工作流之流程设计器
去年做的一个流程设计器,跟大家分享下。
由于我们平台要加入工作流的支持,必须设计一个WEB端的流程设计器,刚开始并没有什么概念,于是在网上查找资料,发现网上找的资源要么乱七八糟,要么各种BUG,一些做得比较好的又没有分享源码,很头痛,最终还是决定自己设计。
当时看了一篇博文,博主的流程设计器确实不错,但是并没有分享源码,通过截图我决定参考他的样式,这是原文地址:http://lipinliang.iteye.com/blog/578822
主要使用的技术:VML(缺点:只支持IE浏览器)、Ext(在一个比较大,因为我们平台使用Ext做的,所以使用Ext作为外层框架,使用的并不多,外层框架和一些事件机制以及DOM元素的选择)和JS操作XML。
设计器缺陷:由于时间原因,并没有一个整体的构思,没有使用类思想,纯粹的function方法,代码看起来比较乱,重用方法不够抽象,使得后面难以更新。并且没有加入自定义表单的支持,所以是面对程序员开发的。
前段时间刚做完表单设计器,于是决定重新开发流程设计器,使用类思想,两者结合,达到面向客户、开发迅速、不需要编码的目的,并且方便扩展,阅读清晰。新的流程设计器使用的画图技术是拉斐尔,兼容全浏览器,有兴趣的可以了解下。http://raphaeljs.com
事先申明,代码并不是很规范,可能很难阅读,仅供参考,有需要源码的请留下你的邮箱地址。
因为前期是直接通过记事本开发,因需使用平台内的功能以及结合JBPM,后面转入J2EE平台开发,所以这个版本的功能并不是很全,其他功能在平台上实现。
下载的打包文件忘了把Ext打包了,这边补上,查看index.html里的JS引入路径,版本是3.3。
下载地址:流程设计器Ext下载地址
CSDN不让修改资源,重新整合了一份上传,里面已包含Ext文件,这边提供下载地址:流程设计器
下面是截图介绍:
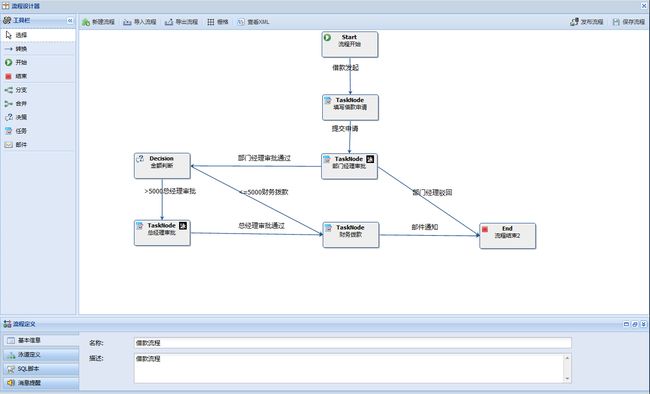
1.流程设计器主界面,采用Ext的border布局,分为工具条区、属性栏区和工作区。通过左侧选择功能对应的在右边作图,下方则是节点的属性设置,并且可以实时查看生成的XML文件。

2.XML代码实时查看,并且可以通过修改XML来编辑流程图。
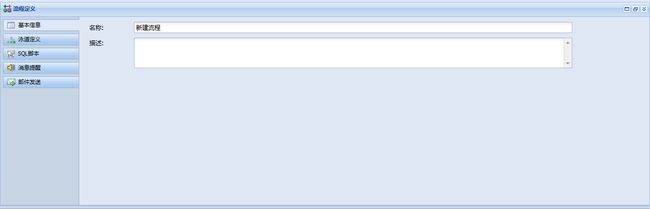
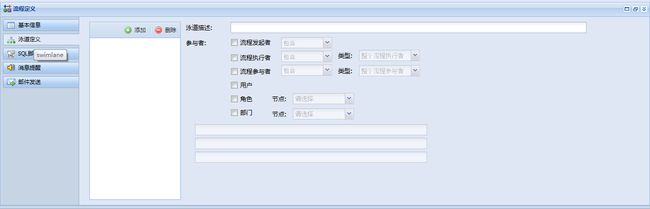
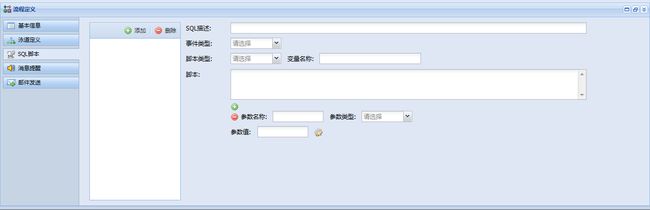
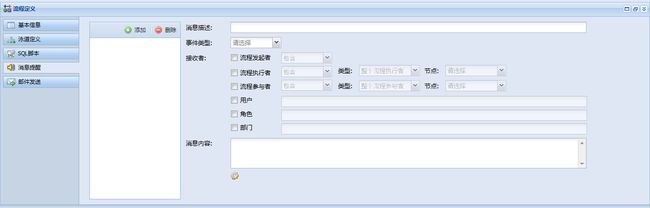
流程定义(基本信息、涌到定义、SQL脚本、消息提醒、邮件发送):
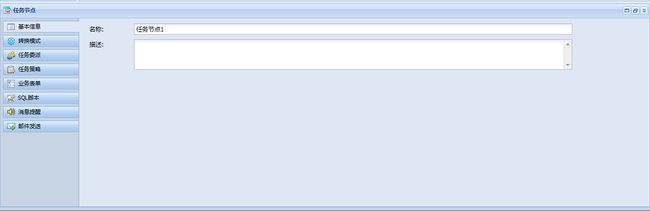
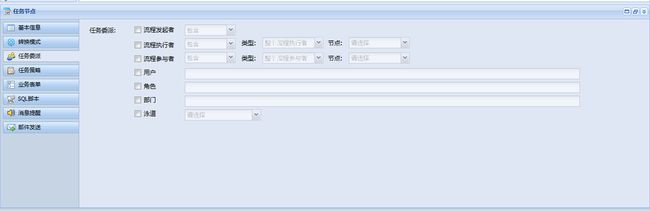
任务节点(基本信息、转换模式、任务委派、业务表单、SQL脚本、消息提醒、邮件发送):
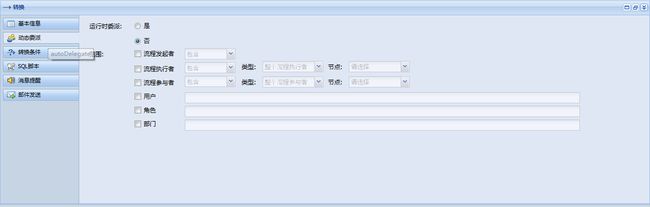
流程转换节点(基本信息、动态委派、转换条件、SQL脚本、消息提醒、邮件发送):
分支合并节点