jQuery 之路重走(5) jQuery中的事件
前言:
1. jQuery中的事件
1.1 加载DOM
js 原生态的加载方法是window.onload 方法:
window.onload = function(){
//js 方法
}
jquery 中用$(document).ready(); 方法。
$(document).ready(function(){
//jquery方法
})
1.2 对比window.onload 和 $(document).ready()
1.2.1 速度
window.onload是等页面上所有的元素加载完毕之后,包括DOM,包括js,包括图片等。加载完毕之后,才会执行。
$(document).ready() 是只要页面上的DOM加载完毕之后(HTML的主架构),就立马执行的。速度很快。
1.2.2 执行多次
window.onload():
永远执行最后一个onload( );最后一个覆盖前面的。很蛋疼。
jquery的$(document).ready():
不管多少个,都会执行,效率很高。
1.3 jquery 中的事件绑定
说到绑定,就是给一个元素绑定一个事件,可以单击,也可以双击,鼠标滑过等等动作。我们看看原生态的 js :
<input type='button' value='确定' onclick='doit()' /> <a href='javascript:void(0)' onnclick='doit()'>单击</a>
都是在HTML元素下加入onclick ,mouseover等事件,手动去执行一个js函数。
这个时候jquery 绑定bind() 来了,他是自动查找元素,然后,为它绑定一个事件,就方便多了。
1.3.1 bind()的语法:
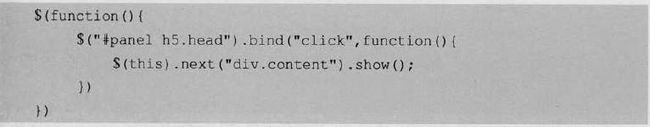
1.3.2 bind( ) 的使用:
1.4 jquery 中的合成事件
jquery 中有两个合成事件,hover() 和 toggle() 。所谓合成,就是几个方法合在一起用,用一个方法来替换多个方法。
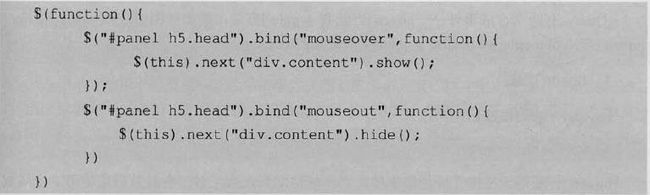
1.4.1 hover() 方法
1.4.2 toggle()方法
坑爹的是最新版的jQuery 1.9 版本删除了toggle(function1,function2) 方法。
1.4.3 toggle() 还有一个作用:切换元素的可见状态
1.5 事件冒泡
什么是事件冒泡呢。就是你去触发一个元素的事件的时候,不小心触发了其他元素也被触发。就称为冒泡事件。
如何阻止时间冒泡呢。
return false; 就可以了。
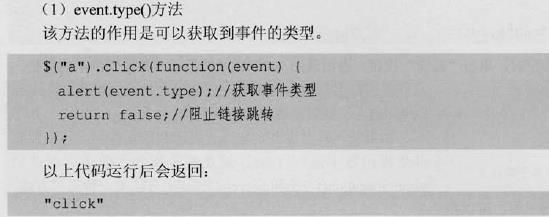
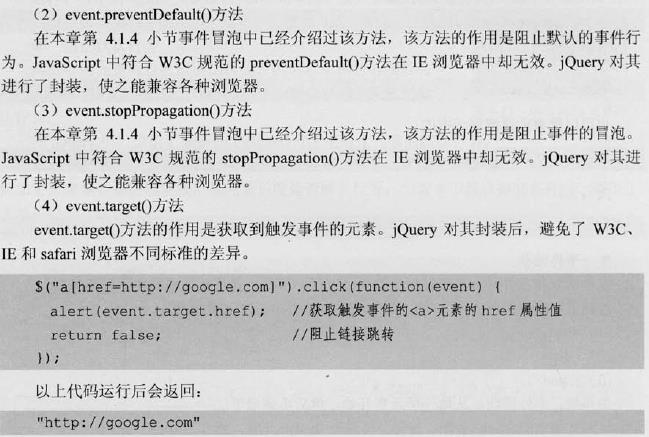
1.6 事件对象的属性
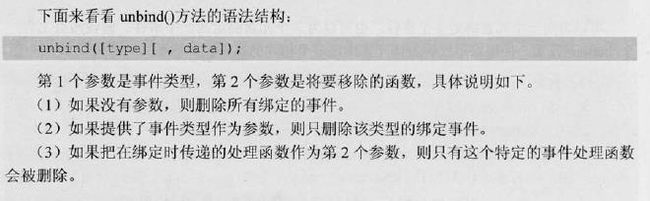
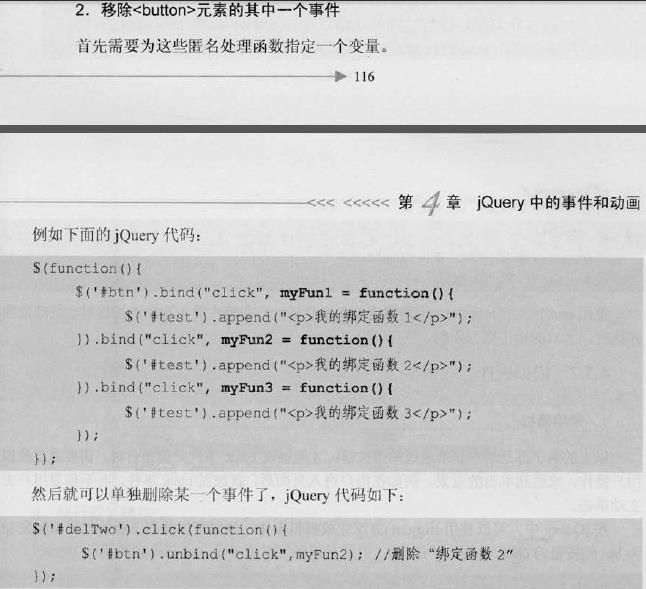
1.7 移除事件
1. 移除绑定事件,jquery 提供了unbind() 方法
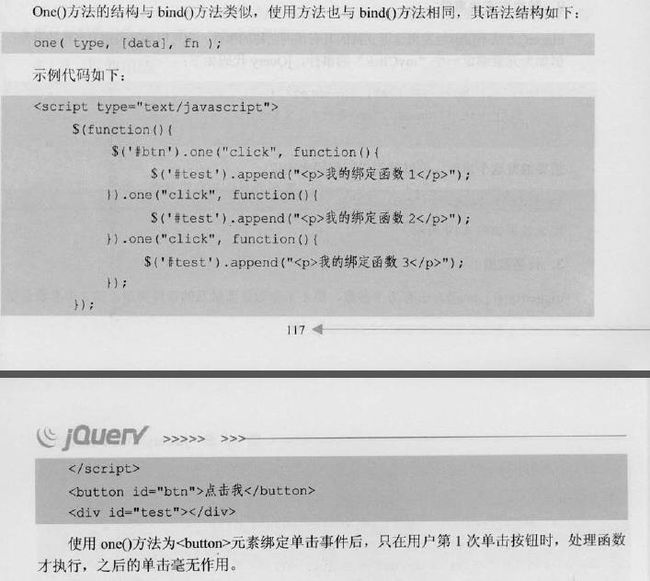
2. jquery 还提供了one() 方法,只会绑定一次就消失了。
1.8 模拟事件
有时候我们在调试的时候,或者开发的时候,需要去模拟一个用于的需求,这个时候jquery提供的 trigger() 方法。
$("#btn").trigger('click');
$("#btn").click();//一样的
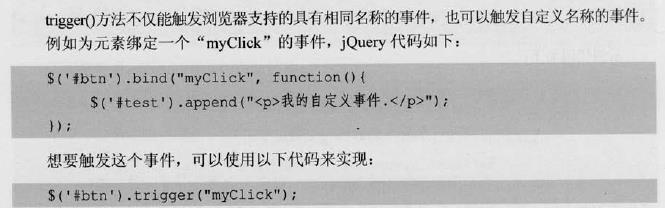
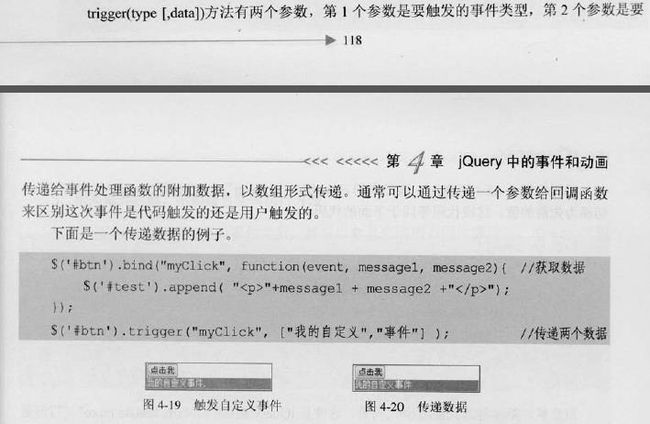
1.8.1 触发自定义的事件函数
1.8.2 传递参数
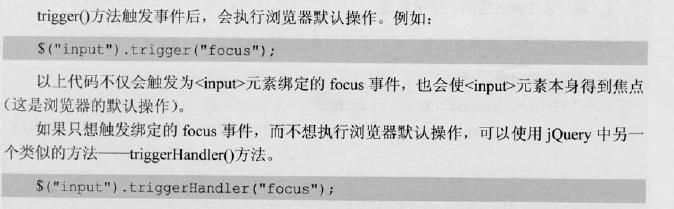
1.8.3 阻止默认事件
1.9 其他方法
1.9.1 绑定多个事件
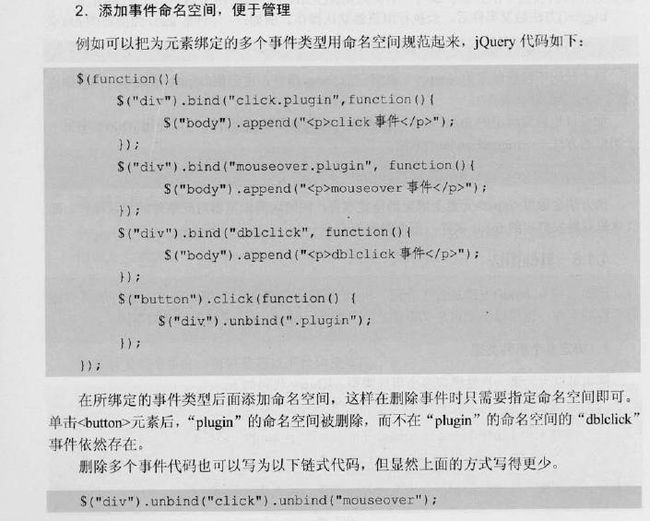
1.9.2 添加事件命名空间,便于管理
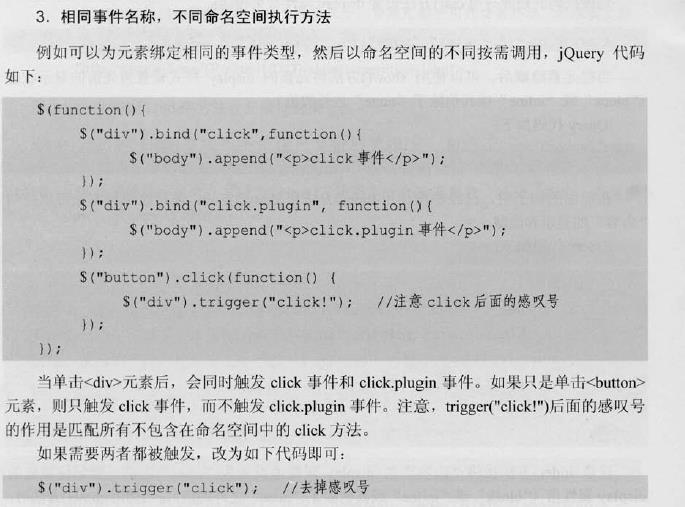
1.9.3 相同事件名称,不同命名空间执行方法
事件搞完了!下一章,动画。