wordpress 插件设置页面的编写
1. 在自己建立的插件目录里新建一个文件夹 includes ,在includees 目录里建立 文件adminUI.php (名字可以任意,只要插件页面调用这个页面时写对就行了)
代码如下:\wp-content\plugins\RayPlugin\includes\adminUI.php
<?php
// Add the plugin Settings page in the menu
add_action('admin_menu','create_admin_page');
// create admin page
function create_admin_page(){
add_options_page('Ray插件','RayPlugin','manage_options','RayPlugin','Ray_options_page');
}
// Add a new variable and sets the default values in red
function set_Ray_options(){
add_option('Ray_color','red');
}
// delete Ray_color key
function unset_Ray_options(){
delete_option('Ray_color');
}
// The plugin Settings page content
function Ray_options_page(){ ?>
<div class="wrap">
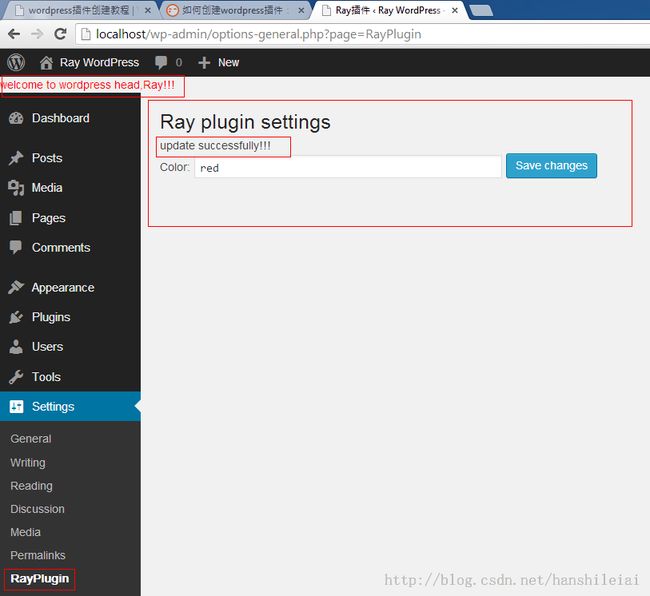
<h2>Ray plugin settings</h2>
<?php update_Ray_options(); // update Ray_color?>
<form method="post">
Color: <input class="regular-text code" type="text" name="Ray_color" value="<?php echo get_option('Ray_color');?>"/>
<input class="button button-primary" type="submit" name="submit" value="Save changes"/>
</form>
</div><?php
}
// update Ray_color option
function update_Ray_options(){
if($_POST['submit']){
$flag = false;
if($_POST['Ray_color']){
//echo "die";exit;
update_option('Ray_color',$_POST['Ray_color']);
$flag = true;
}
if($flag){
echo "update successfully!!!";
}else{
echo "some thing wrong!!!";
}
}
}
?>
2. 插件页面调用 设置页面显示
代码如下:\wp-content\plugins\RayPlugin\RayPlugin.php
<?php
/*
Plugin Name: RayPlugin
Plugin URI: Http://hanshilei.3322.org
Description: RayPlugin,hanshilei.3322.org,blog.csdn.net/hanshileiai,weibo.com/hanshileiai
Author: Ray
Version: 1.1
Author URI: http://blog.csdn.net/hanshileiai
*/
// When Loading Activate the plug-in execute set_Ray_options() function
register_activation_hook(__FILE__,'set_Ray_options');
require_once(dirname(__FILE__).'/includes/adminUI.php'); // 调用加载插件设置页面
function Ray_one(){
echo '<div style="color:'.get_option('Ray_color').'">welcome to wordpress head,Ray!!!</div>';
}
add_action('admin_head','Ray_one'); // 后台仪表盘处可输出 Ray_one()
// When Deactivate the plug-in execute unset_Ray_options() function
register_deactivation_hook(__FILE__,'unset_Ray_options');
?>

ps:After long struggle with it I found why.
1. register_activation_hook() must be called from the main plugin file - the one that has "Plugin Name: ..." directive.
2. Your hook function must be in the same file as well. From that function it is ok to call other functions defined in other files.
3. Doing echo "My hook called!"; - does not work from it. So this is not a good way to judge whether it working or not.
4. Your global variables must be explicitly declared as global for them to be accessed from inside of my_activation_hook().