Alpha 混合(三)Texture alpha
Texture alpha
前两篇分别学习了Vertex alpha和Material alpha,今天来研究一下Texture alpha,所谓Texture alpha就是使用Texture的alpha通道进行混合,这需要texture包含alpha通道。所以首先要为texture添加alpha通道。
为texture添加alpha通道
使用DirectX texture tool添加
一般的图片格式都是不包含alpha通道的,使用DX的texture tool可以为texture添加alpha通道,这实际上是做一次格式转换,没有alpha通道的texture格式一般是R8G8B8格式,转换后的格式就是A8R8G8B8或者R8B8G8A8格式,这里A表示alpha值。
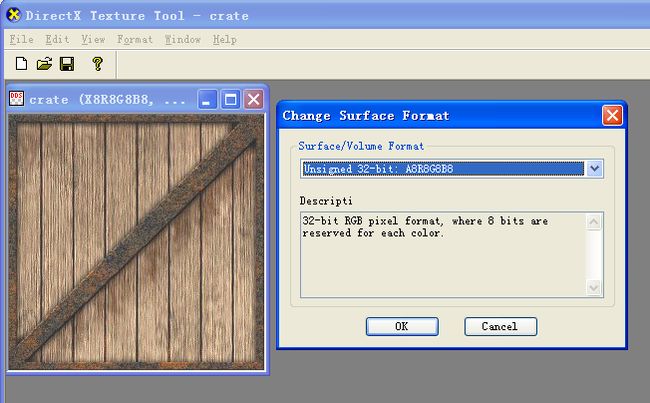
用texture tool打开图片后,可以看到图片的当前格式,如下图,可知当前格式为X8R8G8B8,不包含alpha通道。
在菜单中选择Format-Change surface format,在下拉列表中选择A8R8G8B8,这样就为texture添加了alpha通道,只是通道还是空的,没有alpha值。
找一张alpha通道的图片,比如下面这张,这张图片的颜色不是为了显示,而是用来控制颜色的透明程度,在这里黑色表示完全不透明,白色表示完全透明,由黑到白透明度逐渐增加,下面这张图片混合后的效果就是一个圆形的纹理。
在texture tool的菜单上选择File - Open on to alpha channel of this surface并选择上面的图片。这样就将这个图片作为alpha channel加入了前一个图片中,效果如下。
混合
下面的代码使用texture的alpha控制texture的颜色,第一行启用alpha混合,第五六行设置颜色值的来源,这里指定来源为texture,第九十行设置alpha值的来源,这里指定来源为texture,因为我们使用的就是texture的alpha通道,最后三行设置混合因子及混合操作。
1 // Enable alpha blending 2 g_pd3dDevice->SetRenderState(D3DRS_ALPHABLENDENABLE, true); 3 4 // Set color source and operation, color from texture 5 g_pd3dDevice->SetTextureStageState(0, D3DTSS_COLORARG1, D3DTA_TEXTURE); 6 g_pd3dDevice->SetTextureStageState(0, D3DTSS_COLOROP, D3DTOP_SELECTARG1); 7 8 //Set alpha source and operation, alpha from texture alpha channel 9 g_pd3dDevice->SetTextureStageState(0, D3DTSS_ALPHAARG1, D3DTA_TEXTURE); 10 g_pd3dDevice->SetTextureStageState(0, D3DTSS_ALPHAOP, D3DTOP_SELECTARG1); 11 12 // Set blend factor and blend operation 13 g_pd3dDevice->SetRenderState(D3DRS_SRCBLEND, D3DBLEND_SRCALPHA); 14 g_pd3dDevice->SetRenderState(D3DRS_DESTBLEND, D3DBLEND_INVSRCALPHA); 15 g_pd3dDevice->SetRenderState(D3DRS_BLENDOP, D3DBLENDOP_ADD);
效果图
如果想同时使用顶点的颜色和纹理的颜色,那么可以将定点定义为如下格式。
struct Vertex { float x, y, z ; // Vertex position DWORD color; // Vertex color float u, v ; // Texture coordinates }; #define VertexFVF D3DFVF_XYZ | D3DFVF_TEX1 | D3DFVF_DIFFUSE
然后定义是个顶点用来绘制Quad
Vertex Quad[] = { {-5.0f, 5.0f, 0, g_Color, 0, 0}, // 1 { 5.0f, 5.0f, 0, g_Color, 1.0f, 0}, // 2 {-5.0f, -5.0f, 0, g_Color, 0, 1.0f}, // 4 { 5.0f, -5.0f, 0, g_Color, 1.0f, 1.0f}, // 3 } ;
混合的时候,在设置颜色来源时,将Arg1设置为纹理,Arg2设置为顶点颜色,操作设置为Modulate。alpha值的来源仍然设置为texture alpha channel。
// Set color source and operation, color from texture g_pd3dDevice->SetTextureStageState(0, D3DTSS_COLORARG1, D3DTA_TEXTURE); g_pd3dDevice->SetTextureStageState(0, D3DTSS_COLORARG2, D3DTA_DIFFUSE); g_pd3dDevice->SetTextureStageState(0, D3DTSS_COLOROP, D3DTOP_MODULATE); //Set alpha source and operation, alpha from texture alpha channel g_pd3dDevice->SetTextureStageState(0, D3DTSS_ALPHAARG1, D3DTA_TEXTURE); g_pd3dDevice->SetTextureStageState(0, D3DTSS_ALPHAARG2, D3DTA_DIFFUSE); g_pd3dDevice->SetTextureStageState(0, D3DTSS_ALPHAOP, D3DTOP_SELECTARG1); // Set blend factor and blend operation g_pd3dDevice->SetRenderState(D3DRS_SRCBLEND, D3DBLEND_SRCALPHA); g_pd3dDevice->SetRenderState(D3DRS_DESTBLEND, D3DBLEND_INVSRCALPHA); g_pd3dDevice->SetRenderState(D3DRS_BLENDOP, D3DBLENDOP_ADD);
效果图,这里我们设置顶点的diffse color为蓝色,所以最终的结果就是蓝色加上纹理的颜色。