各位一看到这个,一定会想起在WP中的页面传参数,而且那时候,我们还说了URI映射,记得否?忘了也关系,因为我们今天用不着URI映射。
在Win8“板砖”应用开发中,页面参数递参数是通过调用Frame类的Navigate方法,它有两个重载,其中一个是可以传参数的,即
public bool Navigate(System.Type sourcePageType, object parameter)
看这参数是Object类型的,这就让我们有了很大的发展空,我们可以传字符串,数值等,可以想多传一些数据,可以定义一个类,直接传递类实例也行。
废话少讲,我们来做个练习就懂了。
1、启动可爱的VS,新项目一个Windows Store应用,就是Win8应用了。
2、新建项目后,你会看到,默认打开了App.xaml.cs文件。
3、添加一个类,随你喜欢,反正有公共属性就行了。
public class Product
{
public string ProductName { get; set; }
public string ProductID { get; set; }
}
4、新建一个页面,命名为PageGet.xaml,名字你喜欢,自己记住就行了。
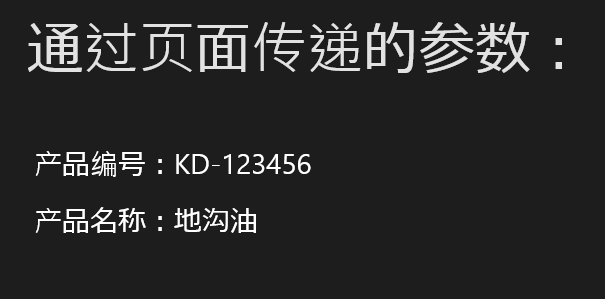
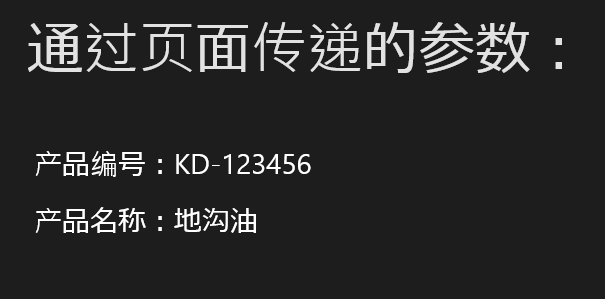
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin="30">
<TextBlock Text="通过页面传递的参数:" Style="{StaticResource HeaderTextStyle}"/>
<StackPanel Orientation="Horizontal" Margin="5,80,0,10">
<TextBlock Text="产品编号:" FontSize="28"/>
<TextBlock Name="tbProID" FontSize="28"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,13,0,0">
<TextBlock Text="产品名称:" FontSize="28"/>
<TextBlock Name="tbProName" FontSize="28"/>
</StackPanel>
</StackPanel>
</Grid>
在XAML文档中右击,从菜单中选择“查看代码”。
[csharp] view plain copy print ?
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// 获取参数
Product product = e.Parameter as Product;
if (product != null)
{
this.tbProID.Text = product.ProductID;
this.tbProName.Text = product.ProductName;
}
}
5、回过头,打开MainPage.xaml,我们来布局一下。
[html] view plain copy print ?
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin="30">
<TextBlock Text="输入产品编号:" Style="{StaticResource SubheaderTextStyle}"/>
<TextBox Name="txtID" Margin="5,10,5,0"/>
<TextBlock Margin="0,20,0,0" Text="输入产品名称:" Style="{StaticResource SubheaderTextStyle}"/>
<TextBox Name="txtName" Margin="5,10,5,0"/>
<Button Content="跳转" Padding="35,10,35,10" Margin="15,20,0,0" Click="onNav"/>
</StackPanel>
</Grid>
处理按钮的单击事件。
[csharp] view plain copy print ?
private void onNav(object sender, RoutedEventArgs e)
{
// 取出当前窗口的根Frame
if (Window.Current.Content is Frame && Window.Current.Content != null)
{
Frame myFrame = Window.Current.Content as Frame;
Product prd = new Product()
{
ProductID = txtID.Text,
ProductName = txtName.Text
};
// 导航到目标页面并传递参数
myFrame.Navigate(typeof(PageGet), prd);
}
}
现在,我们运行一下。