Android中TabHost中实现标签的滚动以及一些TabHost开发的奇怪问题
转载 http://www.cnblogs.com/janken/archive/2012/07/19/2598710.html
最近在使用TabHost的时候遇到了一些奇怪的问题,在这里总结分享备忘一下。
首先说一点TabActivity将会被FragmentActivity所替代,但是本文中却是使用的TabActivity。
下面说说本程序能够实现的功能:
- 实现TabHost中的标题栏能够横向滚动;
- 自定义标题栏的大小和样式;
- 自定义标题栏的分割线的样式;
下面分几步来分别实现以上的功能:
第一步,先实现一个基本的TabHost的展现
详细的说明可以在网上其它地方搜的,主要就是注意一点,控件的id的是固定的不能随便更改,并且@和id之间不能加+;
Activity的代码如下:
1 public class TabhostTestActivity extends TabActivity implements 2 TabContentFactory { 3 private final String[] tabTitle = { "测试Tab标签1", "测试Tab标签2", "测试Tab标签3", 4 "测试Tab标签4", "测试Tab标签5", "测试Tab标签6", "测试Tab标签7", "测试Tab标签8", 5 "测试Tab标签9" }; 6 7 /** Called when the activity is first created. */ 8 @Override 9 public void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 setContentView(R.layout.tabhost); 12 TabHost th = getTabHost(); 13 for (int i = 0; i < tabTitle.length; i++) { 14 TextView view = (TextView) getLayoutInflater().inflate( 15 R.layout.tabwighet, null); 16 view.setText(tabTitle[i]); 17 th.addTab(th.newTabSpec(tabTitle[i]).setIndicator(view) 18 .setContent(this)); 19 } 20 } 21 22 @Override 23 public View createTabContent(String tag) { 24 View view = new View(this); 25 if (tabTitle[0].equals(tag)) { 26 view.setBackgroundColor(Color.BLUE); 27 } else if (tabTitle[1].equals(tag)) { 28 view.setBackgroundColor(Color.CYAN); 29 } else if (tabTitle[2].equals(tag)) { 30 view.setBackgroundColor(Color.DKGRAY); 31 } else if (tabTitle[3].equals(tag)) { 32 view.setBackgroundColor(Color.GRAY); 33 } else if (tabTitle[4].equals(tag)) { 34 view.setBackgroundColor(Color.GREEN); 35 } else if (tabTitle[5].equals(tag)) { 36 view.setBackgroundColor(Color.LTGRAY); 37 } else if (tabTitle[6].equals(tag)) { 38 view.setBackgroundColor(Color.MAGENTA); 39 } else if (tabTitle[7].equals(tag)) { 40 view.setBackgroundColor(Color.RED); 41 } else if (tabTitle[8].equals(tag)) { 42 view.setBackgroundColor(Color.YELLOW); 43 } 44 return view; 45 } 46 }
对应的layout的xml如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TabHost 8 android:id="@android:id/tabhost" 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" > 11 12 <LinearLayout 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" 15 android:orientation="vertical" > 16 17 <TabWidget 18 android:id="@android:id/tabs" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" > 21 </TabWidget> 22 23 <FrameLayout 24 android:id="@android:id/tabcontent" 25 android:layout_width="match_parent" 26 android:layout_height="match_parent" > 27 </FrameLayout> 28 </LinearLayout> 29 </TabHost> 30 31 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <TextView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@+id/tv_title" 4 android:layout_width="wrap_content" 5 android:layout_height="wrap_content" 6 android:layout_gravity="center" 7 android:gravity="center" 8 android:singleLine="true" />
运行后的效果图如下(平板1280*800的设备):
第二步,给标签栏添加横向的滚动操作
这个很简单,只需要修改一下tabhost.xml即可:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TabHost 8 android:id="@android:id/tabhost" 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" > 11 12 <LinearLayout 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" 15 android:orientation="vertical" > 16 17 <HorizontalScrollView 18 android:layout_width="fill_parent" 19 android:layout_height="wrap_content" 20 android:fillViewport="true" 21 android:scrollbars="none" > 22 23 <TabWidget 24 android:id="@android:id/tabs" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" > 27 </TabWidget> 28 </HorizontalScrollView> 29 30 <FrameLayout 31 android:id="@android:id/tabcontent" 32 android:layout_width="match_parent" 33 android:layout_height="match_parent" > 34 </FrameLayout> 35 </LinearLayout> 36 </TabHost> 37 38 </LinearLayout>
运行效果如下:
第三步,修改标签的宽度和高度
这里要改2个地方,一个是activity中,一个是tabwighet.xml中;
首先说明一下tabwighet.xml修改,代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:gravity="center_horizontal" android:orientation="vertical" > <TextView android:id="@+id/tv_title" android:layout_width="200dp" android:layout_height="50dp" android:layout_gravity="center" android:gravity="center" android:singleLine="true" /> </LinearLayout>
其中需要注意一点,设置标签的宽度和高度不能设置到LinearLayout上,否则设置的宽度和高度不起作用。
Activity的修改就很简单了,根据tabwighet.xml的修改稍微调整一下代码即可,修改的代码如下:
1 LinearLayout view = (LinearLayout) getLayoutInflater().inflate( 2 R.layout.tabwighet, null); 3 ((TextView) view.findViewById(R.id.tv_title)).setText(tabTitle[i]);
运行的效果如下:
第四步,修改标签的样式,增加背景图片和选中的状态,以及选中后的字体的颜色
首先修改tabhost.xml文件,为HorizontalScrollView和FrameLayout添加设置background的属性,图片自己选个即可。代码如下:
1 <HorizontalScrollView 2 android:layout_width="fill_parent" 3 android:layout_height="wrap_content" 4 android:background="@drawable/ic_tab_header_background" 5 android:fillViewport="true" 6 android:scrollbars="none" > 7 8 <TabWidget 9 android:id="@android:id/tabs" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" > 12 </TabWidget> 13 </HorizontalScrollView> 14 15 <FrameLayout 16 android:id="@android:id/tabcontent" 17 android:layout_width="match_parent" 18 android:layout_height="match_parent" 19 android:background="@drawable/ic_tab_body_background" > 20 </FrameLayout>
然后在drawable文件夹中添加2个selector,一个是用来设置选中的标签的背景的,一个是用来设置选中的字体颜色变化的,代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item android:drawable="@drawable/tabbar_bg_selected" android:state_selected="true"></item> 4 <item android:drawable="@android:color/transparent" android:state_selected="false"></item> 5 </selector>
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item android:color="#9d9d9d" android:state_selected="false"></item> 4 <item android:color="@android:color/black" android:state_selected="true"></item> 5 </selector>
最后修改tabwighet.xml将样式添加到标签上:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:layout_gravity="center_horizontal" 6 android:background="@drawable/selector_tab_header_item_background" 7 android:gravity="center_horizontal" 8 android:orientation="vertical" > 9 10 <TextView 11 android:id="@+id/tv_title" 12 android:layout_width="200dp" 13 android:layout_height="50dp" 14 android:layout_gravity="center" 15 android:gravity="center" 16 android:singleLine="true" 17 android:textColor="@drawable/selector_tab_header_item_txt_color" /> 18 </LinearLayout>
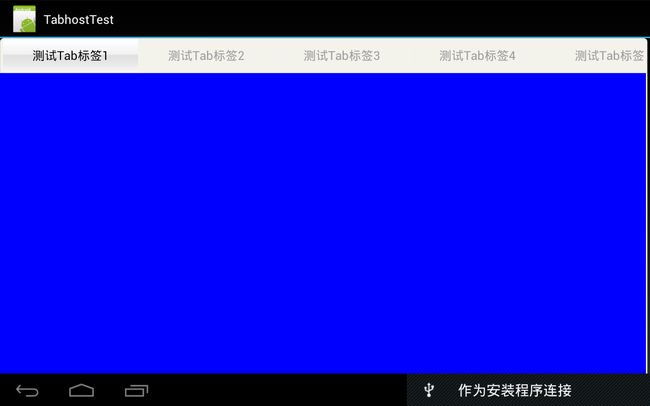
运行效果如下:
第五步,添加tabhost中标签间的分割线
修改tabhost.xml的代码为:
<TabWidget android:id="@android:id/tabs" android:layout_width="wrap_content" android:layout_height="wrap_content" android:divider="@drawable/ic_tabbar_divider" > </TabWidget>
效果图如下:
以上几步就完成了我们预定的3个功能。
下面是我在开发中遇到的几个特使的问题,总结一下并列出我的解决方法:
1.标签的宽度总是设置不成功——请参照第三步操作,这里注意设置最外边的view的宽度是不能控制标签的宽度的。
2.标签间设置的自定义分割图片总是不显示——检查AndroidManifest.xml中是不是设置了application的 android:theme属性,如果设置成了@android:style/Theme.NoTitleBar,那么设置的分割是不能正常显示的(初步测试设置了与NoTitleBar有关的样式的属性都不能显示),如果设置这个属性是为了隐藏actionbar,建议修改成 @android:style/Theme.DeviceDefault.NoActionBar。