ViewFlipper实现滑动翻页
ViewFlippe
1)View切换的控件—ViewFlipper介绍
ViewFilpper类继承于ViewAnimator类。而ViewAnimator类继承于FrameLayout。
查看ViewAnimator类的源码可以看出此类的作用主要是为其中的View切换提供动画效果。该类有如下几个和动画相关的方法。
setInAnimation:设置View进入屏幕时候使用的动画。该方法有两个重载方法,即可以直接传入Animation对象,也可以传入定义的Animation文件的resourceID。
setOutAnimation:设置View退出屏幕时候使用的动画。使用方法和setInAnimation方法一样。
showNext:调用该方法可以显示FrameLayout里面的下一个View。
showPrevious:调用该方法可以来显示FrameLayout里面的上一个View。
查看ViewFlipper的源码可以看到,ViewFlipper主要用来实现View的自动切换。该类提供了如下几个主要的方法。
setFilpInterval:设置View切换的时间间隔。参数为毫秒。
startFlipping:开始进行View的切换,时间间隔是上述方法设置的间隔数。切换会循环进行。
stopFlipping:停止View切换。
setAutoStart:设置是否自动开始。如果设置为“true”,当ViewFlipper显示的时候View的切换会自动开始。
一般情况下,我们都会使用ViewFilpper类实现View的切换,而不使用它的父类ViewAnimator类。
2)实现滑动—GestureDetector介绍
如果想要实现滑动翻页的效果,就要了解另外一个类:android.view.GestureDetector类。GestureDetector类中可以用来检测各种手势事件。该类有两个回调接口,分别用来通知具体的事件。
GestureDetector.OnDoubleTapListener:用来通知DoubleTap事件,类似于PC上面的鼠标的双击事件。
GestureDetector.OnGestureListener:用来通知普通的手势事件,该接口有六个回调方法,具体的可以查看API。这里想要实现滑动的判断,就需要用到其中的onFling()方法。
3)具体的实现
下面的代码片段详细说明了如何实现滑动翻页:
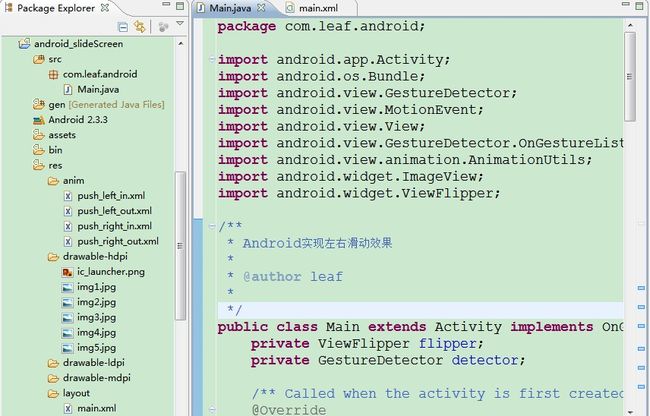
工程文件截图:
效果图:
实现代码:
Main.java
package com.leaf.android;
import android.app.Activity;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
import android.view.GestureDetector.OnGestureListener;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.ViewFlipper;
/** * Android实现左右滑动效果 * * @author leaf * */
public class Main extends Activity implements OnGestureListener {
private ViewFlipper flipper;
private GestureDetector detector;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
detector = new GestureDetector(this);
flipper = (ViewFlipper) this.findViewById(R.id.ViewFlipper1);
flipper.addView(addTextView(R.drawable.img1));
flipper.addView(addTextView(R.drawable.img2));
flipper.addView(addTextView(R.drawable.img3));
flipper.addView(addTextView(R.drawable.img4));
flipper.addView(addTextView(R.drawable.img5));
}
private View addTextView(int id) {
ImageView iv = new ImageView(this);
iv.setImageResource(id);
return iv;
}
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (e1.getX() - e2.getX() > 120) {
this.flipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_out));
this.flipper.showNext();
return true;
} else if (e1.getX() - e2.getX() < -120) {
this.flipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_right_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_right_out));
this.flipper.showPrevious();
return true;
}
return false;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
return this.detector.onTouchEvent(event);
}
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
public void onLongPress(MotionEvent e) {
// TODO Auto-generated method stub
}
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
// TODO Auto-generated method stub
return false;
}
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
public boolean onSingleTapUp(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
}
main.xml文件中代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" >
<ViewFlipper android:id="@+id/ViewFlipper1" android:layout_width="fill_parent" android:layout_height="fill_parent" >
</ViewFlipper>
</LinearLayout>
在res文件夹下新建anim文件夹,并新建四个xml文件,如下:
push_left_in.xml文件中代码:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate android:duration="500" android:fromXDelta="100%p" android:toXDelta="0" />
<alpha android:duration="500" android:fromAlpha="0.1" android:toAlpha="1.0" />
</set>
push_left_out.xml文件中代码:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate android:duration="500" android:fromXDelta="0" android:toXDelta="-100%p" />
<alpha android:duration="500" android:fromAlpha="1.0" android:toAlpha="0.1" />
</set>
push_right_in.xml文件中代码:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate android:duration="500" android:fromXDelta="-100%p" android:toXDelta="0" />
<alpha android:duration="500" android:fromAlpha="0.1" android:toAlpha="1.0" />
</set>
push_right_out.xml文件中代码:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate android:duration="500" android:fromXDelta="0" android:toXDelta="100%p" />
<alpha android:duration="500" android:fromAlpha="1.0" android:toAlpha="0.1" />
</set>