css 常用框架
来自Arunace的博文,本文介绍了36个CSS框架,提高开发、设计效率的事情总是让人不懈追求,快来看看吧,让你看看专家们的选择和推荐!
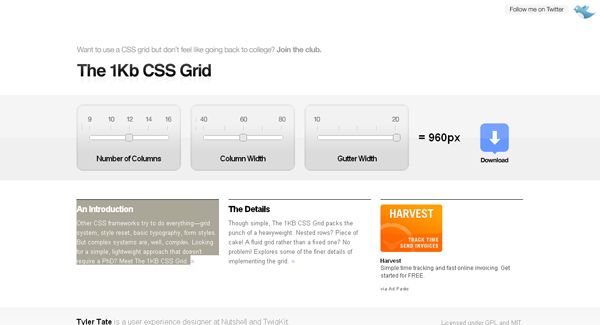
1. 1KB CSS GRID
大部分CSS框架,很牛,但是也很复杂,尤其是初学者。简单、轻量级,非此莫属,1KB CSS Grid。
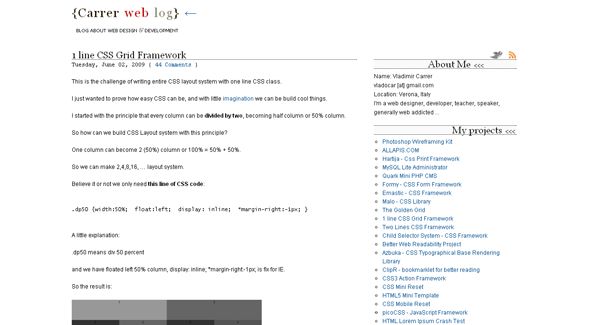
2. 1 LINE CSS GRID FRAMEWORK
同样是轻量级的CSS 网格框架。简单代码管理一切。
.dp50 {width:50%; float:left; display: inline; *margin-right:-1px; }
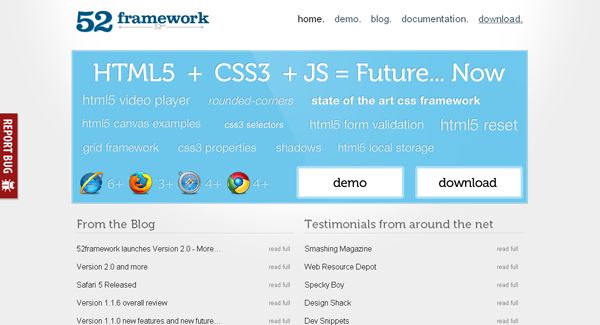
3. 52Framework
想使用HTML5和CSS3的朋友,必须关注此框架了。你想知道的第一件事就是,支持ie6嘛?回答YES! ![]()
4. 960 GRID SYSTEM CSS FRAMEWORK
提供了常用的web设计尺寸,如名。
5. Atatonic CSS Framework
主要是字体和网格工具。
6. BLUEPRINT CSS FRAMEWORK
简单易用,插件众多。
7. BLUETRIP CSS FRAMEWORK
全功能的漂亮的css框架,打造你自己的个性风格吧!
8. BOILERPLATE CSS FRAMEWORK
绝对简单!绝对优雅!
9. CLEVERCSS
风格干净!
10. COMPASS CSS FRAMEWORK
是个开源css框架,提供干净的原型,可支持css3。
11. CWS (Content with Style) FRAMEWORK
特点是封装成组件,可跨项目重复利用。
12. EASY FRONT-END FRAMEWORK
同上类似。
13. ELASTIC CSS FRAMEWORK
简单的css框架,布局web很是实用。
14. ELEMENTS CSS FRAMEWORKS
包括大量js组件,支持灯箱效果等,并可利用外部风格链接图标。
15. EMASTIC CSS FRAMEWORK
绝对轻量级!完全以实用为目的。
16. FORMY CSS FORM FRAMEWORK
无需tables, divs 或者 lists,即可创建布局。
17. HARTIJA CSS PRINT FRAMEWORK
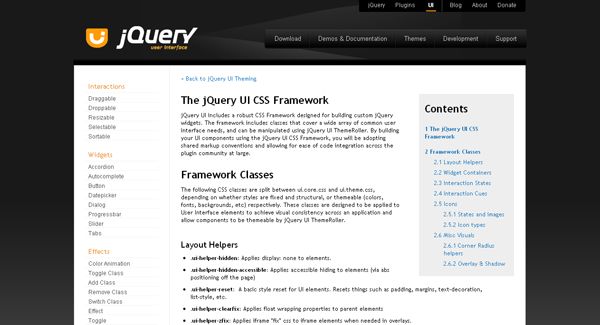
18. JQUERY CSS FRAMEWORK
jQuery UI 包括了css框架,提供了丰富的功能,可使用jQuery UI ThemeRoller 操控。
19. LOGIC CSS FRAMEWORK
有了它,你将不会再抱怨布局和模板。
20. Lovely CSS
XHTML/CSS 站点开发工具。
21. M5 CSS Framework
排版印刷的css框架。
22. MALO
小的css库,高度灵活。
23. Markercss
开源、快速、灵活的css框架。
24. MY CSS FRAMEWORK
25. NivelStyle CSS Framework
26. OOCSS (Object Oriented CSS Framework)
支持html、css和js。
27. SENCSS Framework (Sensible Standards CSS Baseline)
28. SIMPL.CSS
简单的css框架,非常漂亮。
29. TAFFY CSS FRAMEWORK (project development not active anymore)
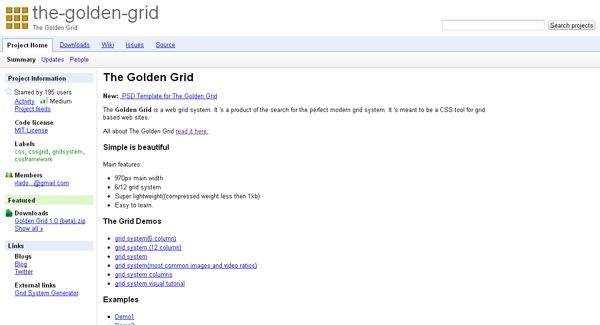
30. THE GOLDEN GRID
6/12 grid system,绝对轻量级,小于1kb。
31. THE SQUARE GRID
基于35个等宽列,目的是提高效率。
32. TYPOGRIDPHY
如其名,印刷体效果的排版布局,很强大。
33. Unobtrusive CSS Framework
core , forms 和 tabular 构筑主要元素。
34. WYMSTYLE CSS FRAMEWORK
使用强大的css模块,提供一组浏览器的测试。
35. YAHOO! UI LIBRARY: GRIDS CSS FRAMEWORK
大家非常熟悉的工具,4kb文件提供了1000种布局风格。
36. YAML (Yet Another Multicolumn Layout) CSS FRAMEWORK
创建灵活的浮动布局,具有小的框架内核和大量的拓展,致力于布局的灵活性和完整的多语言文档。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创开源社区
转载请注明:文章转载自: 开源中国社区 [ http://www.oschina.net]
本文标题:36 个 CSS 框架推荐
本文地址: http://www.oschina.net/news/22591/36-css-frameworks-for-designers
收藏此资讯