firefox附加组件开发者指南(三)——XUL简介(上)
这一章内容较多,故分三篇:XUL简介、XUL中可用的窗体部件、其他XUL功能。
在学习如何开发扩展之前,我们来了解XUL,基于XML的用户接口语言,XUL是扩展的基本组成之一。
概述
XUL概览
XUL是一种基于XML的语言,是为mozilla浏览器的GUI标记语言而开发的。结合HTML和脚本语言去开发用户界面的早期实验经历了很长一个过程,可以认为XUL是这个过程的演化结果。用在windows vista中的XAML也经历了相似的过程,在adobe flash中使用的FLEX也一样。与显示平台无关的网页相似,用XUL标记的应用程序在任何运行了Firefox的环境中都能够同样的运行。
由于HTML原本是作为一种标记文档、指定网页的语言,它不可避免的缺少用于标记应用程序的功能。然而,XUL则是在已经成熟的标记语言的基础上用于描述用户界面的语言,插入带有复杂特性的UI组件是可能的,并且只需要写一下标签而不需要任何特殊的脚本。
与那些由W3C这样的标准化组织标准化的正式技术规范的语言不同,XUL当前还没有一个明确的技术规范。最新的XUL技术规范请参见MDC上的XUL参考手册以及mozilla wiki上的XUL页面。
本章中解释的每一个元素,都有一个带有源代码的例子。你可以你可以输入这些例子并在Firefox中打开它们来看看它们有什么样的行为及是怎样展现的。
显示XUL的方法
XUL似乎是mozilla应用程序(如Firefox、thunderbird以及它们的扩展)中专有的,但是其他基于gecko引擎的网页浏览器、甚至基于网页的内容也有使用XUL的。例如,有一个辅助在amazon上购物的Mozilla Amazon Browser,以及用来编写并显示幻灯片的工具Presentation Method in XUL。
要试验本章中的示例代码,将它们保存为.xul为后缀的文件并将其拖到Firefox浏览器窗口中即可。(译注:Firefox较高版本不支持这种方式,要这样测试可用使用早期版本的Firefox。如firefox3.6).
如果我们想要Firefox运行的过程中不显示任何Firefox本身的GUI而只显示某个XUL文件的内容,我们可用运行Firefox并设置选项-chrome file_URL.XUL。
另一种方法,如清单1所示,使用window.openDialog()方法,这只能用在XUL窗口中。这是用于扩展来打开独立窗口的。
清单1:打开一个没有Firefox固有GUI的Firefox窗口
window.openDialog('another.xul', '_blank','chrome,all,dialog=no');
XUL作为一个XML应用程序
清单2展示了一个由XUL(一个XUL文档)标记定义GUI的文件例子。在XUL中,根元素一般是window元素。其名字空间是:
http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul
如果字符编码是UTF-8,编码的指定和XML声明都可以省略。但是本章中的例子都将它们包含进来了。
因为一个XUL文档也是一个XML文档,它可以包含XHTML,SVG、MathML,以及其他元素;如果你使用外部的实体参考,XML文档的内容都是模块化的;联合使用其他与XML相关的技术如DOM,XLink,或XSLT,你可以在很多不同的应用程序中使用它。
清单2:XUL文档的一般结构
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet href="chrome://global/skin/"?> <window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <!-- Contents go here. --> </window>
即使在Firefox和扩展的国际版中,也使用了这种XML功能。
读取样式表
XUL使用CSS来指定其原始的外观。因为XUL也是一种XML,读入样式表使用xml-stylesheet处理指令。
在清单2的第二行,我们在读入主题的标准样式表。通过chrome://global/skin/指向一个特殊的样式表,我们就可以使标签和按钮尺寸,窗口背景色等等与当前Firefox选择的主题相匹配。我们也可以读入一个我们自己设置的样式表。
XUL的box模型
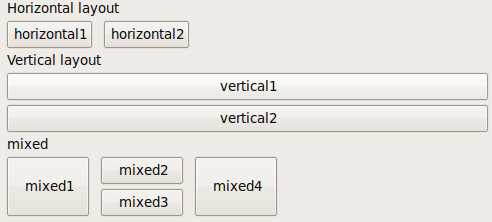
原则上,XUL联合使用两类box:水平box和垂直box,对所有的UI组件进行布局。如清单3所示,可以使用hbox来将元素水平的布局,也可以使用vbox来将元素进行垂直的布局。当这个文件在Firefox中打开的时候,显示如图1所示。
清单3:水平和竖直box
<label value="Horizontal layout"/> <hbox> <button label="horizontal1"/> <button label="horizontal2"/> </hbox> <label value="Vertical layout"/> <vbox> <button label="vertical1"/> <button label="vertical2"/> </vbox> <label value="mixed"/> <hbox> <button label="mixed1"/> <vbox> <button label="mixed2"/> <button label="mixed3"/> </vbox> <button label="mixed4"/> </hbox>
图1:清单3的输出

还有一个grid元素,可以用于进行相似的布局,也可以使用HTML的table元素,stack元素来对其他元素进行布局,等等。所有在屏幕上显示的微件都是使用这些box来布局的,这使得复杂接口的设计成为可能。
共有属性
在看各种接口对象之前,我们来看看他们中的一些共同属性,特别是那些经常使用的属性。
Id和class
属性id和 class与XHTML中的功能相同。id是用来定义一个元素的唯一标识名称的,class是用来为元素分类的;这两个都为CSS和javascript提供了引用元素的方便的途径。也有特殊类型的元素只在别的元素引用的时候才会显示出来。
orient
一个box中的内容是竖直还是水平排列的取决于这些元素的初始状态。你可以使用orient属性来设置或者改变这一布局方式,orient的选项是horizontal和vertical。
align和pack
align和pack属性都是指定box中元素布局的。他们的值可以是start(上边或者左边),center,end(下边或右边),或者stretch(将元素扩展到最大以匹配其所在的元素)。
align属性定义为与orient属性相垂直的方向,而pack属性与orient属性的操作方向一致。图2展示了分别为两个元素设置align="center" pack="start"的时候结果的不同。
清单4:align与pack与orient的关系
<box flex="1" align="end" pack="end"> <button label="Happy"/> <button label="Sad"/> </box>
图2:清单4的输出

flex
一般的,元素都有修正的高和宽。属性flex说明了一个元素应该扩展以占据一个窗口的高度和宽度的比例。
flex的值是一个正整数,表示在父元素的orient属性方向上的增长倍数。例如,flex=“1”表示这个元素应扩展以适合其orient方向;如果有两个flex=“1”的元素在同一行,他们就会变化相同的尺寸。你也可以设置flex=“2”(或者更高的数值)作为元素的尺寸倍数。在清单5中第二个标签将会显示成第一个的两倍(图3)。
清单5:随着flex增长
<hbox> <label value="label1" flex="1" style="border: 1px solid;"/> <label value="label2" flex="2" style="border: 1px solid;"/> </hbox>
图3:清单5的输出
ordinal
在XUL的box中,元素通常会按照它们在代码中出现的顺序进行布局(从左到右或者从上到下)。使用ordinal属性可以改变它们的顺序。ordinal属性的值是正整数,用来为box的布局进行排序——在清单6中的例子,按钮会按照button3,button2,button1的顺序显示(图4)。
如果多个元素具有相同的ordinal值,就会按照它们在源代码中出现的相对顺序进行布局,ordinal默认的值是1.
清单6:使用ordinal改变顺序
<vbox> <button label="button1" ordinal="3"/> <button label="button2" ordinal="2"/> <button label="button3" ordinal="1"/> </vbox>
图4:清单6的输出
box的尺寸
你可以用width和height属性为XUL元素准确的设置尺寸,如清单7所示。如果你创建的元素使用了flex属性可以变化,你也可以使用minwidth,minheight,maxwidth,maxheight等来设置最小和最大尺寸。这些都使用像素为单位。
清单7:设置按钮的尺寸
<button label="Button" width="200" height="100"/>
如清单8所示,你也可以使用style属性嵌入CSS到元素中,这样你就可以用其他的单位设置尺寸了。
清单8:使用CSS标记来设置按钮的尺寸
<button label="Button" style="min-width: 10em;"/>
hidden和collapsed
hidden和collapsed属性作为关闭元素显示的开关。
设置hidden=“true”可以禁用元素的显示。这与在CSS中设置display:none的效果是一样的。你可以使用这个来设置一个隐藏的或者不需要出现的状态,例如在右键菜单中不需要出现的菜单项。
设置collapsed=“true”可以将一个元素的高和宽设置为0,但是这个元素还是会被认为是存在的。这与在CSS中设置visibility:collapse的效果相同。使用这个可以将当前不使用的侧边栏“收起”。
disabled
当不是所有的元素都合适的时候,你可以使用disabled属性来暂时的禁用对一个元素的输入,这也是用户通常所做的,典型的,disabled=“true”的元素会显示成浅灰色或者透明的。
tooltiptext
使用tooltiptext属性可以在元素上显示一个简短的解释性工具提示。输入需要作为工具提示的文本作为这个属性的值。
persist
persist属性是一种在用户操作改变了XUL元元素状态之后存储其状态的简单方式。其他你想要存储的以空格隔开的属性名称组成一个ASCII字符串作为persist的参数。下次那个XUL文档打开的时候,保存的值就会自动的修复。设置的系统我们会在第四章中进行说明,使得保存简单的状态变得可行且不需要任何复杂的脚本。
注:这些值存储在localstore.rdf文件中,在用户profile里面。
为了让persist属性记录其他元素的状态,这些元素都必须设置id。