ParamQuery(jQuery Grid Plugin
优点:开源,能自己修改代码,皮肤也能自己定制,能够单独引入项目(不需要复制进一堆无关的东西),对于简单的后台项目比较适用
官网:http://paramquery.com/
InfoQ上对ParamQuery的描述如下:
排序 分页浏览 可以调整数据栏的大小 可以调整表格的高度和宽度 自定义主题 隐藏或显示列 像Excel那样冻结任意多列 显示任意数据源格式,像HTML、数组、XML、JSON等 可以用于任意服务端框架,像ASP.NET、MVC3、JSP、JSF、PHP等等 虚拟滚动和渲染 直接编辑单元格 在所有主流浏览器(IE 6+、Firefox、Chrome、Opera等等)上拥有一致的外观和功能
最简单的Demo:
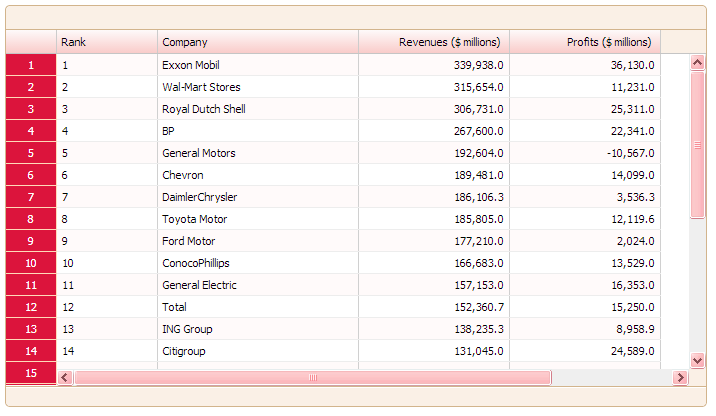
效果图如下:
实现步骤:
先在html的head中加入对jQuery和jQuery UI的引用:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/themes/base/jquery-ui.css" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <!--用了CDN链接(自适应http, https的切换),所以src的开头直接用了"//"--> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script> <!--同上-->
再加入对Param Query Grid的引用:
<link rel="stylesheet" href="/Content/pqgrid/pqgrid.min.css" /> <!--这个css文件必须引用,无论你是用了皮肤,还是没有用到皮肤,都要引用--> <script type="text/javascript" src="/Scripts/pqgrid.min.js" ></script> <!--这个js文件必须引用-->
增加脚本代码:
$(function () { var data = [ [1, 'Exxon Mobil', '339,938.0', '36,130.0'], [2, 'Wal-Mart Stores', '315,654.0', '11,231.0'], [3, 'Royal Dutch Shell', '306,731.0', '25,311.0'], [4, 'BP', '267,600.0', '22,341.0'], [5, 'General Motors', '192,604.0', '-10,567.0'], [6, 'Chevron', '189,481.0', '14,099.0'], [7, 'DaimlerChrysler', '186,106.3', '3,536.3'], [8, 'Toyota Motor', '185,805.0', '12,119.6'], [9, 'Ford Motor', '177,210.0', '2,024.0'], [10, 'ConocoPhillips', '166,683.0', '13,529.0'], [11, 'General Electric', '157,153.0', '16,353.0'], [12, 'Total', '152,360.7', '15,250.0'], [13, 'ING Group', '138,235.3', '8,958.9'], [14, 'Citigroup', '131,045.0', '24,589.0'], [15, 'AXA', '129,839.2', '5,186.5'], [16, 'Allianz', '121,406.0', '5,442.4'], [17, 'Volkswagen', '118,376.6', '1,391.7'], [18, 'Fortis', '112,351.4', '4,896.3'], [19, 'Crédit Agricole', '110,764.6', '7,434.3'], [20, 'American Intl. Group', '108,905.0', '10,477.0'] ]; var obj = {}; obj.width = 700; obj.height = 400; obj.colModel = [{ title: "Rank", width: 100, dataType: "integer" }, { title: "Company", width: 200, dataType: "string" }, { title: "Revenues ($ millions)", width: 150, dataType: "float", align: "right" }, { title: "Profits ($ millions)", width: 150, dataType: "float", align: "right" }]; obj.dataModel = { data: data }; $("#grid_array").pqGrid(obj); });
最后,在要显示的地方加入div元素,用来显示表格:
<div id="grid_array"></div>
搞定,运行就能看到效果。
加入Theme皮肤的Demo:
实现步骤:
js代码逻辑部分没有任何变动,哈哈。
html的head部分增加那么一句style引用,就搞定了,如下:
<link rel="stylesheet" href="/Content/pqgrid/pqgrid.min.css" /> <!- 这句就是增加的,其他没有任何变动...哈哈 -> <link rel="stylesheet" href="/Content/pqgrid/themes/peach/pq-grid.css" /> <script type="text/javascript" src="/Scripts/pqgrid.min.js" ></script>
就那么搞定了...
Tips: 本文中所用到的css、js文件都是官网下载中自带的,下载url:http://paramquery.com/download