CSS-Styled列表:例子,指南和最佳实践
Different Uses of Styled Lists
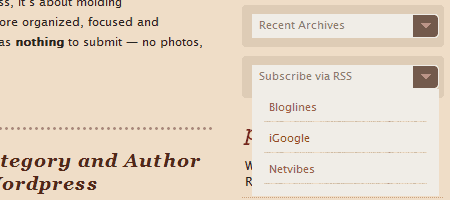
1-Custom Select Box
- <dl class="dropdown">
- <dt id="two-ddheader" onmouseover="ddMenu('two',1)" onmouseout="ddMenu('two',-1)" class="module">Recent Archives</dt>
- <dd id="two-ddcontent" onmouseover="cancelHide('two')" onmouseout="ddMenu('two',-1)">
- <ul>
- <li><a href='http://www.darrenhoyt.com/2008/06/' title='June 2008'>June 2008</a></li>
- <li><a href='http://www.darrenhoyt.com/2008/05/' title='May 2008'>May 2008</a></li>
- <li><a href='http://www.darrenhoyt.com/2008/04/' title='April 2008'>April 2008</a></li>
- </ul>
- </dd>
- </dl>
<dl class="dropdown">
<dt id="two-ddheader" onmouseover="ddMenu('two',1)" onmouseout="ddMenu('two',-1)" class="module">Recent Archives</dt>
<dd id="two-ddcontent" onmouseover="cancelHide('two')" onmouseout="ddMenu('two',-1)">
<ul>
<li><a href='http://www.darrenhoyt.com/2008/06/' title='June 2008'>June 2008</a></li>
<li><a href='http://www.darrenhoyt.com/2008/05/' title='May 2008'>May 2008</a></li>
<li><a href='http://www.darrenhoyt.com/2008/04/' title='April 2008'>April 2008</a></li>
</ul>
</dd>
</dl>
2-Code Blocks
<div id="portfolio">
<ul id="gallery">
<li><img src="/{client}/before.jpg" /></li>
<li><img src="/{client}/sketch.jpg" /></li>
<li><img src="/{client}/wireframe.jpg" /></li>
<li><img src="/{client}/after.jpg" /></li>
</ul>
<img id="frame" width="580" height="415" src="frame.png" />
<ul id="sequence">
<li id="before"><a href="/{client}/before.jpg"><a></li>
<li id="sketch"><a href="/{client}/sketch.jpg"><a></li>
<li id="wireframe"><a href="/{client}/wireframe.jpg"><a></li>
<li id="after"><a href="/{client}/after.jpg"><a></li>
</ul>
<a id="launch" rel="external" href="{url}">
<img src="launch.png" alt="Launch this site" />
</a>
</div>
3-Tabs
<ul id="home_button">
<li><a href="javascript:void(0)" onMouseOver="showContent('home_welcome_content','home_button_welcome')" id="home_button_welcome" class="on">Welcome</a></li>
<!-- <li><a href="javascript:void(0)" onMouseOver="showContent('home_mymonterey_content','home_button_mymonterey')" id="home_button_mymonterey">My Monterey</a></li> -->
<li><a href="javascript:void(0)" onMouseOver="showContent('home_visitors_content','home_button_visitors')" id="home_button_visitors">Visitor's Guide</a></li>
<li><a href="javascript:void(0)" onMouseOver="showContent('home_multimedia_content','home_button_multimedia')" id="home_button_multimedia">Multimedia Gallery</a></li>
<!-- <li><a href="javascript:void(0)" onMouseOver="showContent('home_travelblog_content','home_button_travel')" id="home_button_travel">Travel Blog</a></li> -->
<li><a href="javascript:void(0)" onMouseOver="showContent('home_weather_content','home_button_weather')" id="home_button_weather">Weather</a></li>
<li><a href="javascript:void(0)" onMouseOver="showContent('home_surf_content','home_button_surf')" id="home_button_surf">Surf Report</a></li>
</ul>
4-Post’s Information
<ul>
<li class="dateposted">Posted on: 19th November 2006</li>
<li>Posted by: <a href="http://ifelse.co.uk">Phu</a></li>
<li>Number of comments: <a href="http://ifelse.co.uk/archives/2006/11/19/cssedit-2-review/#comments">29</a></li>
<li><a href="http://ifelse.co.uk/archives/2006/11/19/cssedit-2-review/#commentform">Add a comment</a></li>
</ul>
5-Popular Posts Block
6-Blog’s Comment
7-CSS Galleries
8-Text Blocks
Tutorials and Examples
1-Nested lists used to create a simple folder metaphore
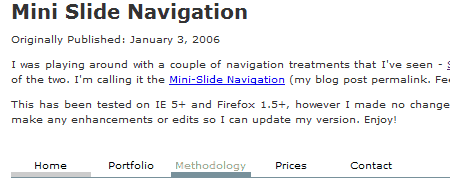
2-Mini Slide Navigation
3-html vs css pt2/navigation lists
/* html code */ <li><a class="item"> nav item </a></li> <li class="active"><span class="item"> nav item </span></li> /* css code */ li .item {display:block; padding:0.5em;} /* css code alternative */ li a, li span {display:block; padding:0.5em;}
4-Floating next and back buttons using lists
/* html code */ <li><a class="item"> nav item </a></li> <li class="active"><span class="item"> nav item </span></li> /* css code */ li .item {display:block; padding:0.5em;} /* css code alternative */ li a, li span {display:block; padding:0.5em;}
5-Safe Lists Next to Left-Floated Elements
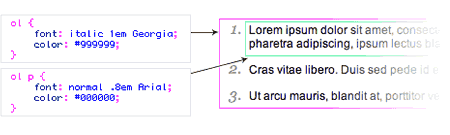
6-Style Your Ordered List
7-Centering List Items Horizontally
8-Advanced CSS Menu Trick
9-A Stripe of List Style Inspiration