微信企业号开发之正式版的本地调试
微信企业号需要指定一个URL,在确定之后,一般不会修改。当正式版发布后,后续还在开发。在后续的开发中,调试相当关键。因为有些行为在微信中和移动端的浏览器(即使是使用QQ浏览器)表现的可能不一致。所以迫切的需要有一个功能,可以直接在微信端调试本地的代码。
一、准备工作:
1.需要在本地架设一个IIS服务器。我是在Win7上的IIS中架设,端口设置为80.
2.使用代理工具,将本地的端口映射到外网,使外网可以访问。我用的是ngrok,该工具可以直接在https://ngrok.com/中下载(不必注册,直接下来就可以使用)。
二、实现过程
1.用VS2012打开开发的微信企业号项目(没有的直接新建一个Asp.net网站项目或者WCF项目)
2.将网站项目发布到本地的IIS服务器的网站目录下(比如:D:/Web)。
(1).这里需要注意的是,发布时一定记得在发布的配置中将调试信息的选项给勾上,这样才能将相应的pdb调试文本发布到站点,以利于后面的断点调试。
(2).发布的配置图如下
注:在点击“发布”后弹出的对话框中,选择配置文件(没有的需创建),然后点击“设置"项,选中”在发布期间预编译“,再点击旁边的配置按钮,在弹出的对话框中,选中"发出调试信息",然后点确定。
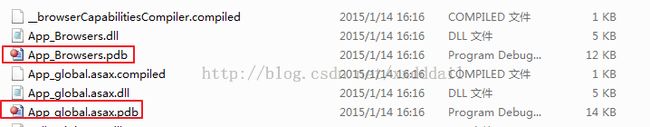
(3)按照上面的配置发布后,在站点的bin文件夹下会多一些pdb的文件。这些pdb文件就是调试时,用于载入相关符号及定位断点位置用的。
3.映射本地站点到外网
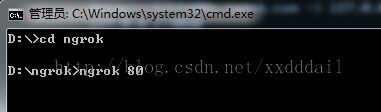
(1).将下载下来的ngrok解压到d盘,放到d:/ngrok文件夹下,然后通过cmd命令启动(注意一定要用cmd命令启动,直接点击没有效果),输入ngrok 80(端口号依具体配置而定)。
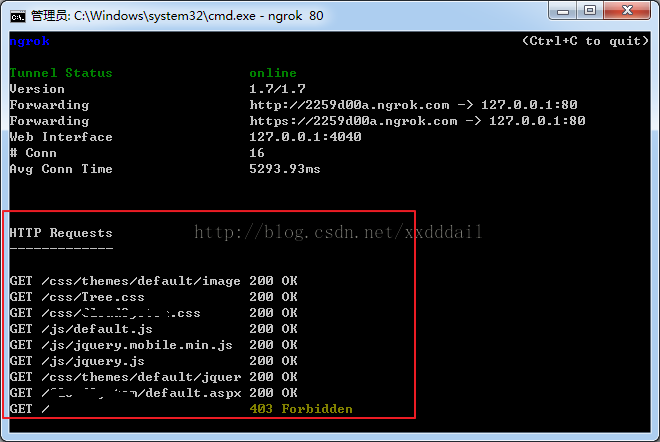
(2).启动后可以看到如下画面。
从画面中,可以看到本地的80端口已经映射到外网,其地址为红线框内的地址。需注意的是,每次重新打开后,该地址都会重新生成。可以将该地址输入到浏览器中直接访问,测试一下效果。
4.在微信企业号的网页中增加一个调试跳转的入口,比如使用一个按钮。(因为这个测试按钮是针对特定的人员才能使用,所以建议增加一个权限控制。)
注:微信测试下中转的链接,就是ngrok生成的链接。在点击该链接后,ngrok端会显示请求的情况。
注:红框内显示的就是点击"微信测试"按钮后发起的一系列请求(为了更方便的配置链接,可以增加一个参数,做到配置文件或者数据库中)。
5.本地代码的断点调试
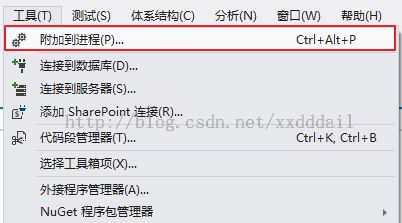
(1).为了能够调试本地代码,必须要附加到IIS中对应站点的进程中。点击VS中的”工具“,在下接菜单项中,点击"附加到进程"。
注:
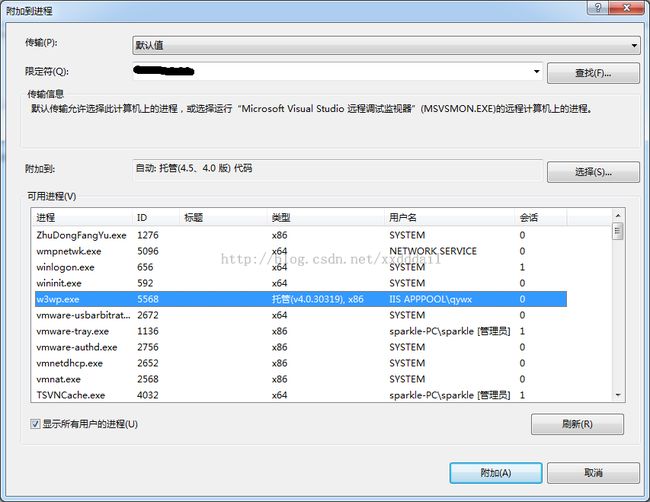
1). 在弹出的对话框中,选中"显示所有用户的进程",找到"w3wp.exe"的进程。如果有多个站点在运行的,再看一下”用户名“那一列。比如我的站点是qywx,所以在用户名这一列可以看到"IIS APPPOOL\qywx"。
2).然后选择"附加",在弹出的对话框中,继续选择"附加",这时项目会进入调试模式。
3).在相应的页面的后台代码中设置断点,在访问该页面时,就会进入断点。这个和一般的调试一样。
这样一来,就实现了页面在微信中的直接调试。当我们更改了页面之后,可以直接先在微信中看看效果。
以上的调试方式,用到了IIS的网站架设、IIS站点的调试支持、本地站点映射到外网、VS的附加进程调试。
转载请注明出处。http://blog.csdn.net/xxdddail/article/details/42740141