积跬步,聚小流------用smartpaginator来做分页
| 网络上的实例
如果说是从“百度”上搜索过“jquery分页插件”的朋友,相信对上面的图片不会陌生,几乎所有介绍“jquery分页插件”的文章中都会出现它的影子,当然可能有下载使用过的朋友也发现了,它存在着几个致命的问题:
1、适用于小数据量的访问;(其实这点算不得缺陷,只是适用环境不同而已);
2、页面跳转中跳转页码的输入,小键盘不能录入;
3、参数length,存在一个限制,length如果大于totalrecords、recordsperpage时,是不显示上一页、下一页、首页和尾页的;
但是,瑕不掩瑜,正所谓根本不存在什么完美,合适的才是最好的,它的简单灵活让我在最初就选择了它,并进行修改整理后,完成个人想要的效果。
网上的具体事例可以点击此处:demo-分页插件smartpaginator
| 插件使用说明
首先来看下原始插件的基本方法:
1、引入相应的js和css文件;
<script src="jquery-1.4.4.min.js" type="text/javascript"></script> <script src="smartpaginator.js" type="text/javascript"></script> <link href="smartpaginator.css" rel="stylesheet" type="text/css" />
2、写一个div来模拟显示数据,写一个div来放置分页部分;
<div id="pagination_testpart"> </div> <div id="page_part"> </div>
3、初始化插件(一般我习惯放到另一个单独的js文件中)
$(document).ready(function() {
$('#page_part').smartpaginator({
totalrecords: total,
recordsperpage: items_per_page,
next: '下一页',
prev: '上一页',
first: '首页',
last: '末页',
go: '前往',
theme: 'red',
initval: current_page,
onchange: onPageChange
});
});
function onPageChange(newPageValue) {
current_page = newPageValue; //根据新的页码做一些改变,比如说页面更新操作
getImageList(newPageValue);
}
(参考文章:上品物语-博客园)
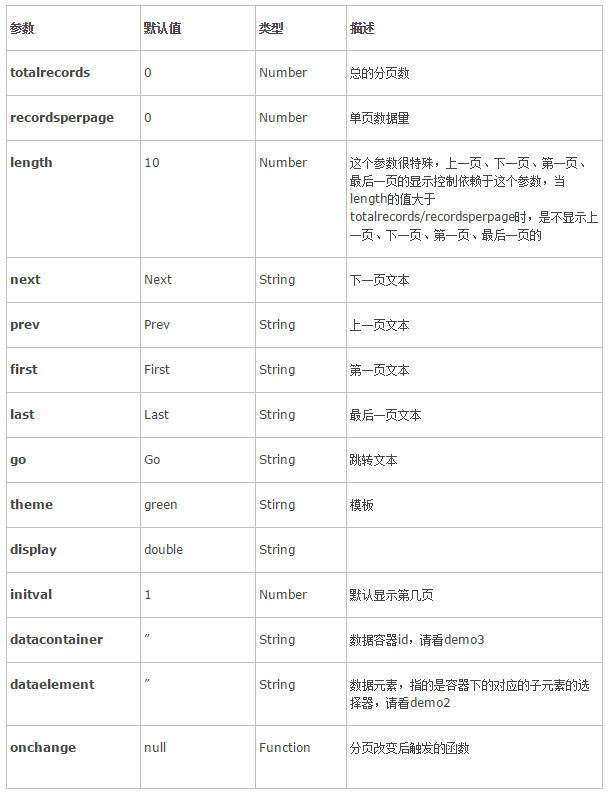
| 参数介绍
可以参考如下图片:

| 问题解决
对于前面提到的问题,对于后两个进行解决,至于第一个问题,还是之前所说的,只是使用环境不同而已,将我在实例中修改后的贴上来看下:
//重新封装分页插件应用的相应js
$(function(){//第一次加载界面是默认显示第一页
ajax_getData(1);
});
function ajax_getData(n){ //通过ajax获取json数据
$.ajax({
type: "GET",
url: "data_test.json",//后台给予的数据,可以传递参数来设定
dataType: "json",
success: function(data){
$("#pagination_testpart").html("");
var a="";
var perPage=data.length>10?10:data.length;//定义每页显示条数
var startPage=perPage*(n-1)+1;//定义初始条数
for(var i=0;i<perPage&&i+startPage<data.length;i++){
a=a+"<p>"+data[i+startPage].code+"</p>"; }
$("#pagination_testpart").html(a);
tt(data.length,perPage,3,n);
},
error: function(XMLHttpReqst,textStatus,errorThrown){
alert(errorThrown);
}
});
}
function tt($totalrecords,$recordsperpage,$length,$initval){
$('#page_part').smartpaginator({
totalrecords: $totalrecords,
recordsperpage: $recordsperpage,
length: $length,
next: '下一页',
prev: '上一页',
first: '首页',
last: '尾页',
theme: 'red',
initval: $initval,
controlsalways: true,
onchange: function (newPage) {
ajax_getData(newPage);
}
});
}
1、修改“小键盘不能录入”的问题;
通过查看封装的js,可以发现问题出现的原因,大约在45行左右,可以发现如下判断,只是判断了主键盘上的数字按键,小键盘肯定不会进行响应。
var inputPage = $('<input/>').attr('type', 'text').keydown(function (e) {
if (isTextSelected(inputPage)) inputPage.val('');
if (e.which >= 48 && e.which < 58) {
var value = parseInt(inputPage.val() + (e.which - 48));
if (!(value > 0 && value <= totalpages)) e.preventDefault();
} else if (!(e.which == 8 || e.which == 46)) e.preventDefault();
});/*没有判断加小键盘*/找到症结所在,我们就可以来进行修复:
var inputPage = $('<input/>').attr('type', 'text').keyup(function (e) {
if (isTextSelected(inputPage)) inputPage.val(''){
var value = inputPage.val();
value=value.replace(/\D/,'');
inputPage.val(value);
value=parseInt(value);}
if (value > totalpages)<span style="font-family: Arial, Helvetica, sans-serif;">{</span>
inputPage.val(totalpages);
e.preventDefault();}
});
2、length参数问题;
大约在代码270行左右,会发现这样一句代码:
if (totalpages > settings.length) {}
而else中对则对所有按钮添加了class:disabled;
既然症结在此,我们就可以将if条件判断去掉,同时将else中内容删掉即可。
