如何给对话框添加背景图片及图片按钮CBUttonST
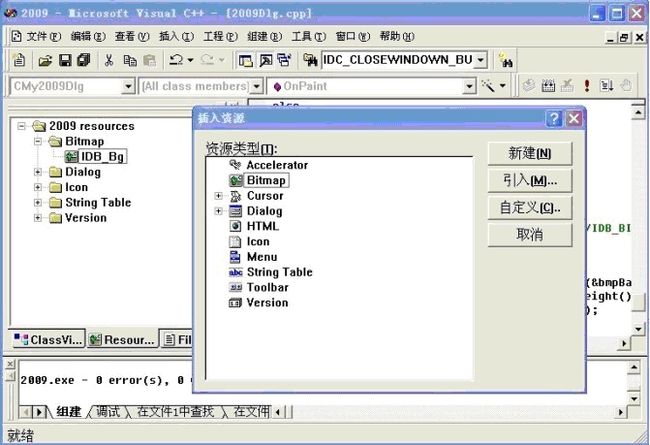
一、首先1、添加背景图片到“Bitmap”资源里。方法为“插入——资源”,如果还没有Bitmap,则新建一个Bitmap,否则选择资源
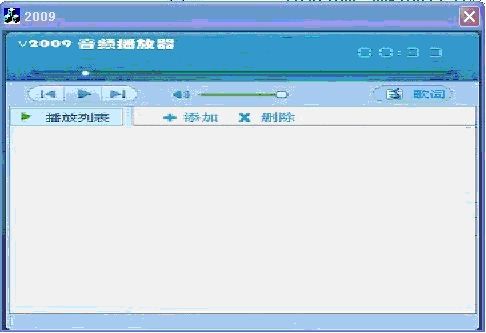
类型为“Bitmap”后“引入”想要插入的背景图片,我加入的背景图片如图1,加入过程如图2。
图1
图2
说明:引入的图片可以插入256色、16位色或更高色的图片,若是其他格式图片可用PS打开再另存为BMP、24位windows格式就可
以了。提示说该资源使用了大于256色的调色板,在VC里无法编辑等等,点确定就可以了,没有影响的。
2、根据图片的大小自动修改DLG的大小
在BOOL CXXXXXDlg::OnInitDialog()中添加如下代码
// TODO: 在此添加额外的初始化代码
CPaintDC dc(this);
CBitmap bmpBackground;
bmpBackground.LoadBitmap(IDB_1_PIC); //IDB_BITMAP是你自己的图对应的ID ,由于我刚刚加入的位图资源
//被我命名成了IDB_Bg,因而我这句就是bmpBackground.LoadBitmap(IDB_Bg);
BITMAP bitmap;
bmpBackground.GetBitmap(&bitmap);
SetWindowPos(NULL,0,0,bitmap.bmWidth,bitmap.bmHeight,SWP_NOZORDER|SWP_NOMOVE);
3、定位到 voidCXXXXXDlg::OnPaint(),在if()...else()中的else()下添加如下代码:
else
{
//CDialog::OnPaint();//要禁止这个调用
CPaintDC dc(this);
CRect rect;
GetClientRect(&rect);
CDC dcMem;
dcMem.CreateCompatibleDC(&dc);
CBitmap bmpBackground;
bmpBackground.LoadBitmap(IDB_BITMAP); //IDB_BITMAP是你自己的图对应的ID ,由于我刚刚加入的位图资源
//被我命名成了IDB_Bg,因而我这句就是bmpBackground.LoadBitmap(IDB_Bg);
BITMAP bitmap;
bmpBackground.GetBitmap(&bitmap);
CBitmap *pbmpOld=dcMem.SelectObject(&bmpBackground);
dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,
bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);
}
4、编译运行结果如图3。

图3
5、通过属性设置把边框隐藏起来并更改对话框的大小结果更好一点,如图4。
二,按钮的操作
对于按钮的操作主要就是运用CButtonST类,一个外国人写的,我会把它的一个实现DEMO发送资源里面,看他的代码完全可以看懂,在此就不在多说,有需要资源的童鞋可以直接去我资源里下载
下面是我写的一点小简介和一些注意事项
一、将BtnST.h和BtnST.cpp加入到工程中,如果提示要添加BCMenu.h和BCMenu.cpp,如果不需要用到创建菜单按钮的话,则可以将
#define BTNST_USE_BCMENU
#include"BCMenu.h"
这两行代码从BtnST.h中去桌,否则要同样要将BCMenu.h和BCMenu.cpp加入到工程中
二、创建位图按钮
在DLG中添加一个按钮,假设按钮ID为IDC_BUTTON1
1).添加成员变量
CButtonST m_btn;
2).添加位图资源,ID设为IDB_BITMAP1_U表示在正常状态下的按钮图片IDB_BITMAP1_D表示鼠标经过或按下时的图片。
3).在OnInitDialog函数中初始化按钮
m_ btn.SubclassDlgItem(IDC_BUTTON1,this); //代替原始按钮
m_ btn.SetBitmaps(IDB_BITMAP1_D,RGB(0,0,0), IDB_BITMAP1_U,RGB(0,0,0));//设置图片,第一个RGB(0,0,0)表示将IDB_BITMAP1_D最外层黑色设置为透明。
m_ btn.DrawTransparent(true); //这句是将按钮设置为透明按钮,即将不显示DLG中原按钮的背景色(灰色),如果不加这句,出来的效果图是这样的 ,加上后效果图是这样
,加上后效果图是这样  的,
的,
m_ btn.SetWindowPos(NULL,242,185,147,97,SWP_NOZORDER);//这句非常重要,设置按钮位置与大小,即忽略原DLG中的按钮的位置与大小
m_ btn.SetFlat(1); //将按钮设置为平的,即没有原按钮的向上突起的感觉,这项对于图片按钮很重要
m_ btn.DrawBorder(FALSE); //没有这句话的话,会在鼠标在按钮上的时候显示按钮边框,加上后效果如图: