WPF-MVVM模式学习笔记1——MVVM概念预览
毕业工作后的第一版软件也渐渐接近尾声,边学边做也算是能暂且满足项目需求,但是还是不满意,因为有之前的WINFORM换到WPF后,感觉根本没有掌握WPF的核心,什么绑定拉之类的用的不好。接下来的新项目的软件准备采用MVVM模式设计,抓紧学一学,废话不说,直接进入正题,文章是笔记,所以大多数是来源于网络,我会注明引用的网址,别人辛苦写文章也不容易。
MVVM简介
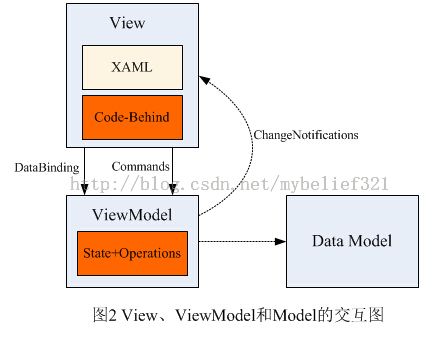
MVVM模式是Model-View-ViewModel模式的简称。由视图(View)、视图模型(ViewModel)、模型(Model)三部分组成,结构如下图1,通过这三部分实现UI逻辑、呈现逻辑和状态控制、数据与业务逻辑的分离。(,假如有一个UI设计师和程序设计师,那么UI设计师负责View,程序猿负责ViewModel和Model,我暂时是这样理解的,哈哈)
模型、视图、视图模型的分工
1. 视图(View)
视图负责界面和显示。它通过DataContext(数据上下文)和ViewMoel进行数据绑定,不直接与Model交互。可以绑定Behavior/Command来调用ViewModel的方法,Command是View到ViewModel的单向通行,通过实现WPF提供的ICommand接口来实现绑定,让View触发事件,ViewModel来处理事件,以解决事件绑定功能。
2.视图模型(ViewModel)
视图模型主要包括界面逻辑和模型数据封装,Behavior/Command事件响应处理,绑定属性定义和集合等。它是View和Model的桥梁,是对Model的抽象,比如:Model中数据格式是“年月日”,可以在ViewModel中转换Model的数据为“日月年”供View显示。
实现视图模型需要实现WPF提供的接口INotifyPropertyChanged,INotifyPropertyChanged接口用于实现属性和集合的变更通知(Change Notifications)。使得在用户在视图上所做的操作都可以实时通知到视图模型,从而让视图模型对象有的模型进行正确的业务操作。
View的代码隐藏(Code-Behind)部分可能包含界面逻辑或者应用逻辑的代码,这些代码会很难进行单元测试,应根据具体情况尽量避免。
3.模型(Model)
Model与MVC一样,Model用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法。他具有对数据直接访问的权利,例如对数据库的访问,Model不依赖于View和ViewModel,也就是说,模型不关心会被如何显示或是如何被操作,模型也不能包含任何用户使用的与界面相关的逻辑。Model在实际开发中根据实际情况进行细分。
概念简单记一下,网上很多,不多说,下一节针对代码学习。
引用网址:http://www.cpiso.cn/jsyj/ghxx/2012/5/18/373.shtml