一个最简单的Firefox OS APP的开发及部署
Android和iPhone的大火,令一些开发商(组织)“眼红”了,于是,Ubuntu开发了“平板”版,Firefox的Web OS出炉了,samsumg的Tizen高调亮相了,Google的Chrome OS也继续深化了,总之,Android,iOS以后将面临更多的竞争,以前的好日子快到头了。
Android的成功,大致说明一个系统必须具备两个素质才行:一是要开放(成本低);二是要有足够的技术资源(众人拾柴火焰高)。Android的法宝是开源和Java(market)。本人对Java没有多少了解,只是感觉它有点日薄西山的味道,相反,基于HTML5的Web OS应该是朝阳技术,既然大家都不是Native应用,选择拥有更多技术资源(人数、应用)的Web OS应该比Android要有前途(这里暂时不考虑Native应用)。
本人的浏览器一直使用Firefox,所以对Firefox OS就有点“偏爱”,因Firefox OS还未出正式版,一切都还待定,本文只是对Firefox OS的一个最简单的应用:就是写一个程序,看看在Firefox OS中的应用效果。
一、HTML 5
首先看看HTML5,该标准涉及太多厂商利益,因此一直处于步履维艰的状态,目前的状态是2014年才出推荐版,2022年打算出正式版,这样算起来,该标准的制定周期将长达近20年。现在的规划中,HTML5还是够强大的,除了保持大部分HTML4中的规定,并添加图形处理能力外,HTML5还包括以下的“后台”功能(摘在网上文章):
WebSocket:定义了一套API, 允许网页能够使用WebSocket协议来和远程主机进行双工通信。
WebStorage:定义了一套API, 能够在Web客户端以Key-Value的形式对数据进行持久化存储。
WebWorkers:定义了一套API,能够允许脚本运行于后台,进行类似于线程化的操作。
WebSQL:定义了一套API, 能够将数据存储在数据库,并使用类似SQL的方式进行查询。
WebGL:定义了一套API, 能够允许在网页中的canvas标签中使用类似于Open GL,实际上是一套基于OpenGL ES 2.0的3D图形API。
从上面看,真够强大的,当然,这也是我们实现Web App的基础。
二、Firefox OS的运行界面
因为智能设备各式各样,用于智能设备的操作系统一般都是针对特定设备的,如果非要购买特定设备来开发智能设备应用,那就比较麻烦了,幸好有模拟器的出现。Firefox OS的模拟器是一个firefox浏览器的插件,大概是共用了浏览器的某些功能组件。
下载"firefox_os_simulator-2.0-fx-windows.xpi"后安装到firefox中,运行界面如下面的图。
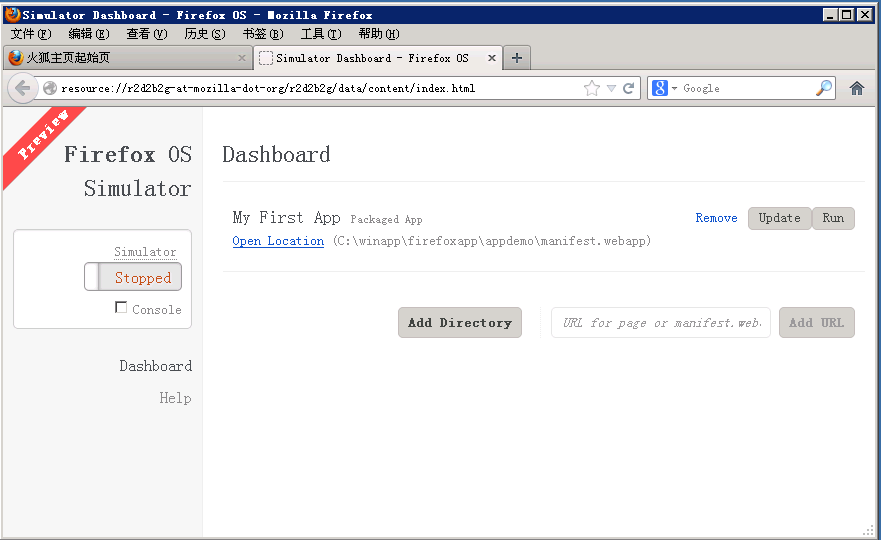
图1 firefox OS 模拟器插件
图2 firefox OS的运行界面(开机状态、主页、应用程序页)
三、一个最简单的Firefox OS App
环境准备好后,就可以开始写第一个App了。这时就体现出Web App的优势了,几乎不需要再学什么,写HTML页就行啦。当然,由于HTML5具有强大的图形功能(与HTML4比较),所以这里的例子是一个最简单的钟表(该例子来源于网上,其中用到了processing.js)。
有关HTML5的话题这里不讨论,写好网页后,要使它变成Firefox OS App,还需要编写一个叫"manifest.webapp"的文件和准备一个图标。manifest.webapp是一个 JSON 结构的描述文件,它包含了应用的名称、介绍、资源路径、权限声明等内容。官方网站给出的一个manifest的例子如下:
{
"name": "My App",
"description": "My elevator pitch goes here",
"launch_path": "/",
"icons": {
"128": "/img/icon-128.png"
},
"developer": {
"name": "Your name or organization",
"url": "http://your-homepage-here.org"
},
"default_locale": "en"
}
其中:
name:你应用的名称,将在屏幕上显示。
launch_path:就是你的应用的起始页的位置(注:manifest中所有路径都是绝对路径)
icons:显示在屏幕上的你的应用的图标,应该采用特定的大小的图片(16*16,32*32等)
developer:就是开发者的信息
default_locale:对英文来说,可以不写,中文就写zh。
准备好网页已经manifest,最后一步是部署到“手机”上了。
网上的文章大多提及了两种方法:一是编译OS,将其“固化”到操作系统中,二是发布到类似Google Market的地方,这两方法大概提出的较早,可能模拟器还未出来,有了模拟器,部署自己开发App相当简单。注意上面图1中,有两个按钮“Add Directory”和“Add URL",它们就是负责维护模拟器中新应用的,如果应用在本地,可用“Add Directory”,如果应用在远处,可用“Add URL"。参见图1,其中已放置了一个应用"My First App",图2中最右下角的应用图标”My First App“就是作者开发的第一个Firefox OS App。
这个例子可以在这里下载。