OpenGL Shader Builder 使用简介
Getting Started
这个是mac上的一个工具,用来编写、运行、测试OpenGL shaders的,他可以
1. 高亮显示语法
2. 编译并链接源码,生成shader对象。
3. 可以修改甚至动态修改uniform的值。
4. 可以修改之后直接预览 textures
5. 可以动态启动或屏蔽某个shader,能够更有效的看到结果。
他总共有4个视图,Program View,Render View,Textures View,Symbols View。
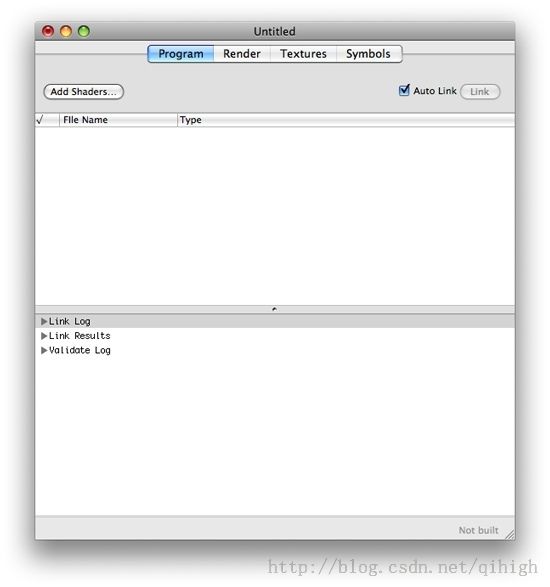
Program view
这里是用来编程的视图。通过
File > New > Project 来建立一个项目,项目中默认带两个Shader,分别是 VertexShader 和 FragmentShader。
Render View
就是用来显示最终渲染效果的视图,
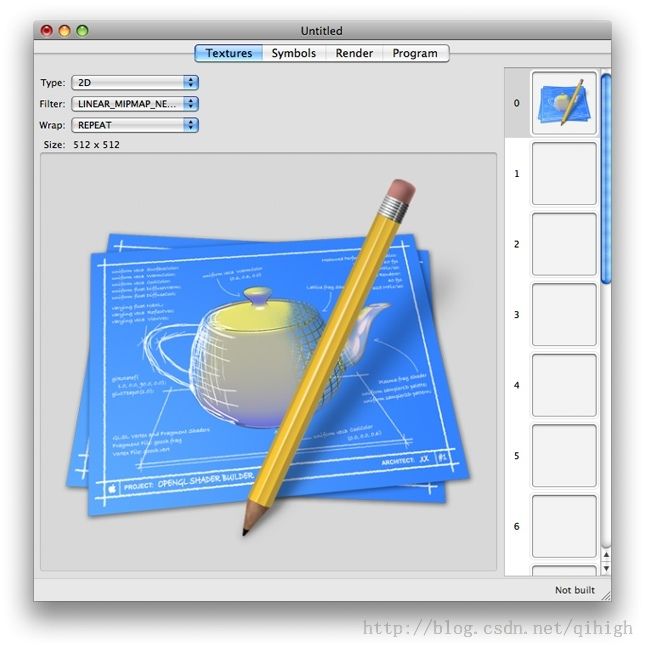
Textures View
这里是用来添加图片资源的,软件默认自带一张图片,放在位置0上
当进行多图渲染时(比如在图片之上放一层遮罩图片),可以在这里添加新的图片,直接鼠标拖动图片到1上即可
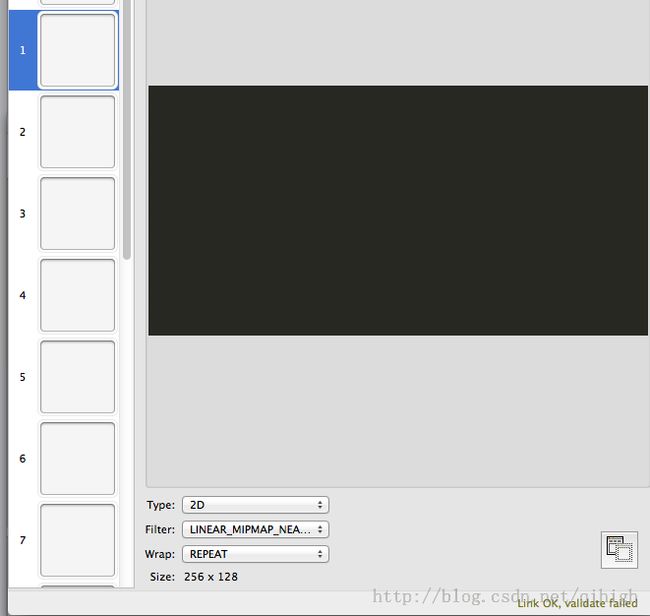
图 1-1 一张完全黑色的图片
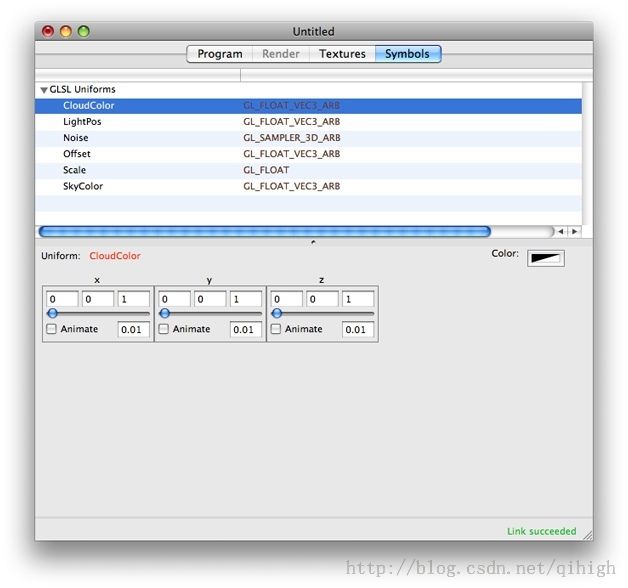
Symbols View
调整各个参数的值。比如图片、颜色、int、float等。当在这里调整之后,可以直接在render界面看到效果,如果勾选了Animate,那么值就会从最小到最大来回变换,render界面也会动态变换。
这里添加一个实际使用的例子。
1. 首先在Textures中添加两个图片,这里一个使用默认图,放在位置0,添加一个纯黑图片,放在位置1(图 1-1 )
2. 到编程 Program View中添加程序,Vertex Shader 主要是作形变,这里不修改;调整Fragment Shader。
| uniform sampler2D inputImageTexture;
uniform sampler2D inputImageTexture2;
uniform int type;
uniform vec2 center;
uniform float farthestClearAreaDistance;
uniform float nearestFullBlurAreaDistance;
uniform float tiltShiftRotationAngle;
uniform float imageWidthAndHeightRatio;
void main()
{
vec4 sharpImageColor = texture2D(inputImageTexture, gl_TexCoord[0].xy);
vec4 blurredImageColor = texture2D(inputImageTexture2, gl_TexCoord[0].xy);
vec2 normalizedCoordinate = gl_TexCoord[0].xy * vec2(imageWidthAndHeightRatio, 1.0);
vec2 normalizedCenter = center * vec2(imageWidthAndHeightRatio, 1.0);
float d;
if (type == 0) {
d = 0.0;
} else if (type == 1) {
d = distance(normalizedCenter,normalizedCoordinate);
} else if (type == 2) {
float tanAngle = tan(tiltShiftRotationAngle);
d = abs(tanAngle * normalizedCoordinate.x - normalizedCoordinate.y + normalizedCenter.y - normalizedCenter.x * tanAngle ) / sqrt(tanAngle * tanAngle + 1.0);
}
vec4 mask;
if (d < farthestClearAreaDistance) {
mask = vec4(.0,.0,.0,1.0);
} else {
float b = smoothstep(farthestClearAreaDistance, nearestFullBlurAreaDistance, d);
mask = vec4(b,b,b,1.0);
}
gl_FragColor = mix(sharpImageColor, blurredImageColor, mask);
}
|
需要注意的是,这个程序不支持 varying ,需要通过全局变量来传递参数, 比如程序中的 gl_TextCoord[0].xy。然后就是各种精度的参数也要去掉,比如:highp、lowp等等。具体的可以看错误提示,比如特意添加一个highp:
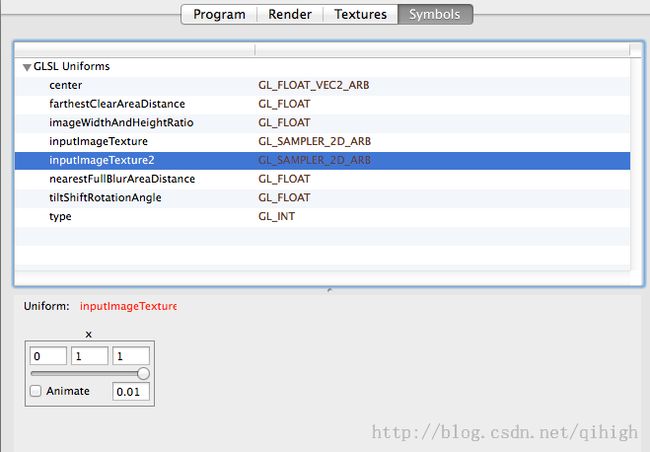
之后向声明的各个变量中传入值,这里是在Symbols视图完成的,要比在程序中传入方便的多。当前程序对应的参数列表为:
图 1-2
这里注意的是,Shader Builder 并不是按照添加的图的顺序来表示图片的层级关系的,需要自己来指定(这个刚开始不知道,文档中也没找到相关的,费了很大力气才发现),在这里代码声明的两个图 inputImageTexture 、 inputImageTexture2,需要自行调整参数,见图 1-2,这里是调整 inputImageTexture2 , 这里图片显示的值是 0 1 1,两边的值暂不知道什么意思,中间那个1代表的是第二个图片,inputImageTexture 不用调整,默认是第一个图片。
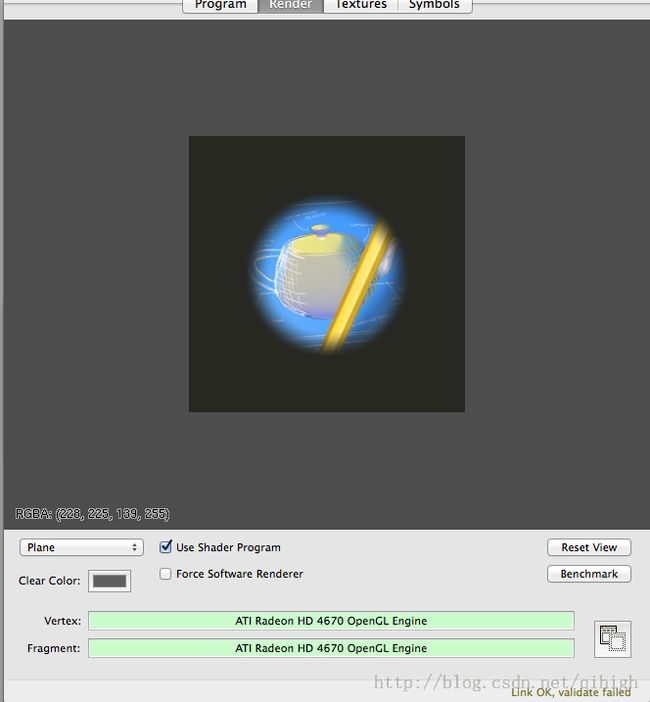
接下来调整 center、distance、type等参数,就可以看到渲染的效果了,来一张效果图:
附上当前参数值(主要是中间那个值):
center : [ x 0 0.5 1 , y 0 0.5 1 ]
farthest…distance : [x 0 0.2 1]
imageWidthAndHeightRatio: [x 0 1 1]
inputImageTexture :[x 0 0 1]
inputImageTexture2 :[x 0 1 1]
nearest….distance: [x 0 0.3 1]
tiltShiftRotationAngle : [x 0 0.1 1]
type : [x 0 1 1]
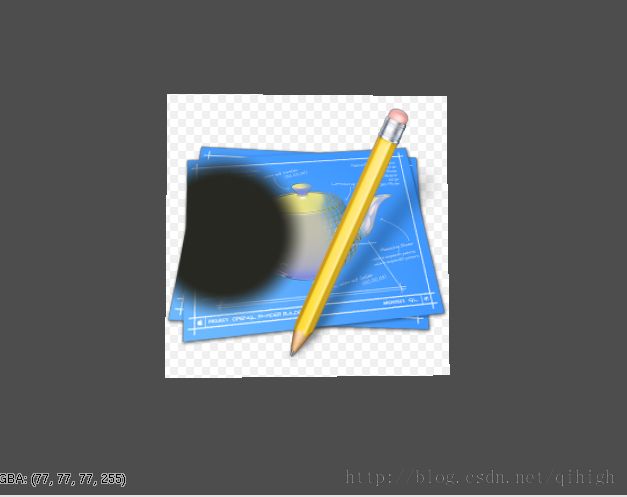
当切换两个图的顺序之后:
可以看到,当第二个图片比较小时,会限制第一张图的显示区域,超出边界的部分会直接消失。