React Native -- Flexbox
1、alignItems enum('flex-start', 'flex-end', 'center', 'stretch')
源码描述
// How to align children in the cross direction
// https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
alignItems: ReactPropTypes.oneOf([
'flex-start',
'flex-end',
'center',
'stretch'
]),
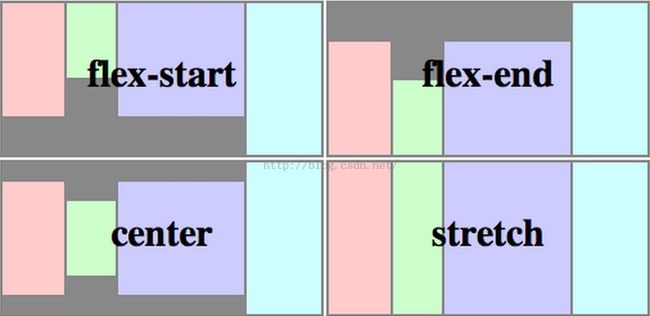
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
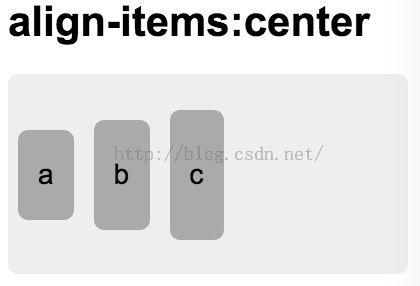
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。

示例代码:
<h2>align-items:flex-start</h2> <ul id="box" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>align-items:flex-end</h2> <ul id="box2" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>align-items:center</h2> <ul id="box3" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>align-items:strecth</h2> <ul id="box5" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul>
2、alignSelf enum('auto', 'flex-start', 'flex-end', 'center', 'stretch')
适用于弹性盒模型子元素
源码描述:
// How to align the element in the cross direction
// https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
alignSelf: ReactPropTypes.oneOf([
'auto',
'flex-start',
'flex-end',
'center',
'stretch'
]),
- auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
3、justifyContent enum('flex-start', 'flex-end', 'center', 'space-between', 'space-around')
适用于父类容器上
设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
当弹性盒里一行上的所有子元素都不能伸缩或已经达到其最大值时,这一属性可协助对多余的空间进行分配。当元素溢出某行时,这一属性同样会在对齐上进行控制。
源码:
// How to align children in the main direction
// https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
justifyContent: ReactPropTypes.oneOf([
'flex-start',
'flex-end',
'center',
'space-between',
'space-around'
]),
- flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
- flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
- center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
- space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
- space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
<ul id="box" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>justify-content:flex-end</h2> <ul id="box2" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>justify-content:center</h2> <ul id="box3" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>justify-content:space-between</h2> <ul id="box4" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>justify-content:space-around</h2> <ul id="box5" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul>
4、position enum('absolute', 'relative')
作用在父布局容器上
源码:
position: ReactPropTypes.oneOf([
'absolute',
'relative'
]),
5、其他
borderBottomWidth 数值型
borderLeftWidth 数值型
borderRightWidth 数值型
borderTopWidth 数值型
borderWidth 数值型
bottom 数值型
flex 数值型
flexDirection enum('row', 'column')
flexWrap enum('wrap', 'nowrap')
height 数值型
left 数值型
margin 数值型
marginBottom 数值型
marginHorizontal 数值型
marginLeft 数值型
marginRight 数值型
marginTop 数值型
marginVertical 数值型
padding 数值型
paddingBottom 数值型
paddingHorizontal 数值型
paddingLeft 数值型
paddingRight 数值型
paddingTop 数值型
paddingVertical 数值型
right 数值型
top 数值型
width 数值型
6、参考文章
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://bocoup.com/weblog/dive-into-flexbox/
http://caibaojian.com/flexbox-guide.html
http://codepen.io