Modules, Ultimate, Styles, Popups and CheckBoxes- 2.9
From: http://blog.flexicious.com/post/Modules-Ultimate-Styles-Popups-and-CheckBoxes-29.aspx
Flex 用SWFLoader加载Module时,内层的swf调用PopUpManager时可能会报错,如下:
TypeError: Error #1009: Cannot access a property or method of a null object reference. at mx.managers::PopUpManagerImpl/http://www.adobe.com/2006/flex/mx/internal::createModalWindow()[E:\dev\4.0.0\frameworks\projects\framework\src\mx\managers\PopUpManagerImpl.as:682] at mx.managers::PopUpManagerImpl/addPopUp()[E:\dev\4.0.0\frameworks\projects\framework\src\mx\managers\PopUpManagerImpl.as:397] at mx.managers::PopUpManagerImpl/createPopUp()[E:\dev\4.0.0\frameworks\projects\framework\src\mx\managers\PopUpManagerImpl.as:236] at mx.managers::PopUpManager$/createPopUp()[E:\dev\4.0.0\frameworks\projects\framework\src\mx\managers\PopUpManager.as:139] at view::Members/btnNewClickHandler()[E:\MyFlexWorkspace\CTCA\src\model\Members.as:29] at view::Members/__btnNew_click()[E:\MyFlexWorkspace\CTCA\src\view\Members.mxml:39]
现象就是PopUpManager创建的弹出框没有Model层。
解决方法是在顶层的swf中加入这样一句:
import mx.managers.PopUpManager; PopUpManager; // force link
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
So this has been an interesting set of issues that has come up with a number of our customers. It revolves around using any of the Flexicious products in an application that uses Modules. Basically, when you use a module that references flexicious products where the top level application does not import the product in question, a couple of issues crop up. The fix that we’ve provided that works with consistently with every version of the SDK is this : Just import a blank copy of <flxs:FlexDataGrid/> in your top level application. This works for every scenario, works in every version of the SDK, and is usually enough to resolve the issue for 98% of our customers. However, there is always that 2% that it did not work for, because they did not control the top level application. So in this case, the resolution is a little nuanced. However, the resolution will provide a cleaner work around for all customers, so we’re going to go over the issues and the resolution approach in this blog post.
The first issue goes something like this:
When you use Flexicious Ultimate in a module with a “dumb” loader application, the first issue you will encounter is this:
TypeError: Error #1009: Cannot access a property or method of a null object reference.
at mx.managers::PopUpManagerImpl/addPopUp()[E:\dev\4.5.1\frameworks\projects\framework\src\mx\managers\PopUpManagerImpl.as:433]
at mx.managers::PopUpManager$/addPopUp()[E:\dev\4.5.1\frameworks\projects\framework\src\mx\managers\PopUpManager.as:193]
This is unfortunately a blocker, because the top level application MUST import the PopupManager and force link it as such:
import mx.managers.PopUpManager; PopUpManager; // force link
There are a number of links that go further into explaining what is going on here, so all we’re going to cover here is that to resolve this issue, just force link the popup manager in the top level application as described above.
https://bugs.adobe.com/jira/browse/SDK-873
https://bugs.adobe.com/jira/browse/SDK-16474
http://forums.adobe.com/message/3448443
The second related issue is when the popup manager IS linked, but the grid throws this error:
TypeError: Error #1010: A term is undefined and has no properties.
at com.flexicious.nestedtreedatagrid.cells::CellUtils$/getBackgroundColors()[C:\Code\Flexicious\NestedTreeDataGrid\NestedTreeDataGrid\src\com\ flexicious\nestedtreedatagrid\cells\CellUtils.as:257]
at com.flexicious.nestedtreedatagrid.cells::FlexDataGridDataCell3/getBackgroundColors()[C:\Code\Flexicious\NestedTreeDataGrid\NestedTreeDataGrid\src\com\ flexicious\nestedtreedatagrid\cells\FlexDataGridDataCell3.as:452]
Another related issue is with CheckBoxes looking like buttons.
The issues are both related to each other. The fundamental problem is this:
When you load Flexicious products in the module, the styles associated with it are loaded using the style manager of the module itself. However, when you load it in a popup window, the Style Manager, used by default is the style manager of the top level application, which obviously does not contain the Flexicious styles. Fortunately, in Flex 4 onwards, Adobe recognized this problem and provided an overload to the add popup method that allows you to specify the module factory to associate with the popup. So the resolution is simple, specify the module factory of the module, and you are all set. This is of-course, assuming that you are on Flex 4. Unfortunately, if you are *still* on Flex 3, the only known resolution to this issue is to add the blank Flexicious component to the top level application. For Flex 4, however, we have added mechanisms that allow you to control the module factory. Now that said, there are 2 ways in which you can end up with Flexicious controls in a popup:
1) When you launch popups yourself. If you do this, make sure that you pass in the module factory of the module in the add popup call. As an example:
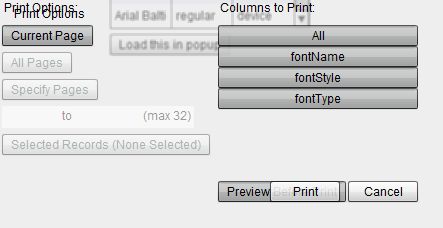
- <mx:Button label="Load this in popup" click="PopUpManager.addPopUp(new popup,FlexGlobals.topLevelApplication as DisplayObjectContainer,false,null,this.moduleFactory)"/>
2) When you use Flexicious functionality that uses popups. There are a few such known places:
- The Print/Export/Settings popups: Define a global style for the MSCB as such within your module:
@namespace nestedtreedatagrid "com.flexicious.nestedtreedatagrid.*";
nestedtreedatagrid|FlexDataGrid{
useModuleFactory:true;
}
- The MultiSelectCombobox: Define a global style for the MSCB as such within your module:
<mx:Style>
@namespace controls "com.flexicious.controls.*";
controls|MultiSelectComboBox{
useModuleFactory:true;
}
</mx:Style>
That’s it! Once you do this, the popups will load fine, the errors will go away, and the funky look and feel you see with checkboxes showing up as buttons will go away as well.
Below are a couple of files that demonstrates the workaround above.