创建基于约束的布局
在这一节将向我们演示如何在Adobe Flex Builder中创建基于约束的布局。当用户调整程序窗口时,基于约束的布局保证我们用户界面中的组件进行自动调整。
设置我们的工程
在我们开始这一节之前,我们要先完成下面的任务:
如果我们还没有创建工程,创建Lessons工程。
确保打开了自动构建选项。
了解Flex中的基于约束的布局
当用户调整一个Flex程序窗口时,我们希望布局中的组件可以进行自动调整。当用户调整程序窗口时,一个约束的布局可以调整组件的尺寸和位置。
为了创建一个基于约束的布局,我们必须使用一个容器,而这个容器的layout属性要设置为absolute(layout="absolute")。这个属性给了我们使用absolute位置来设置组件位置与尺寸的灵活性,同时也提供了当容器被调整时设置与移动组件的约束的能力。例如,如果我们希望当用户将程序窗口变宽时,一个TextInput文本框可以伸展,我们可以用容器的左右边界来界定这个控件,这样文本框的宽度就可以用窗口的宽度来设定。
在Flex中,所有的约束都是相对于容器的边界来设置的。他们不可以相对于其他控件进行设置。现在我们了解了基本的概念,我们可以在Flex Builder中创建一个简单的布局并且定义约束。
插入与放置组件
创建基于约束的布局的第一步就是要在一个容器中放置组件,这个容器的layout属性设置为absolute。这个属性可以使得我们在这个容器中将组件拖放到任何位置。为了象素点的精度,我们可以设置X与Y坐标。
在这一节中,我们在简单的反馈表单中插入并放置组件。
1 在浏览视图中选择Lessons工程,选择File>New>MXML Application,创建一个名为Layout.mxml的工程。
2 将Layout.mxml文件设置为默认编译的文件。
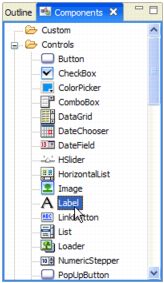
3 在MXML编辑器的设计模式中,通过从组件视图中拖放组件来和Layout.mxml文件中添加一个Lable和一个TextInput控件。

4 使用鼠标将Label与TextInput控件并肩放置在从容器顶部算起60象素处。
5 在Flex属性视图中,扩展属性的Common与Layout类。
出现设置common与Layout属性的选项。
如果我们看到一个属性表而不是前面的样子,点击标准视图按钮。

1 选择Label控件并设置为如下的属性:
Text: Email
X: 20
Y: 60
2 选择TextInput控件并设置为如下的属性:
X: 90
Y: 60
Width: 300
3 切换到MXML编辑器的代码模式,Layout.mxml文件应包含如下的代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx=" http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Label x="20" y="60" text="Email"/>
<mx:TextInput x="90" y="60" width="300"/>
</mx:Application>
4 添加其余的Flex控件,如下面的代码所示:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx=" http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Label x="20" y="60" text="Email"/>
<mx:TextInput x="90" y="60" width="300"/>
<mx:Label x="20" y="90" text="Comments"/>
<mx:TextArea x="90" y="90" width="300" />
<mx:Button x="330" y="150" label="Send"/>
</mx:Application>
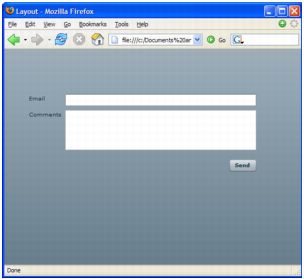
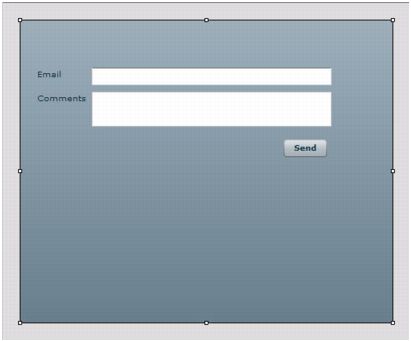
布局预览图如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx=" http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Label x="20" y="60" text="Email"/>
<mx:TextInput x="90" y="60" width="300"/>
<mx:Label x="20" y="90" text="Comments"/>
<mx:TextArea x="90" y="90" width="300" />
<mx:Button x="330" y="150" label="Send"/>
</mx:Application>
布局预览图如下:
7 拖放浏览器窗口使得程序窗口变大或变小。
这些组件保持他们相对于窗口左边与上边的位置,但是当我们调整浏览器窗口时这些组件并不会伸展与压缩。例如,当我们使得浏览器窗口变得更窄时,发送按钮就会消息,而TextArea与TextInput控件也会部分消失。
下一步就是为这个布局设置约束,这样当我们调整程序窗口时这些组件就会自动调整。
定义布局约束
在我们的布局中放置组件以后,我们定义布局约束,这样当用户调整程序窗口时,组件可以自动调整。
1 在MXML编辑器的设计模式中,选择TextInput控件(EMail地址)。
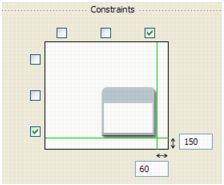
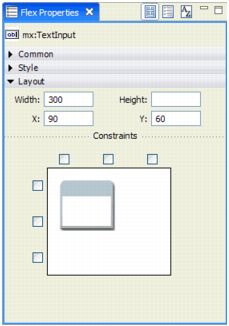
2 在Flex属性视图时,确保了属性的布局类。布局类包含了用于设置锚点的选项:

3 在这个视图中通过选择左和右锚点复选框来为TextInput控件定义布局约束,然后指定距窗口左边90,距窗口右边60,如下图所示:
这两个复选框将TextInput控件相对于窗口的左边与右边固定在屏幕上。与文本框相关的数字指明了控件距离窗体边框的距离。
左边界是固定控件所必须的,这样当用户水平调整程序窗口时,他会自动扩展或压缩。如果没有左边界的定位,控件就会滑向左边或是右边。
在MXML代码中这些约束如下进行表式:
<mx:TextInput y="60" left="90" right="60"/>
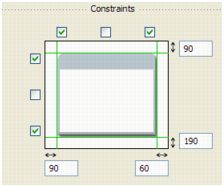
4 在编辑器的设计模式中,选择TextInput控件,在Flex属性视图中,选择四个角的复选框,并且指定如下的距离:
Left: 90
Right: 60
Top: 90
Bottom: 190
在Flex属性视图中,TextArea控件视图如下: