构建ASP.NET网站十大必备工具
性能工具
读了两本关于网站的前端性能的书(这两本优秀的图书分别是:《High Performance Web Sites》 和 《Even Faster Web Sites》,作者是Steve Souders)以后,我对网站的前端性能十分敏感。根据Steve Souders的性能黄金法则:
“首先应该对前端性能进行优化,终端用户的响应时间有80%或更多花费在这方面了。”你可以使用下面这些工具来减少ASP.NET应用程序使用的图像的尺寸,以及JavaScript文件,CSS文件的体积。
1,Sprite and Image Optimization Framework
在A List Apart的一篇文章中(这篇文章的题目是:CSS sprites: Image Slicing’s Kiss of Death,具体可以参考:http://www.alistapart.com/articles/sprites),首次提到了CSS sprites。当你使用sprites的时候,你需要把一个网站使用的多个图像合并成为一个单一的图像。然后,在一个Web页面中,使用CSS trickery来显示特定的“子图像”。
sprites的主要优势是,显示一个Web页面的时候,它可以有效地减少请求的次数。请求一个大图像比请求多个小图像快得多。一般来说,通过网线传输的资源(图像,JavaScript文件,CSS文件)越多,你的网站就越慢。
但是,大多数人都不愿意使用sprites,因为使用sprites需要做很多的工作。你必须要合并所有的图像,然后编写合适的CSS规则来显示子 图像。微软的 Sprite and Image Optimization Framework 可以让我们省去这些繁琐的工作。这个框架可以自动地为你合并图像。此外,这个框架还包含一个ASP.NET Web Forms control 和一个ASP.NET MVC helper,它们可以让显示子图像变得更加容易。你可以从CodePlex下载 Sprite and Image Optimization Framework。
下载地址:http://aspnet.codeplex.com/releases/view/50869
Sprite and Image Optimization Framework是 Morgan McClean 编写的。在微软,他的办公室和我的办公室紧挨着。Morgan是一个十分聪明的人,他是加拿大的实习生。当他构建这个框架的时候,我们一起讨论了那个框 架。(据我所知,他还在继续开发这个框架。)
Morgan给这个框架添加了一些高级的功能。例如,Sprite and Image Optimization Framework支持“image inlining”。当你使用“image inlining”的时候,真正的图像被存储在CSS文件中。这是一个“image inlining”的例子:
- .Home_StephenWalther_small-jpg
- {
- width:75px;
- height:100px;
- background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAABkCAIAAABB1lpeAAAAB
- GdBTUEAALGOfPtRkwAAACBjSFJNAACHDwAAjA8AAP1SAACBQAAAfXkAAOmLAAA85QAAGcxzPIV3AAAKL
- s+zNfREAAAAASUVORK5CYII=) no-repeat 0% 0%;
- }
真正的图像(在这个例子中,是一个显示在Superexpert.com网站主页上的图片)被存储在这个CSS文件中。如果你浏览一下 Superexpert.com网站,你会发现几乎没有几个独立的图像可以被下载。在下面这张截图中,所有带红框的图像都是使用CSS sprites的:
不幸的是,使用 Sprite and Image Optimization Framework 的时候,有一些“陷阱”需要注意一下。为了绕开这些“陷阱”,还有一些周边的工作需要做。在我以后的文章中,我会详细讲述这些“陷阱”都是什么,以及如何 绕开这些“陷阱”。
2,Microsoft Ajax Minifier
无论何时,你都应该通过“far future header”来合并,最小化(minify),压缩和缓存所有的JavaScript文件和CSS文件。Microsoft Ajax Minifier可以让最小化JavaScript文件和CSS文件变得更加容易。
请不要把最小化和压缩搞混了。这两个工作你都需要做。根据Souders的观点,在你压缩了一个JavaScript文件以后,你还可以通过最小化来减少20%(平均)的体积。
当你最小化一个JavaScript文件,或者一个CSS文件的时候,你可以使用各种技巧在压缩那个文件以前尽可能地减少那个文件的尺寸。例如,你 可以通过用短的JavaScript变量名替换长的JavaScript变量名的方式,和移除非必需的空白和注释的方式来最小化一个 JavaScript。你可以通过同样的方式来最小化CSS文件,例如,用短的color名(#fff)替换长的color名(#fffff)。
Microsoft Ajax Minifier是微软的员工 Ron Logan 开发的。在内部,几个大型的微软网站都使用了这个工具。在ASP.NET团队中,我们也使用这个工具。我认为Ron可以把这个工具发布到CodePlex 上,让世界上的所有人都可以使用这个优秀的工具。你可以从ASP.NET Ajax站点下载这个工具:
下载地址:http://www.asp.net/ajaxlibrary/Download.ashx
这个工具的文档可以参考:http://www.asp.net/ajaxlibrary/AjaxMinDocumentation.ashx
我为Microsoft Ajax Minifier创建了一个安装程序。当创建那个安装程序的时候,我还创建了一个Visual Studio生成任务,当你在Visual Studio中自动地进行生成的时候,它可以让最小化JavaScript文件和CSS文件变得更加容易。你可以通过《Ajax Minifier Quick Start》来学习如何配制这个生成任务。 (关于《Ajax Minifier Quick Start》,具体可以参考:http://www.asp.net/ajaxlibrary/AjaxMinQuickStart.ashx)
3,ySlow
ySlow这个工具是Yahoo提供的,它是一个免费的Firefox扩展。它可以让你测试你的网站的前端。
ySlow的下载地址:http://developer.yahoo.com/yslow/
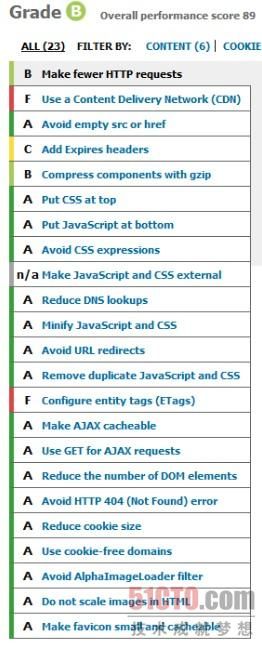
这是“Superexpert.com”网站当前的测试结果:
“Superexpert.com”网站的总体得分是“B”(不是很完美,但是也不错了)。ySlow这个工具并不是尽善尽美的。例如,虽然 Superexpert.com网站使用了支JavaScript库(例如:jQuery)的Microsoft Ajax Content Delivery Network(关于Microsoft Ajax Content Delivery Network,具体可以参考:http://www.asp.net/ajaxlibrary/cdn.ashx),但是还是因为没有使用Content Delivery Network而得到了“F”。
正常运行时间
当一个网站发布以后,你肯定希望你的网站不会遇到任何问题,一直处在正常运行状态之中。现在,我使用下面这些工具来监控“Superexpert.com”网站,确保它一直处在正常运行状态之中。
4,ELMAH
ELMAH 是 Error Logging Modules and Handlers for ASP.NET 的缩写。ELMAH可以让你记录下你的网站发生的任何一个错误,在将来,你可以重新检查这些错误。你可以从ELMAH项目的官方网站免费下载ELMAH:http://code.google.com/p/elmah/。
ELMAH既支持ASP.NET Web Forms 又支持 ASP.NET MVC。你可以对ELMAH进行配置来存储各种不同的错误(XML文件,事件日志,Access数据库,SQL数据库,Oracle数据库,或者计算机 RAM。)你还可以让ELMAH在错误发生的时候,把错误信息email给你。
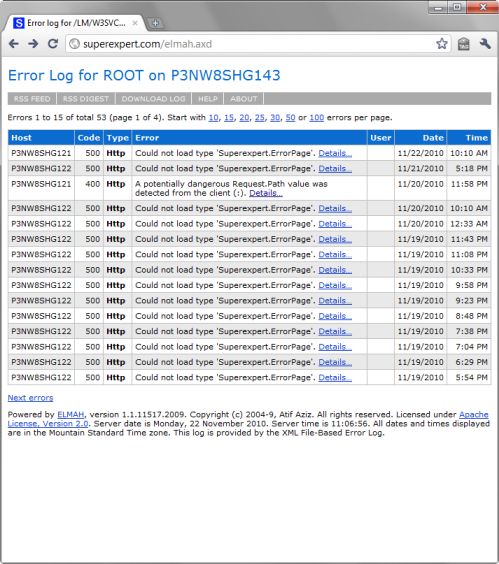
在默认情况下,在一个已经安装ELMAH的网站中,你可以通过请求的elmah.axd页面的方式来访问ELMAH。这是“Superexpert.com”网站的elmah页面的外观(这个页面是密码保护的,因为在一个错误信息中,可能会泄露出一些应该保密的信息。)
如果你点击某个错误信息,你可以看到原始的ASP.NET的黄屏错误信息(虽然这个错误信息永远不会显示给真正的用户)。
我使用全新的ASP.NET软件包管理器 NuGet(过去叫做NuPack)来安装ELMAH。关于NuGet,你可以参考Scott Guthrie的博客:http://weblogs.asp.net/scottgu/archive/2010/10/06/announcing-nupack-asp-net-mvc-3-beta-and-webmatrix-beta-2.aspx。你可以从CodePlex下载 NuGet:http://nuget.codeplex.com/。
5,Pingdom
我使用Pingdom来验证Superexpert.com网站是否总是处在正常运行状态之中。你可以通过浏览“Pingdom.com”的方式来注册Pingdom。你可以使用Pingdom来免费监控一个网站。
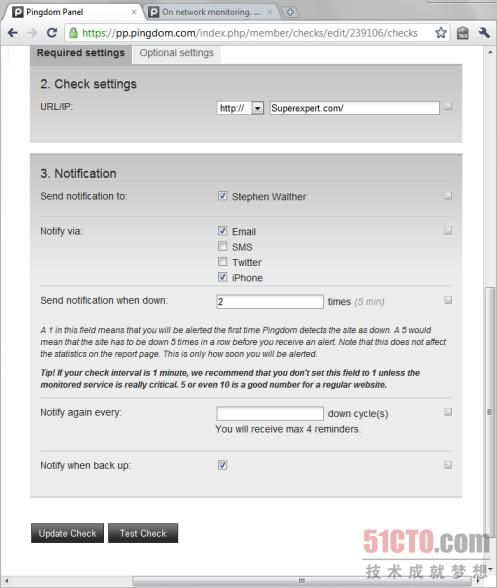
在Pingdom网站上,你可以配置ping你的网站的频率。我每5分钟验证一次Superexpert.com 网站是否总是处在正常运行状态之中。我使用Pingdom服务来验证它是否可以从那个网站的主页上检索到字符串“Contact Us”。
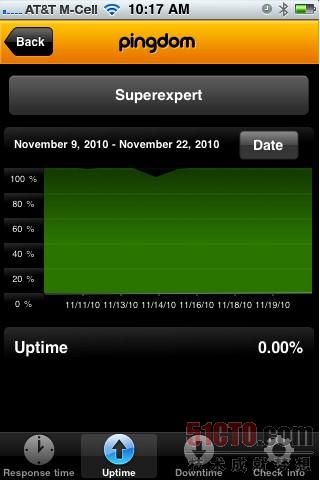
如果你的网站宕机了,你可以对Pingdom进行配置,让它通过email, Twitter, SMS, 或 iPhone来发送一个警报。我使用这个Pingdom的iPhone应用程序:
6,Host Tracker
如果你的网站宕机了,你需要一些方式来判断这是本地网络的问题,还是对每个人来说,你的网站都宕机了。我使用一个叫做“Host-Tracker.com”的网站来检查一个网站宕机的程度。
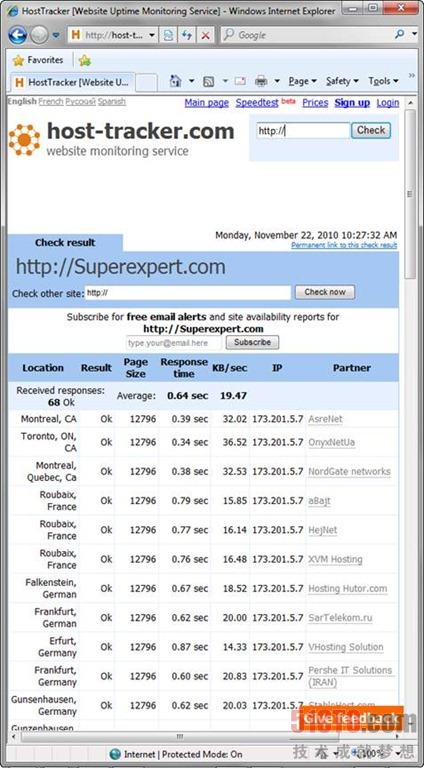
这是“Superexpert.com”网站从世界各地都可以ping通的时候,Host-Tracker显示的结果:
注意:Host-Tracker从68个地点(其中包括:Roubaix, France and Scranton, PA等)来ping “Superexpert.com”网站。
调试
我这里提到的“调试”的意义十分广泛。当构建一个网站的时候,我使用下面这些工具来验证我并没有犯错误。
7,HTML Spell Checker
为什么Visual Studio没有内置一个拼写检查器?不知道——我觉得这有点不可思议。但是,幸运的是,ASP.NET团队的前成员编写了一个免费的拼写检查器,你可以在ASP.NET页面上使用这个拼写检查器。
我发现一个拼写检查器是必不可少的。认为你自己的拼写能力绝对是完美的,只是自欺欺人而已。当我真正地运行拼写检查工具,发现我的所有拼写错误的时候,我恨不得找个地缝钻进去。
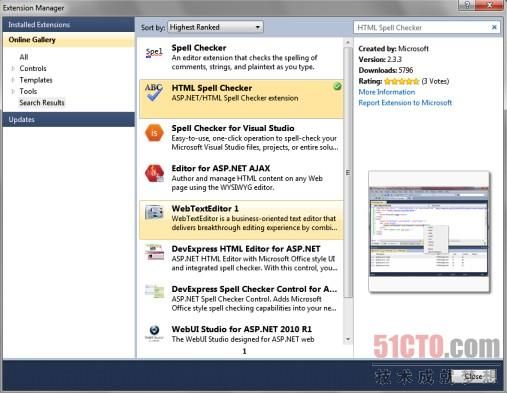
把HTML Spell Checker扩展添加到Visual Studio中的最快方法是在Visual Studio中选择“Tools”菜单项,然后点击“Extension Manager”。点击“Online Gallery”,然后索搜“HTML Spell Checker”:
8,IIS SEO Toolkit
如果人们无法通过Google找到你的网站,那么还不如不构建这个网站。微软提供了一个优秀的IIS扩展,叫做“IIS Search Engine Optimization Toolkit ”(关于IIS Search Engine Optimization Toolkit 具体可以参考:http://www.iis.net/download/seotoolkit),你可以使用它来检测出可能会影响页面排名的问题。你也可以使用它快速地为你的网站创建一个sitemap,你可以把这个sitemap提交给Google或Bing。你甚至可以为一个ASP.NET MVC网站生成一个sitemap。
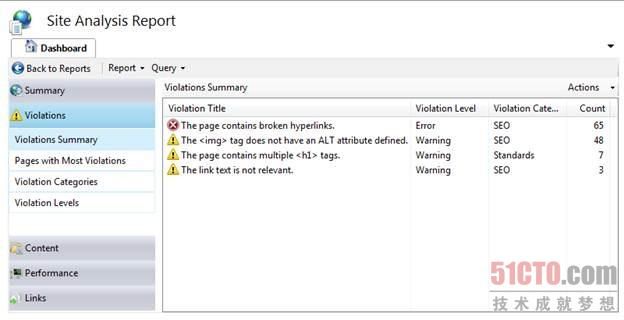
这是“Superexpert.com”网站的分析报告的概述:
注意:“Sueprexpert.com”网站存在很多的问题。例如,有65个页面的超链接已经失效了。你可以进一步查看这些问题的详细信息,找出这些问题发生的地点和具体的页面。
9,LinqPad
如果你的ASP.NET网站需要访问一个数据库,那么你应该使用LINQ to Entities这个实体框架。使用LINQ,会把一些用C#编写的神奇的查询转换成SQL查询。如果你在编写LINQ查询的时候不小心谨慎一些的话,你 很可能会在无意之间构建出一个性能十分糟糕的网站。
LinqPad(LinqPad的官方站点:http://www.linqpad.net/)是一个免费的工具,它可以让你实验你的LINQ查询。它甚至支持Microsoft SQL CE 4 和 Azure。
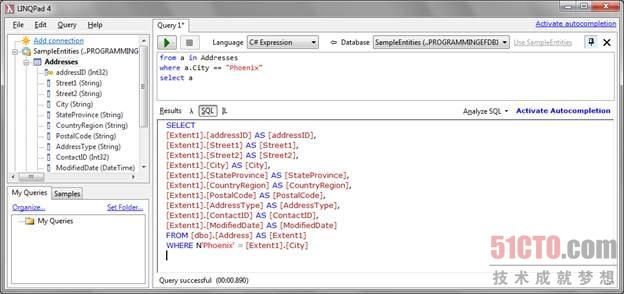
你可以使用LinqPad来执行一个LINQ to Entities查询,然后看看结果。你也可以使用它来查看对那个数据库执行的SQL语句:
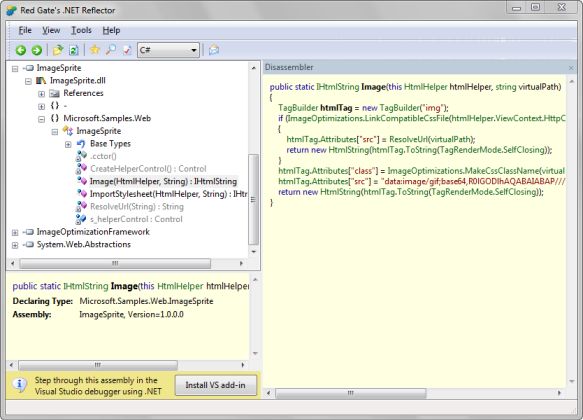
10,.NET Reflector
我每天都使用.NET Reflector。.NET Reflector这个工具可以让你把一个程序集反汇编成C#或VB.NET代码。当你没有真正的源代码的时候,你可以使用.NET Reflector来查看一个程序集的“源代码”。你可以从Redgate的网站下载.NET Reflector的免费版本:http://www.red-gate.com/products/reflector/。
我主要使用.NET Reflector来帮助我搞清楚代码在内部是如何工作的。例如,为了更好的理解MVC Image helper是如何工作的,我使用.NET Reflector对the Sprite and Image Optimization Framework进行了反汇编。这是Image helper类的一部分反汇编代码:
总结
在这篇博客中,我们讨论了我构建“Superexpert.com”网站的时候使用的几个工具。我使用这些工具来提高 “Superexpert.com”网站的性能,改善“Superexpert.com”网站的SEO(Search Engine Optimization),确保“Superexpert.com”网站的正常运行时间,或者对“Superexpert.com”网站进行调试。在这 篇博客中讨论的所有工具都是免费的。此外,所有这些工具都是既支持 ASP.NET Web Forms 又支持 ASP.NET MVC的。