打造您的 Eclipse RCP 产品
本文提供了逐步指南,帮助您利用 Eclipse 的 Production Configuration 和 PDE,将 Rich Client Platform (RCP) 应用程序作为具有您自己品牌的产品进行打包和管理。除了一些常见概念,如 splash Screen 和图标文件的颜色和大小,本文还介绍了 production configuration 的高级品牌推广方面:RCP 可执行文件及其配置文件、进度条和消息、RCP 窗口图像、About 对话框和欢迎页面(如介绍)。通过本文,您能够掌握将 RCP 应用程序封装为独立于 Eclipse 平台的可分布产品的要领。
<!--START RESERVED FOR FUTURE USE INCLUDE FILES--><!-- include java script once we verify teams wants to use this and it will work on dbcs and cyrillic characters --><!--END RESERVED FOR FUTURE USE INCLUDE FILES-->
在 Eclipse V3.1 引入 Production Configuration 之前,RCP 开发人员面临着如何有效且高效地打包和交付具有必要插件的 RCP 项目的问题。此问题实际上是影响到使用率的问题,因为它本质上决定了其软件的分布和可用性。多亏了 Eclipse V3.1 的新 Production Configuration 功能,现在您可以轻松将其应用程序与依赖项和品牌推广元素轻松地打包在一起了。本文详细介绍了如何利用 Eclipse Product Configuration 制作一个样例 RCP 应用程序:一个名为 Frog Across River 的游戏。
要从本文中获得最大的收益,您需要 Eclipse 开发环境和样例代码。如果还没有安装 Eclipse,请从此地址下载:
- JRE V1.5.0 or later ;运行 Eclipse 需要 Java 运行时环境(Java Runtime Environment,JRE)
- Eclipse Platform 或 IBM Rational Software Development Platform V7.X
- 样例代码在 Download 部分
先决条件:RCP 应用程序
Eclipse Product Configuration 的前提是已有 RCP 应用程序。您需要它作为产品的引导入口。在本节中,您将使用以下说明,开发一个作为 RCP 应用程序的游戏:Frog Across River。此 RCP 应用程序是一个插件项目,可以扩展 org.eclipse.core.runtime.applications 扩展并在产品中发挥入口的作用。您也可以选择跳过本节,通过本文附带的下载内容导入整个项目(参见 下载 部分),获得后面场景的样例 RCP 程序。
创建样例 RCP 插件
首先,按以下步骤,生成一个插件项目。启动 Eclipse,通过选择 Window > Open Perspective > Other... > Plug-in Development 切换到插件开发透视图。
- 从 Eclipse 菜单中,选择 File > New > Project... > Plug-in Development > Plug-in Project 并单击 Next 。
- 在 Plug-in Project 向导页面,输入
com.example.zyx作为项目名称并单击 Next 。 - 在 Plug-in Content 向导页面,接受所有默认设置并为 "Would you like to create a rich client application?" 选项单击 Yes ,然后单击 Next 。
- 在 Templates 向导页面,选择 Hello RCP 模板并单击 Finish 。然后,将会看到一个名为
com.example.zyx的项目出现在工作区中。
导入 RCP 游戏源代码
从 com.example.zyx.zip 复制所有 Java 源文件 (.java files) 到工作区,替换现有文件:
- Application.java
- ApplicationActionBarAdvisor.java
- ApplicationworkbenchAdvisor.java
- ApplicationWorkbenchWindowAdvisor.java
- Perspective.java
- GameView.java
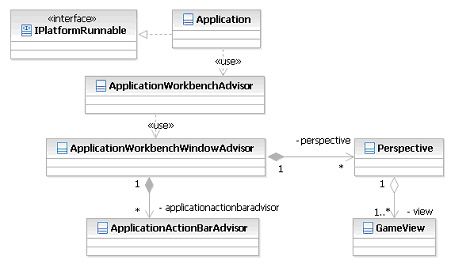
此 RCP 项目将创建具有 GUI 视图的 Frog Across River 游戏,使其能够使用鼠标和键盘在菜单栏和画布上输入。它的设计架构如图 1 所示。
其中,Application.java 必须实现 IPlatformRunnable 接口,因为该 plugin.xml 文件已经扩展了 org.eclipse.core.runtime.applications 的扩展点。这意味着您应该实现 IPlatformRunnable 的 run() 方法,负责创建 SWT 显示和启动工作台。
清单 1. Application.java
public class Application implements IPlatformRunnable { |
ApplicationActionBarAdvisor.java 用于创建和显示菜单栏。
清单 2. ApplicationActionBarAdvisor.java
public class ApplicationActionBarAdvisor extends ActionBarAdvisor { |
GameView.java 是 RCP 游戏的核心。它加载图像、渲染显示、响应用户动作(鼠标和键盘事件)并控制游戏的整个进程。
应用了双缓冲技术来防止动画期间屏幕闪烁。这样做的原因是当您指示 JVM 显示动画时,JVM 将清除屏幕,显示窗口,绘制屏幕并再次显示。这会使应用的外观降级。双缓冲通过绘制离屏图像提高性能,然后将图像转储到显示。
清单 3. GameView.java
public class GameView extends ViewPart { |
将以下代码清单复制到 plugin.xml 文件中,因为您的 RCP 游戏将作为 GUI 视图显示以与用户进行交互。
清单 4. plugin.xml
<extension point="org.eclipse.ui.views"> |
在 Eclipse 中启动 RCP 游戏
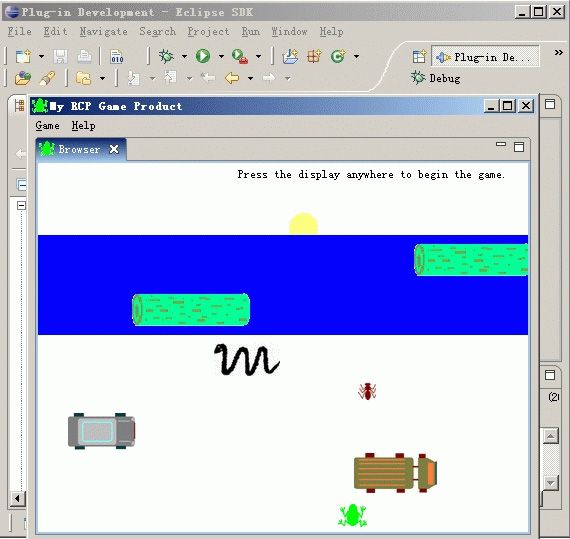
要在 Eclipse 中执行 RCP 游戏应用程序,切换到 plugin.xml 的 Overview 选项卡并单击 Launch an Eclipse application 。一个新的 Eclipse 应用程序启动配置将被创建,您会看到 RCP 游戏的执行结果,如图 2 所示。
创建您的产品配置
您将要创建 Product Configuration 文件 (.product ) 来将 Frog Across River RCP 应用程序包装为产品。可以将它放置在任何项目或文件夹中。
要生成 Product Configuration 文件,选择 File > New > Other > Plug-in Development > Product Configuration ,然后单击 Next 。当 Product Configuration 向导页面出现时,选择 com.example.zyx 插件项目作为其父文件夹,输入 myProduct.product 作为文件名,选择 "Create a configuration file with basic settings" 并单击 Finish (参见图 3)。
图 3. 创建新 Product Configuration 向导

配置
本节中,我们将介绍在创建了您的 .product 文件后,如何定义和定制与 RCP 应用程序一起发布的产品。在您设置 Product Configuration 之前,需要从 com.example.zyx.zip 导入一些文件和文件夹到您的插件项目。它们列在图 4 中。
图 4. 导入的资源
下表提供了这些资源的说明。
表 1. 资源说明
| File/folder name | Function |
|---|---|
| splash.bmp | 产品启动时出现 |
| plugin_customization.ini | 定义默认首选项值 |
| plugin_customization.properties | 为 plugin_customization.ini 文件包含外部化字符串 |
| plugin.properties | 包含从 plugin.xml 文件中转换的值 |
| intoContent.xml | 配置欢迎页面 |
| content | 包含欢迎页面资源 |
| icon | 包含有用的图标等 |
| image | 包含有用的图像资源,如窗口图像等 |
| about.html | 提供有关宿主插件的信息;插件必须提供此文件 |
Overview 选项卡
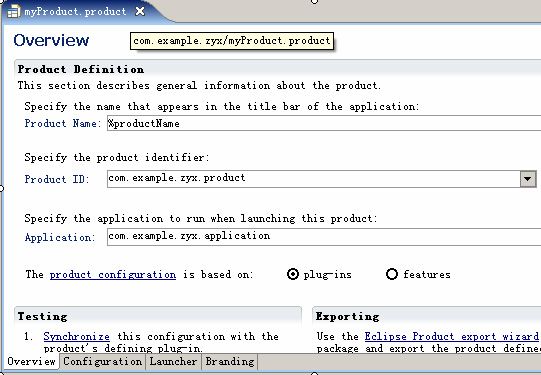
首先,单击 Overview 选项卡(参见图 5)。在这里设置 Product Definition。产品定义包含 Product Name、Product ID 和与 Product ID 相关联的 Application。而且,还要在这里指定产品配置单元是基于插件还是基于功能的。
Product Name 定义产品的名称,该名称将出现在标题栏。在 Product Name 文本字段输入 %productName ,它将根据语言环自动引用 plugin.properties 文件中的值。Product ID 定义产品 ID 及与其相关联的 Application ID。单击 Product ID 右侧的 New... 。当 Product Definition 窗口弹出时,选择 com.example.zyx 作为 Defining Plug-in,然后选择 com.example.zyx.application 作为其相关联的应用程序并使用 product 作为其产品 ID。单击 Finish 返回 Overview 选项卡。在 "The product configuration is based on" 部分,选择 plug-ins 单选按钮。
在启动产品时可以在标题栏看到产品名称,如下所示。
图 6. 产品标题栏上的产品名称
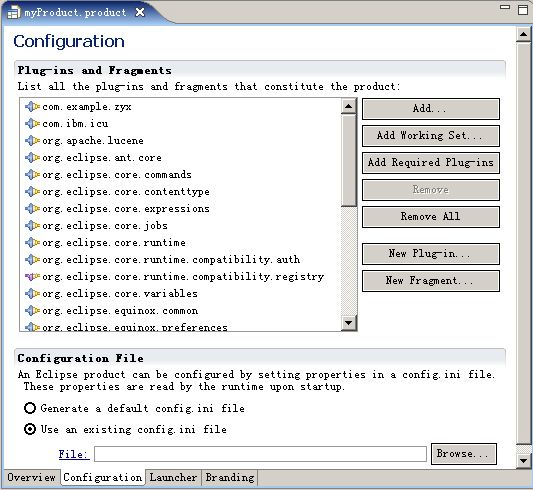
Configuration 选项卡
单击 Configuration 选项卡。您将定义产品和配置文件中的各个元素。"Plug-ins and Fragments section" 列出了所有将要打包在您的产品中的插件和片段。
单击 Plug-ins and Fragments 列表右侧的 Add... ,然后选择 com.example.zyx 插件,并单击 OK 。单击 Add Required Plug-ins 按钮,添加所有必需的插件和片段。"Configuration File" 部分用于设置产品运行时信息。此文件必须命名为 config.ini。可以接受其默认设置,这将在导出产品时在配置文件夹中生成一个默认 config.ini 文件。以下是该文件内容的样例。
清单 5. config.ini 的内容
#Product Runtime Configuration File |
第一行决定 splash Screen 的位置,它将在产品启动时显示。第二行定义产品名称。
在最后两行中,StartLevel 是产品用来在插件成功安装和解析后启动插件的。换句话说,StartLevel 定义这些核心插件的启动顺序。start level 定义为非负整数。产品将先启动 Start Level 0 的插件。之后,启动所有 start level 1 的插件。此过程不会结束,直到它到达指定的 start level:defaultStartLevel 或 osgi.startLevel 。在此样例 config.ini 文件中,defaultStartLevel 为 4。osgi.startLevel 属性的默认值为 6。
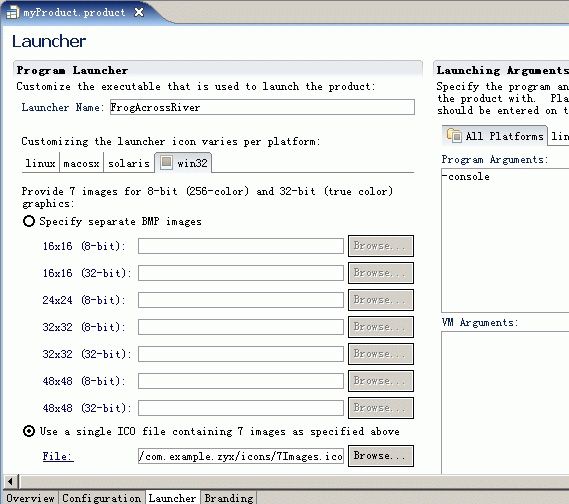
Launcher 选项卡
单击 Launcher 选项卡,在这里设置 Program Launcher 和 Launching Arguments。
Program Launcher 用于指定启动程序名称和启动程序图标,对于 Windows® 用 .exe 文件的形式,在导出产品后,启动您的产品。在 Launcher Name 文本字段输入 FrogAcrossRiver 。单击 Use a single ICO file containing 7 images as specified above 单选按钮,然后单击 Browse... 并导航到图标文件夹选择 7Images.ico 文件。可以生成并使用您自己的图标文件或通过单击 Specify separate BMP images 使用 BMP 图像。
.ico 文件是一个容器,为其主应用程序包括不同大小和颜色模式的必需的图像文件。Windows 选择它需要使用的图像,基于用户的显示设置。如果图标不包含合适的大小或颜色模式,Windows 将采用最接近的大小和分辨率并渲染图标使其适合显示。
表 2. Icon 属性
| Icon 属性 | 值 | 用法 |
|---|---|---|
| 大小 | 16x16 像素 | 当视图为 Detail 或 Small Icons 模式时,它用在程序窗口的左上角,Windows 任务栏、“开始”菜单及 Windows 资源管理器或“我的电脑”中。 |
| 24x24 像素 | 这用在 Windows XP 中“开始”菜单的左侧。 | |
| 32x32 像素 | 当视图为 Icon 视图模式时,它用于 Windows 桌面和 Windows 资源管理器。 | |
| 48x48 像素 | 当视图为 Large Icons 模式时使用它。 | |
| 色深 | 4 位(16 色) | 低品质,用在安全模式下。 |
| 8 位(256 色) | 中品质,用于显示 16 位或更高的色深。 | |
| 32 位(带有 8 位透明通道的 24 位全色) | 高品质带有平滑反走样功能并且可以选择半透明投影;Windows XP 中支持它。 |
启动参数提供产品启动时的默认程序参数和 VM 参数。在这一过程中,在导出文件夹的根目录下将生成一个与启动程序同名的 .ini 文件记录这些参数。在 Program Arguments 文本字段,输入 -console ,这将在您的产品启动时打开控制台窗口。在导出产品后,转到导出文件夹,可以找到如下所示的 .exe 和 .ini 文件。
图 9. 可执行文件和配置文件
splash Screen
splash Screen 在产品启动时出现。此文件必须位于根文件夹并命名为 splash.bmp。否则,产品在运行时将无法找到它。
图 10. Branding 选项卡中的 Splash Screen 配置
单击 Plug-in 文本字段右侧的 Browse... 并选择 splash 文件驻留的插件项目。进度条和进度消息用于表示 splash Screen 的进程状态。添加以下值到 plugin_customization.ini 文件中。
org.eclipse.ui/SHOW_PROGRESS_ON_STARTUP=true |
下面,添加以下属性到 plugin.xml 文件的产品扩展部分。
<property name="preferenceCustomization" value="plugin_customization.ini"> |
然后,选择 Add a progress bar 。为 x-offset 和 y-offset 输入 0 和 280 ,并为 width 和 height 输入 455 和 15 。然后,选择 Add a progress message 。为 x-offset 和 y-offset 输入 7 和 220 ,并为 width 和 height 输入 441 和 20 。在 Text Color 中为进度信息选择最喜欢的颜色。在启动产品时,能够看到 splash Screen 出现,并且出现进度条和进度信息。
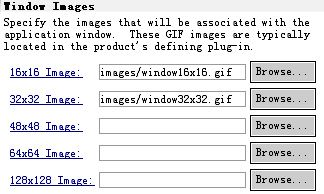
窗口图像
用作应用程序窗口的图像在本节中配置(参见图 12)。这些图像必须是 GIF 格式。大小为 16x16 时出现在窗口左上角和任务栏。大小为 32x32 的图像出现在 Alt+Tab 应用程序切换器中。
使用 Browse... 按钮,从项目的图标文件夹中选择需要的 16x16 和 32x32 图像。然后转到 plugin.xml 文件用以下声明确认配置:
<property name="windowImages" value="icons/alt_window_16.gif,icons/alt_window_32.gif"> |
在启动产品后,将会看到如图 13 所示的图像。
图 13. Alt+Tab 应用程序切换器中的 32x32 图像
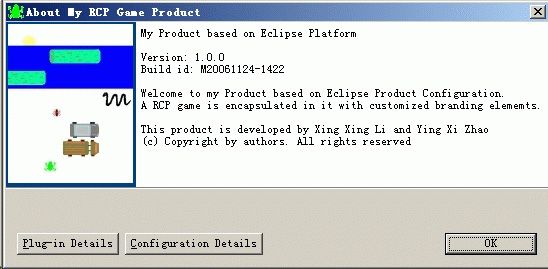
About 对话框
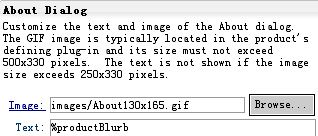
About 对话框包含左侧的 about 图像和简要介绍产品的 about 文本。您将在本节中管理这两项。
图 14. 在 Branding 选项卡中配置 About 对话框

单击 Image 文本字段右侧的 Browse... 并从图标文件夹中选择一个 GIF 文件。
有两种定义 about 文本的方式。一种是 Text 字段直接输入;另一种是在 plugin.properties 文件中定义键值对并在 Text 字段中引用键。假设要使用第二种,只需在 Text 字段中输入 %productBlurb ,如图 14 所示。productBlurb 是在 plugin.properties 文件中定义的键,如下所示。
清单 6. plugin.properties
pluginName=Frog Across River |
您需要添加一个动作,使 About 对话框的菜单项出现在产品菜单栏中,如 Help > About 。打开 ApplicationActionBarAdvisor.java 文件并删除 comment 标记以激活以下代码。
清单 7. ApplicationActionBarAdvisor.java
public class ApplicationActionBarAdvisor extends ActionBarAdvisor { |
在启动产品并选择 Help > About 之后,将出现 About 对话框。
欢迎页面
欢迎页面用于介绍产品信息,对于新用户尤其有用。您可以通过欢迎页面介绍您产品的所有功能、用法和提示。
图 16. Branding 选项卡中的欢迎页面配置
要在产品中启用欢迎页面,您将扩展两个扩展:org.eclipse.ui.intro 和 org.eclipse.ui.intro.config 。添加以下代码到 plugin.xml 文件。
清单 8. plugin.xml 中的 Intro 配置
<extension |
下面,通过选择 Help > Welcome 在菜单栏中添加动作。再次打开 ApplicationActionBarAdvisor.java 文件并删除以下代码的 comment 标记。
清单 9. ApplicationActionBarAdvisor.java
public class ApplicationActionBarAdvisor extends ActionBarAdvisor { |
启动产品时,您将看到以下欢迎页面。
图 17. 欢迎页面样例
发布您的 RCP 产品
发布前的测试
返回到 Overview 选项卡并找到 Testing 部分。当您更改产品名称、窗口图像、about 图像和 about 文本等时,单击 Synchronize 链接向 plugin.xml 反映您的变更以确保插件 manifest 保持最新。在导出前单击 Launch the product 测试您的产品。
这里有一个示例说明 Synchronize 链接的工作原理。将产品名称从 %productName 更改为 my product ,然后单击 Synchronize 。转到 plugin.xml 文件并确认产品名称值是否更改为 my product 。之后,将其改回 %productName 并单击 Synchronize ,然后单击 Launch the product ,启动您的产品。
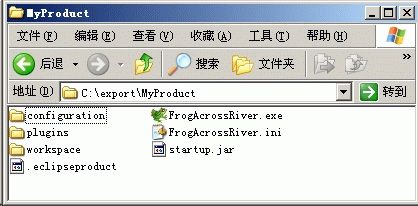
导出产品
找到 Overview 选项卡中的 Exporting 部分,这里有一个导出产品的链接。单击 Eclipse Product export wizard 。在弹出的导出对话框中,指定 MyProduct 作为根目录而 C:/export 作为目标目录。
在单击 Finish 后,导航到 C:/export/MyProduct 目录确认导出结果。您会找到 FrogAcrossRiver.exe 和 FrogAcrossRiver.ini 文件,其中记录着您的启动参数。您还要确认 FrogAcrossRiver.exe 文件的图标是您需要的。
如果已经安装了 JRE,双击 FrogAcrossRiver.exe 启动产品。
祝贺您!您已经成功地配置并发布了您的 RCP 应用程序产品。
JRE
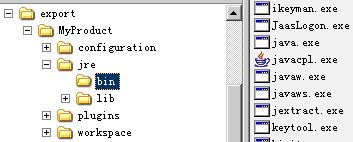
此提示可帮助您在非 JRE OS 中发布您的产品:只需找到安装了 JRE 的平台,将 JRE 目录复制到导出产品的根文件夹即可,如下所示。
双击 FrogAcrossRiver.exe,成功启动您的 RCP 产品。
|
|
故障排除
- 如果您的 .ico 文件不包括需要的指定大小或色深的图像文件,您将会收到错误消息:[Program Launcher] The launcher may not get branded correctly, .ico file is missing its image 。同样,如果您在 .product 文件中指定了无效的图像,您会得到以下警告消息:[About Dialog] Image: path/ImageName — is not a path to a valid file 。
- 如果在 Program Arguments 中添加了
-clean并且从导出文件夹启动产品,将看不到 splash Screen。然而,在从 Launch the product 链接启动时却可以看到它。
结束语
本文说明了如何通过利用 Eclipse 的 Product Configuration 和 PDE 创建和打包品牌化的 Eclipse 产品。尽管可以使用脚本完成这个工作,但是我们介绍了一个更为有效且高效的方法来生成产品,并且可以配置和管理所有的 branding 信息和元素。最重要的是,本文显示了在 Eclipse Production Configuration 功能的帮助下 RCP 世界的无限可能性。