etmvc+jQuery EasyUI使用教程(四)—数据的交互
关于etmvc+jQuery EasyUI使用教程距离上次更新已经有一个多月了,其实这项目早已经做完了,只是一直没时间更新,今天抽空把里面的一小部分作为例子抽出来讲讲。上篇教程讲到接下来我们会进入JQuery easyUI,但可能是我本人水平有限,关于JQuery easyUI的入门个人感觉还不如建议大家直接去看官方的开发文档来得快,所以在这里打算跳过jQuery EasyUI入门,直接就一个具体的使用例子来讲了一下jQuery EasyUI和etmvc的配合使用,不过关于JQuery easyUI具体控件使用还是建议大家去看一看JQuery easyUI官方的开发文档。下面我们开始。
1、首先你当然是要下载jQuery EasyUI,下载地址:http://www.jeasyui.com/download/index.php ,注意新旧版本有些用法是不大一样的,建议版本不要过旧,选个网上开发文档比较全的版本最好,我这用了一个1.3的版本。
2、在eclipse新建一个Dynamic Web Project项目,把下载回来的压缩包解压之后搁到项目的WebContent目录下,可以删掉里面的demo文件夹,按照我之间的教程配置好etmvc框架,包括数据库的配置。
3、在MySql数据库新建一个表并且追加几条记录:
/*
Navicat MySQL Data Transfer
Source Host : localhost:3306
Source Database : ciccpsmember
Target Host : localhost:3306
Target Database : ciccpsmember
Date: 2012-12-10 02:17:51
*/
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for contacts
-- ----------------------------
DROP TABLE IF EXISTS `contacts`;
CREATE TABLE `contacts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(50) NOT NULL,
`gender` varchar(10) NOT NULL,
`department` varchar(50) DEFAULT NULL,
`position` varchar(50) DEFAULT NULL,
`tel` varchar(20) DEFAULT NULL,
`email` varchar(50) DEFAULT NULL,
`phone` varchar(20) DEFAULT NULL,
`fax` varchar(20) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of contacts
-- ----------------------------
INSERT INTO `contacts` VALUES ('1', '张三', '男', '信息部', '高级专员', '84547718-8053', '[email protected]', '18812345678', '84547718');
INSERT INTO `contacts` VALUES ('2', '李四', '女', '会员部', '秘书', '84547718-8052', '[email protected]', '18812345678', '84547718');
INSERT INTO `contacts` VALUES ('3', '王五', '男', '信息部', '高级专员', '010-84547718-8052', '[email protected]', '13812345231', '010-84547718');
INSERT INTO `contacts` VALUES ('4', '刘六', '男', '信息部', '高级专员', '010-84547718-8052', '[email protected]', '13488780443', '010-84547718');
4、在项目src目录下的models包建立数据库contact表对应的域对象Contact.java:
package models;
import com.et.ar.*;
import com.et.ar.annotations.*;
@Table(name = "contacts")
public class Contact extends ActiveRecordBase {
@Id
private Integer id;
@Column
private String name;
@Column
private String gender;
@Column
private String department;
@Column
private String position;
@Column
private String tel;
@Column
private String email;
@Column
private String phone;
@Column
private String fax;
//设置 get,set...
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getDepartment() {
return department;
}
public void setDepartment(String department) {
this.department = department;
}
public String getPosition() {
return position;
}
public void setPosition(String position) {
this.position = position;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getFax() {
return fax;
}
public void setFax(String fax) {
this.fax = fax;
}
}
5、在项目src目录下的controllers包建立对应的控制器ContactController.java,主要用于对数据库contact表的增删改查:
package controllers;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import models.Contact;
import com.et.mvc.JsonView;
public class ContactController extends ApplicationController{
/**
* 通讯录列表页面
*/
public void index(){
}
/**
* 查询通讯记录,分页查询
* @param rows 分页大小
* @param page 页号
* @param department 查询参数-按部门名称查询
* @param name 查询参数-按人名称查询
* @return 返回通讯录的分页数据资料
* @throws Exception
*/
public JsonView getContacts(int rows, int page,
String department,
String name
) throws Exception {
String cond = "1=1";
List<Object> tmpArgs = new ArrayList<Object>();
if (department != null && !department.equals("")) { //部门名称参数非空时增加编码查询条件
cond += " and department like ?";
tmpArgs.add("%" + department + "%");
}
if (name != null && !name.equals("")) { //名称参数非空时增加名称查询条件
cond += " and name like ?";
tmpArgs.add("%" + name + "%");
}
Object[] args = tmpArgs.toArray();
long total = Contact.count(Contact.class, cond, args); //查询通讯录总数量
List<Contact> contacts = Contact.findAll(Contact.class, cond, args, "id", rows, (page-1)*rows); //查询通讯的一页资料
//构造JSON用的数据结构并返回JSON视图
Map<String, Object> result = new HashMap<String, Object>();
result.put("total", total);
result.put("rows", contacts);
return new JsonView(result);
}
/**
* 取得指定的事件信息
*/
public JsonView getContactById(Integer id) throws Exception{
Contact contact = Contact.find(Contact.class, id);
return new JsonView(contact);
}
public long getContactByName(String name) throws Exception{
long count = Contact.count(Contact.class, "name = ?", new Object[]{name});
return count;
}
/**
* 保存新建通讯记录
*/
public JsonView save(Contact contact) throws Exception {
Map<String,Object> result = new HashMap<String,Object>();
if (getContactByName(contact.getName())>0){
result.put("failure", true);
result.put("msg", "该用户已经存在。");
} else {
result.put("success", true);
contact.save();
}
JsonView view = new JsonView(result);
view.setContentType("text/html;charset=utf-8");
return view;
}
/**
* 保存修改的通讯记录
*/
public JsonView update(Integer id) throws Exception{
Map<String,Object> result = new HashMap<String,Object>();
Contact contact = Contact.find(Contact.class, id);
updateModel(contact);
if(contact.save())
{
result.put("success", true);
}
else
{
result.put("failure", true);
result.put("msg", "服务器繁忙,请稍后再试!");
}
JsonView view = new JsonView(result);
view.setContentType("text/html;charset=utf-8");
return view;
}
/**
* 删除指定的通讯记录
*/
public JsonView destroy(Integer id) throws Exception {
Contact contact = Contact.find(Contact.class, id);
contact.destroy();
return new JsonView("success:true");
}
}
6、在WebContent下新建一个JS的目录,在里面新建一个contact.js的脚本文件,主要是用于对页面的数据进行操作,包括数据的显示,增加修改和删除(其中查找功能没有在这里实现):
$(function(){
grid = $('#tt').datagrid({
pageSize:15,
pageList:[15,30,60,90],
fit: true,//自动大小
rownumbers:true,//行号
url:'/demo/contact/getContacts',
//loadMsg:'数据装载中......',
singleSelect:true,//单行选取
pagination:true,//显示分页
toolbar:[{
text:'新增',
iconCls:'icon-add',
handler:newContact
},'-',{
text:'修改',
iconCls:'icon-edit',
handler:editContact
},'-',{
text:'删除',
iconCls:'icon-remove',
handler:delContact
},'-',{
text:'查询',
iconCls:'icon-search'
}]
});
//设置分页控件
var p = grid.datagrid('getPager');
$(p).pagination({
pageSize: 15,//每页显示的记录条数,默认为10
pageList: [15,30,60,90],//可以设置每页记录条数的列表
//beforePageText: '第',//页数文本框前显示的汉字
//afterPageText: '页 共 {pages} 页',
//displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
});
$('#btn-save,#btn-cancel').linkbutton();
win = $('#contact-window').window({
closed:true
});
form = win.find('form');
});
var grid;
var win;
var form;
function newContact(){
win.window('open');
form.form('clear');
form.url = '/demo/contact/save';
}
function editContact(){
var row = grid.datagrid('getSelected');
if (row){
win.window('open');
form.form('load',row);
form.url = '/demo/contact/update/'+row.id;
} else {
$.messager.show({
title:'警告',
msg:'请先选择通讯记录。'
});
}
}
function saveContact(){
form.form('submit', {
url:form.url,
success:function(data){
eval('data='+data);
if (data.success){
grid.datagrid('reload');
win.window('close');
} else {
$.messager.alert('错误',data.msg,'error');
}
}
});
}
function delContact(){
var row = grid.datagrid('getSelected');
if (row){
$.messager.confirm('Confirm', '您确定要删除该数据吗?', function(r) {
if (r){
$.post('/demo/contact/destroy', { id: row.id },
function(result) {
if (result.success) {
grid.datagrid('reload');
} else {
$.message.show({
title: 'Error',
msg: result.msg
});
}
},
'json');
}
});
} else {
$.messager.show({
title:'警告',
msg:'请先选择通讯记录。'
});
}
}
function closeWindow(){
win.window('close');
}
7、在WebContent下的视图目录views下添加一个名为contact的目录,用于对应ContactController,然后在里面添加一个index.jsp作为contact的视图:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>demo会员管理系统</title>
<link rel="stylesheet" href="/demo/easyui/themes/default/easyui.css" type="text/css" media="screen" />
<link rel="stylesheet" href="/demo/easyui/themes/icon.css" type="text/css" media="screen" />
<link rel="stylesheet" href="/demo/css/main.css" type="text/css" media="screen" />
<script src="/demo/easyui/jquery-1.7.2.min.js"></script>
<script src="/demo/easyui/jquery.easyui.min.js"></script>
<script src="/demo/easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="/demo/js/contact.js"></script>
<script type="text/javascript" src="/demo/js/myValid.js"></script>
<style type="text/css">
input,textarea{
width:200px;
border:1px solid #ccc;
padding:2px;
}
</style>
</head>
<body class="easyui-layout">
<div region="center" style="padding:5px;" border="false">
<table id="tt" fit="true">
<thead>
<tr>
<th field="id" width="50">编号</th>
<th field="name" width="80">姓名</th>
<th field="gender" width="50">性别</th>
<th field="department" width="80" >部门</th>
<th field="position" width="100">职务</th>
<th field="tel" width="120">办公电话</th>
<th field="email" width="150">电子邮箱</th>
<th field="phone" width="80">移动电话</th>
<th field="fax" width="100">办公传真</th>
</tr>
</thead>
</table>
<div id="contact-window" title="通讯信息" iconCls="icon-edit" modal="true" maximizable="false" minimizable="false" style="background:#fafafa;width:400px;height:350px;">
<div style="padding:20px 20px 40px 60px;">
<form method="post">
<table>
<tr>
<td>姓名:
</td>
<td><input name="name" class="easyui-validatebox" data-options="required:true,validType:'length[2,10]'"></input>
</td>
</tr>
<tr>
<td>性别:
</td>
<td><select class="easyui-combobox" name="gender" style="width:200px;" data-options="editable:false,required:true,validType:'length[1,1]'">
<option value="男" selected>男</option>
<option value="女">女</option>
</select>
</td>
</tr>
<tr>
<td>部门:
</td>
<td><input name="department" class="easyui-validatebox" data-options="required:true,validType:'length[2,15]'"></input>
</td>
</tr>
<tr>
<td>职务:
</td>
<td><input name="position" class="easyui-validatebox" data-options="required:true,validType:'length[2,15]'"></input>
</td>
</tr>
<tr>
<td>办公电话:
</td>
<td><input name="tel" class="easyui-validatebox" data-options="required:true,validType:'tel'"></input>
</td>
</tr>
<tr>
<td>电子邮箱:
</td>
<td><input name="email" class="easyui-validatebox" data-options="validType:'email'"></input>
</td>
</tr>
<tr>
<td>移动电话:
</td>
<td><input name="phone" class="easyui-validatebox" data-options="validType:'mobile'" ></input>
</td>
</tr>
<tr>
<td>办公传真:
</td>
<td><input name="fax" class="easyui-validatebox" data-options="validType:'tel'"></input>
</td>
</tr>
</table>
</form>
</div>
<div style="text-align:center;padding:5px;">
<a href="javascript:void(0)" onclick="saveContact()" id="btn-save" icon="icon-save">保存</a>
<a href="javascript:void(0)" onclick="closeWindow()" id="btn-cancel" icon="icon-cancel">取消</a>
</div>
</div>
</div>
</body>
</html>
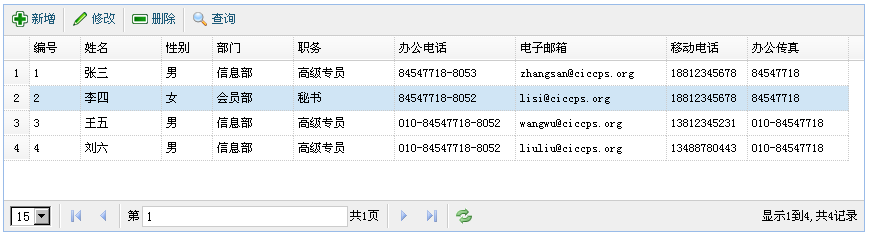
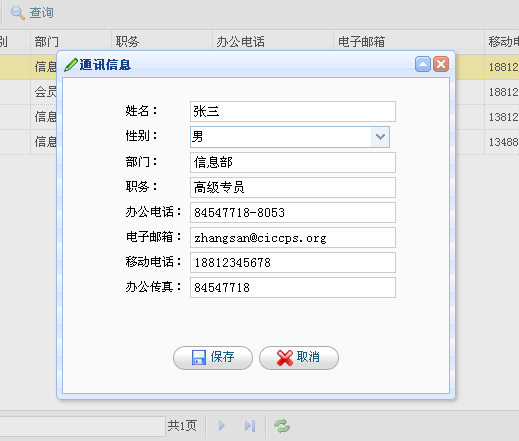
8、最后来看看效果图:
是不是很简单呢?其中那个contact.js脚本是精髓,是它负责与后端ContactController打交道,并把数据展示出来,它和后端所有的数据交互都是以json格式进行传送,而ContactController又依赖于Contact域模型对象对数据库进行存储访问。今天就写到这!