Android--布局方式(RelativeLayout)学习
RelativeLayout顾名思义,相对布局,在这个容器内部的子元素们可以使用彼此之间的相 对位置
(例如,在某个 视图左边left-of或者和容器间的相对位置(例如,与父视图左对齐,底部对齐或者居中等)
来进行定位。
RelativeLayout(相对布局)是一个为用户界面设计,非常强大的工具.因为 它可以消除嵌套视图组,并保持你的布局层次更简洁,
从而提高性能。如果你发现自己使用多个嵌套的LinearLayout组,你可能能够取代单一RelativeLayout。
定位视图
相对布局可以让它的子视图指定自己的相对于父视图的位置或者视图元素之间的相对位置(通 过指定的ID)。你可以使两个元素右边界对齐,
或者使一个视图在另一个视图下方,或者使视图在屏幕居中偏左等等。默认情况下,所有的子视图在布局的左上角。所以你必须通过使用布局属性 RelativeLayout.LayoutParams中各种 不同的可用属性值来定义每个视图的位置。
相对布局视图的一些可用属性包括:
android:layout_alignParentTop
如果设置为“true”,使这一视图的顶部边缘匹配父类的顶部边缘
android:layout_centerVertical
如果“true”,设置此子视图在父视图中垂直居中。
android:layout_below
设置此视图的上边缘位于通过资源ID指定的视图的下方。
android:layout_toRightOf
设置此视图的左边缘位于通过资源ID指定的视图的右方。
代码:
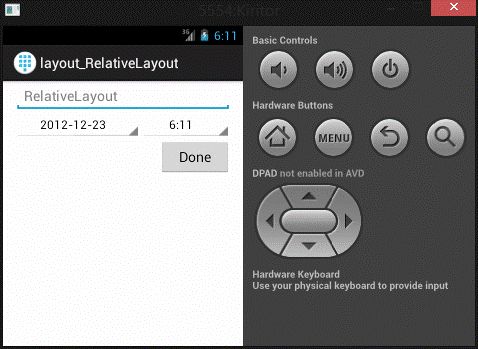
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp" >
<EditText
android:id="@+id/name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/reminder" />
<Spinner
android:id="@+id/dates"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/times"
android:layout_gravity="center" />
<Spinner
android:id="@id/times"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:layout_alignParentRight="true"
android:layout_gravity="center"/>
<Button
android:layout_width="96dp"
android:layout_height="wrap_content"
android:layout_below="@id/times"
android:layout_alignParentRight="true"
android:text="@string/done" />
</RelativeLayout> my_spinner.xml
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="16sp" android:singleLine="true" android:gravity="center" style="?android:attr/spinnerDropDownItemStyle" />
MainActivity.java
package com.example.layout_relativelayout;
/**
* 相对布局的方式的演示
* */
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import android.os.Bundle;
import android.app.Activity;
import android.text.format.Time;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends Activity {
private Spinner spinnerDate = null;
private Spinner spinnerTime = null;
/*每个Spinner中的第一项的内容都要显示现在的时间和日期,因此应该动态的添加*/
ArrayList<String> list=new ArrayList<String>();
ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*得到布局文件中的Spinner对象*/
spinnerDate = (Spinner)findViewById(R.id.dates);
spinnerTime = (Spinner)findViewById(R.id.times);
SimpleDateFormat formatter = new SimpleDateFormat ("yyyy-MM-dd");
Date curDate = new Date(System.currentTimeMillis());//获取当前时间
String str = formatter.format(curDate);
list.add(str);
adapter = new ArrayAdapter<String>(this, R.layout.my_spinner, list);
adapter.setDropDownViewResource(R.layout.my_spinner);
spinnerDate.setAdapter(adapter);
Time t=new Time(); // or Time t=new Time("GMT+8"); 加上Time Zone资料。
t.setToNow(); // 取得系统时间。
int year = t.year;
int month = t.month;
int date = t.monthDay;
int hour = t.hour; // 0-23
int minute = t.minute;
String time = hour+":"+minute;
list = new ArrayList<String>();
list.add(time);
adapter = new ArrayAdapter<String>(this, R.layout.my_spinner, list);
adapter.setDropDownViewResource(R.layout.my_spinner);
spinnerTime.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}