。下面我举一个代码来做说明:
..........
CCLayer* layer = new CCLayer();
CCSprite* player = CCSprite::spriteWithFile("player.png");
layer->addChild(player, 1);
................
在这里,player对象就是子对象,layer就是父对象,那么player相对于layer的位置就是在本地坐标系中的位置。如果,layer(父对象)发生移动,就是我们说的背景移动,那么,player(子对象)也会跟着移动,但子对象在本地坐标系中的位置不变,改变的是子对象在世界坐标系中的位置。
(4)世界坐标系
世界坐标就是所谓的绝对坐标,所有的对象虽然都有自己的本地坐标系,但这些对象同样的在世界坐标系中也有一个坐标。例如,整个地球就是一个世界坐标系,在地球上的每一个人都有一个唯一的坐标。
| CCPoint convertToWorldSpace | ( | const CCPoint & | nodePoint | ) |