TAE PHP应用开发指南
预备资料
为了加深TAE PHP 应用开发的理解,建议开发人员阅读以下预备材料。
TAE介绍
如果您不曾了解TAE的话,推荐参考 TAE介绍
SDK工具下载
TAE PHP应用程序由SDK工具开发,具体下载地址:SDK下载地址
启动SDK工具
根据具体操作系统,启动bin目录中的启动脚本。本例中使用的Windows操作系统运行的结果:SDK将会自动启动用户偏好的浏览器:
当前SDK工具没有提供TAE APP的应用管理页面,而是需要开发者手动绑定开发。接下来具体介绍如何开发TAE应用
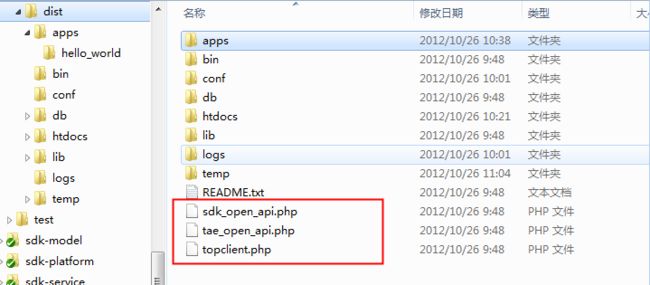
SDK工具目录结构
在SDK目录结构文档中提到,TAE PHP应用均存放在apps目录中。接下来,我们开始通过开发Hello World工程,来就讲解TAE PHP应用的基本开发。
Hello World 应用开发
首先,让应用开发人员更直观的了解TAE 应用开发,引入一个HelloWorld应用工程来学习。
第一步:创建应用目录
在apps目录下面,新建一个名为"hello_world"目录,如下图所示:
第二步:新建应用的配置文件
在上一步创建的"hello_world"应用目录下,新建一个名为"app.yml"文件(应用YAML配置文件):TODO:具体应用YAML配置文件细节将后面描述
第三步:编写应用配置文件内容(app.yml)
!!com.taobao.tae.config.domain.Config
#应用元信息
#应用名称标题
title: HelloWorld
#应用描述信息
description: HelloWorld TAE应用的DEMO
#应用使用的语言
language: php
#应用的作者
author: tae
#应用展示缩略图
thumbnail: /assets/images/default-thumbnail.php
#type: 1 tae 模块 2 独立站点
type: 2
#全局css的配置 #目前一个应用只能有一个css文件
css: /assets/stylesheets/default.css
#首页/index的配置,详见下面的urls中的handler配置
index: /view.php
#http请求配置
urls:
#前端页面,相对于应用根目录
#以下几种请求访问方式URI均可:
#URI: / 需要进行index的配置
#URI: /d/index
#URI: /view.php
- {handler: /view.php, url: /index}
第四步:编写首页PHP文件(view.php)
上一步配置中已经为应用根目录下的view.php文件,配置了"/index" URI信息。那么,view.php文件必须存在,因此,本节介绍如何编写view.php文件。
与新建普通文本文件一样,新建一个名为view.php页面文件。然后,使用编辑工具(本例中是使用的是Notepad++),写入一下内容:
<?php echo "这是HelloWorld TAE应用的首页!" ?>
第五步:绑定应用的访问域名
这步需要开发人员自行绑定操作系统的hosts文件,Windows用户则在C:\Windows\System32\drivers\etc\hosts,非Windows用户一般存放在/etc/hosts文件中。
使用Windows操作系统为例:
前部分(127.0.0.1)为本地IP地址,后部分为应用的域名:hello_world.taobaoapps.net。
其中TAE应用域名的模式为:${TAE应用目录名称}.taobaoapps.net。例如,如果应用目录名称为vote-app的话,那么配置则是:127.0.0.1 vote-app.taobaoapps.net
第六步:预览效果
首页请求方式
首页访问的方式,由应用配置文件app.yml决定,部分配置定义:
#首页/index的配置,详见下面的urls中的handler配置 index: /view.php
手动输入域名地址:http://hello_world.taobaoapps.net:8082/ ,请注意具体SDK Web服务器的端口号,其数值在启动控制台中有显示。
根据以上配置所知,当访问应用的首页时,相当于访问/view.php资源。 效果如下:箭头1所指的区域表示PHP代码执行后的结果,而区域2则是通过应用配置文件app.yml文件配置的:

Dispatcher请求方式
Dispatcher请求方式,也是由应用配置文件app.yml决定,部分配置定义:
#URI: / 需要进行index的配置
#URI: /d/index
#URI: /view.php
- {handler: /view.php, url: /index}
其中,{handler: /view.php, url: /index}定义了Dispatcher的路径:/index。然后,如果想要使用Dispatcher请求方式工作的话,需要在请求URI前添加"/d"前缀("/d"前缀为dispatcher的简写)。因此,完整的请求URI为:"/d/index",那么请求URL为:http://hello_world.taobaoapps.net:8082/d/index
也就是说,当请求"/d/index"资源时,相当于访问"/view.php"。
效果图:
直接请求方式
直接访问方式,是通过PHP页面文件路径的访问方式。例如:view.php文件就存放在应用的上下文根路径,因此可通过请求URL访问:http://hello_world.taobaoapps.net:8082/view.php
注意事项
- 部署TAE应用需要重启SDK
- 修改TAE应用的配置文件和页面,无需启动SDK
- 考虑到TAE应用的安全性,部分PHP功能存在限制,具体请参考 TAE应用PHP白名单
TAE PHP白名单
请参考资源:TAE应用PHP白名单
TAE 开放接口
除了利用PHP白名单功能以外,还可以TAE开放的API接口来开发应用。具体API接口文件存放在SDK的根目录中:
其中,sdk_open_api.php为淘宝店铺装修的开放接口,同样可以在TAE应用中使用,方便开发人员读取店铺数据信息。这里不加以详细介绍,具体细节请参考:http://newwiki.zx.taobao.com/index.php?title=%E5%BC%80%E6%94%BE%E6%8E%A5%E5%8F%A3
tae_open_api.php则是tae开放的API接口,主要涉及五个方面:上下文信息、缓存接口、文件服务接口、HTTP远程调用接口以及日志接口
topclient.php:为TAE应用调用淘宝TOP开放平台的适配接口。
接下来,通过继续开发PHP应用,来介绍TAE开放接口是如何上下文信息
提醒:以下服务接口的YAML配置只是为了让开发者熟悉Dispatcher方式,即使无论是否配置YAML,所有的服务接口对象都会注入到PHP执行上下文中。
文件存储服务接口(FileStoreService)
首先,在hello_world应用根目录,新建一个目录open-api,在open-api目录下面新建PHP页面 file-store-service.php:
同时,注意在app.yml文件中配置:
提醒:以下服务接口的YAML配置只是为了让开发者熟悉Dispatcher方式,即使无论是否配置YAML,服务接口对象都会注入到PHP执行上下文中。
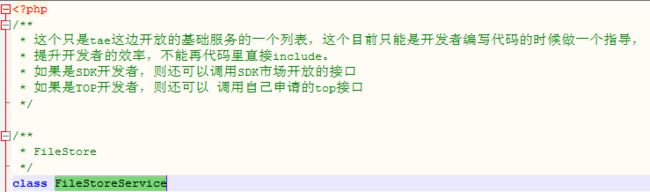
参考tae_open_api.php文件中的class FileStoreService定义:
请注意,tae开放API已经在页面上下文中注入,无需再次创建FileStoreService对象实例。接下来依次介绍文件存储接口
判断文件是否存在
file-store-service.php代码实例:
<?php
$fileName = 'temp';
//判断文件temp是否存在
$existed = $fileStoreService->isFileExist($fileName);
if($existed){
echo $fileName. '文件存在!';
}else{
echo $fileName. '文件不存在!';
}
?>
执行结果:
创建目录
file-store-serivce.php代码实例:
<?php
echo '<br />';
echo "\$fileStoreService->createDir 接口实例:";
echo '<br />';
$dirName='temp_dir';
$success = $fileStoreService->createDir($dirName);
if($success==0){
echo '创建'.$dirName.'目录成功!';
}else{
echo '创建'.$dirName.'目录失败!';
}
?>
执行结果:
保存文本内容
file-store-serivce.php代码实例:
<?php
echo "\$fileStoreService->saveTextFile 接口实例:";
echo '<br />';
fileName='test.txt';
$fileContent='Hello,World';
$saved= $fileStoreService->saveTextFile($fileContent,$fileName);
if($saved){
echo '文件'.$fileName.'保存成功!';
}else{
echo '文件'.$fileName.'保存失败!';
}
?>
运行结果:
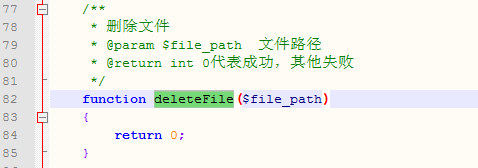
删除文件
file-store-serivce.php代码实例:
<?php
echo "\$fileStoreService->deleteFile 接口实例:";
echo '<br />';
$success = $fileStoreService->deleteFile($fileName);
if($success==0){
echo '文件'.$fileName.' 中已删除!';
}
?>
运行效果:
开发人员无需关心文件的存储具体路径。
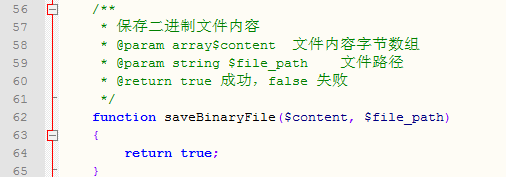
保存二进制文件
file-store-serivce.php代码实例:
二进制文件稍微复杂一点
<?php
function getBytes($str) {
$len = strlen($str);
$bytes = array();
for($i=0;$i<$len;$i++) {
if(ord($str[$i]) >= 128){
$byte = ord($str[$i]) - 256;
}else{
$byte = ord($str[$i]);
}
$bytes[] = $byte ;
}
return $bytes;
}
echo '<p />';
echo "\$fileStoreService->saveBinaryFile 接口实例:";
echo '<br />';
$fileContentByteArray = getBytes($fileContent);
$saved = $fileStoreService->saveBinaryFile($fileContent,$fileName);
if($saved){
echo '文件'.$fileName.'保存二进制内容成功!';
}else{
echo '文件'.$fileName.'保存二进制内容失败!';
}
?>
获取二进制文件内容
接口定义:
file-store-serivce.php代码实例:
<?php
echo '<p />';
echo "\$fileStoreService->getBinaryFile 接口实例:";
echo '<br />';
//$saved说明文件$fileName已经保存成功过,从这个文件读取内容
if($saved) {
$byteArrayFromFile= $fileStoreService->getBinaryFile($fileName);
if($byteArrayFromFile){
echo '读取文件'.$fileName.' 中的内容:'.$byteArrayFromFile;
}
}
?>
运行效果:
文件存储接口已介绍完毕,接下来进入缓存接口的学习。
缓存服务接口(CacheService)
缓存服务接口为应用程序提Key-Value方式的分布式缓存服务在hello_world应用中的open-api目录下,添加cache-service.php文件:
配置app.yml:
提醒:以下服务接口的YAML配置只是为了让开发者熟悉Dispatcher方式,即使无论是否配置YAML,服务接口对象都会注入到PHP执行上下文中。
总体上,接口定义很简单:
添加缓存内容
cache-service.php代码内容:
<?php
echo '$cacheService->set 方法实例:';
echo '<br />';
//缓存
$key ='test-key';
$value ='test-value';
$saved=$cacheService->set($key,$value,10);
if($saved) {
echo '保存 $key: '.$key . ', $value: '.$value .'保存成功!';
}
?>
获取缓存内容
cache-service.php实例代码:
echo '<p />';
echo '$cacheService->get 方法实例:';
echo '
';
if($saved) {
$valueFromCache = $cacheService->get($key);
echo '缓存中$key: '.$key . '关联的值为:'. $valueFromCache;
}
运行结果:
删除缓存内容
cache-service.php实例代码:
<?php
echo '<p />';
echo '$cacheService->delete 方法实例:';
echo '<br />';
if($saved) {
$deleted = $cacheService->delete($key);
if($deleted){
echo '缓存中$key: '.$key . '关联的值已删除!';
$valueFromCache = $cacheService->get($key);
echo '<br />';
echo '缓存中$key: '.$key . '关联的值为:'. $valueFromCache;
}
}
?>
运行效果:
HTTP远程服务接口(FetchService)
TAE应用通过HTTP远程服务接口可以获取外部HTTP服务的内容,总体接口设计:
同样上述的步骤,新建和配置fetch-service.php文件
提醒:以下服务接口的YAML配置只是为了让开发者熟悉Dispatcher方式,即使无论是否配置YAML,服务接口对象都会注入到PHP执行上下文中。
GET请求方法获取内容
通过HTTP GET方法来获取文本内容
fetch-service.php文件实例代码:
<?php
echo '$fetchService->fetchByGet 方法实例:';
echo '
';
$url ="http://www.taobao.com";
$content=$fetchService->fetchByGet($url);
if($content) {
echo '调用$url: '.$url . '的远程内容为:'.$content;
}
?>
运行结果:
POST方法获取
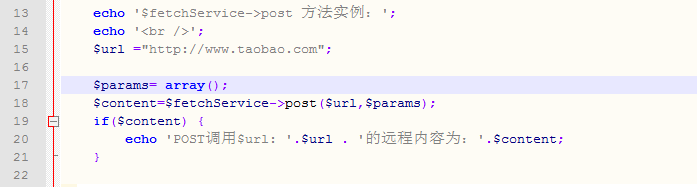
fetch-service.php文件实例代码
运行效果:
上下文信息(Context)
接口设计
新建并且配置/open-api/context.php文件:
日志对象($appLog)
日志对象为调试和开发应用提供便利,其中包括四种级别debug、info、warn和error。
具体调用示例:/open-api/app-log.php:
运行结果(将会在app根目录生成与应用同名的日志文件):
日志文件具体内容:
TAE 数据库PDO技术
TAE支持 PHP 5.1中的数据库PDO技术,具体语法学习资料,请点击这里
如何创建PDO对象
在SDK工具开发TAE应用时,请使用如下PDO的数据库连接实例代码:
$mysqlHost="localhost"; $mysqlPort='3306'; $dbName='vote_app'; $username='root'; $password='123456'; $dbConnection='jdbc:mysql://' . $mysqlHost . ':' . $mysqlPort . '/' . $dbName . '?characterEncoding=GBK'; $pdo = new PDO($dbConnection, $username, $password);
其中,$mysqlHost:为MySQL主机地址
$mysqlPort:为MySQL服务端口
$dbName:数据库名称
$username:数据库访问用户名
$password:数据库访问密码
特别提醒,本地调试TAE应用的数据库PDO时,根据本地数据库的信息调整相应的变量值。PDO构造器中的参数($dbConnection,$username,$password)不会影响线上数据库访问。 同时,在本地开发时,请让数据库和数据表的默认字符集编码设置为:GBK。
TAE 静态资源文件规范
TAE 应用中静态资源文件,规约存放在应用根目录下的assets目录中,存放文件类型分为三大类:
- 图片文件
图片文件将存放在assets目录下的images目录或子目录中。 支持图片的格式有:png、jpg和 gif
- CSS文件(Cascading Style Sheets)
CSS文件将存放在assets目录下的stylesheets目录或子目录中。
- JS文件(JavaScript)
JS文件将存放在assets目录下的javascripts目录或子目录中。
TAE 前端规范
TAE 前端规范关注三个方面,HTML规范、CSS规范、JavaScipt规范。
用途:
- 用户体验一致性
确保最终用户体验上保持一致
- 信息控制
防止恶意的TAE应用覆盖页面基本信息,欺骗用户
- 安全控制
防止恶意的TAE应用添加钓鱼等网站链接,保护客户隐私信息
TAE HTML规范
URL规则
| HTML元素属性 | 是否检查域名 | 是否支持相对路径 | 是否支持描点 |
|---|---|---|---|
| href | 是 | 是 | 是 |
| src | 是 | 是 | 是 |
| background | 是 | 是 | 是 |
以上属性检查域名为true时,域名规则如下:首先进行域名黑名单过滤,如果在黑名单则直接过滤,如果不在黑名单,然后再进行顶级域名白名单过滤,如果不在白名单则过滤。顶级域名白名单如下:
.taobao.com .taobao.net .alipay.com .alibaba.com .alimama.com .koubei.com .alisoft.com .taobaocdn.com .taobaocdn.net .tbcdn.cn .tmall.com .etao.com .juhuasuan.com .hitao.com .alicdn.com
HTML白名单
因为考虑到标签的id属性会和淘宝官方的标签id冲突,因此所有的的标签都不支持id属性具体的html白名单请参考:请点击这里
TAE CSS规范
CSS URL规则
CSS的url属性容许相对路径,这主要是方便设计师可以通过相对路径引用模板本身的图片文件,有域名限制,参照白名单。
CSS选择器规则
CSS的规则和样式以“taeapp为前缀”,方便与淘宝的其他模块区分样式的影响范围。
CSS白名单
CSS白名单请参考:请点击这里
TAE JS 规范
TAE 提供Web 页面JS功能,由于前端规范的要求,JS功能存在的这限制。 具体细节请参考JS API,:请点击这里