Android属性动画---Property Animation(一)
本文译自:http://developer.android.com/guide/topics/graphics/prop-animation.html
属性动画系统是一个健壮的框架,它几乎可以允许把任何对象变成动画。可以根据时间的推移来改变任何对象的属性来定义一个动画,而不用关心该对象是否要绘制在屏幕上。属性动画是在指定的时间长度上改变一个属性(对象中的一个成员字段)的值。要让某些对象变成动画,就要给该对象指定想要的动画属性,如果对象在屏幕上的位置、动画的停留时间以及动画之间的值等。
属性动画系统可以定义以下动画特性:
1. 持续时间(Duration):指定动画的持续时间。默认长度是300毫秒。
2. 时间插值(Time interpolation):这个值能够做为计算当前动画运行时间的函数的属性值来指定,它决定动画的变化频率。
3. 重复次数和行为(Repeat count and behavior)
这个属性能够指定在动画结束时是否重新播放动画,以及重复播放的次数。还能够指定动画是否能够反向回播,如果设置了反向回播,那么动画就会先向前再向后,重复播放,直到达到播放次数。
4. 动画集合(Animator sets):你能够把动画组织到一个逻辑集合中,然后或者同时、或者顺序的、或者延迟播放它们。
5. 帧刷新延迟(Frame refresh delay):你能够指定动画帧的刷新频率。默认是每10秒中刷新一次,但是应用程序最终的刷新帧的速度依赖与系统的繁忙程度以及系统能够提供的底层定时器的反应速度。
属性动画是如何工作的
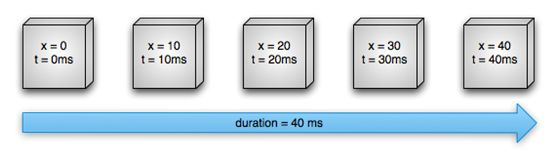
首先,让我们用一个简单的例子来看一下动画的工作方式。图1绘制了一个假想的动画对象,它用x属性来表示其在屏幕上的水平位置。动画的持续时间被设置为40毫秒,并且移动的距离是40个像素。每10毫秒,是默认的帧刷新频率,即每10毫秒对象水平移动10个像素。在40毫秒结束时,动画停止,并且动画要停留在水平40像素点的位置上。这是一个线性插值的动画示例,意味着动画匀速运动。
图1.线性动画示例
还可以指定非线性差值的动画。图2假设了一个加速开始、减速结束的动画对象,该对象依然在40毫秒内移动了40个像素,但是非线性的。在开始的时候,这个动画加速运动到一半的位置,然后开始减速运动直到动画结束。如图2所示,对象运行的距离在开始和结束阶段要比中间部分短。
图2.非线性动画的示例
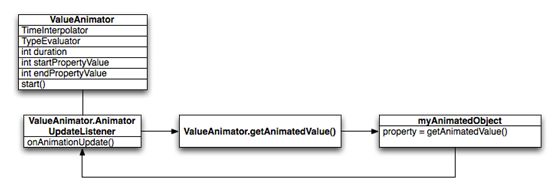
接下来让我们更详细的了解属性动画系统的重要组件是如何计算上图所示动画。图3绘制了主类和其他类是如何一起工作的。
图3.动画的计算方式
ValueAnimator对象保持着动画的时间轨迹,如动画的运行时间,以及动画属性的当前值。
ValueAnimator类封装了一个TimeInterpolator类,这个类定义了动画的差值,和一个TypeEvaluator类,这个类定义动画属性值的计算方式。例如,在图2中TimeInterpolator对象使用AccelerateDecelerateInterpolator定义,TypeEvaluator使用了IntEvaluator定义。
要启动一个动画,就要创建一个ValueAnimator对象,并且要给该对象设置想要的动画的属性的开始和结束值,以及动画的持续时间。在调用start()方法开始动画的时候,整个动画期间,ValueAnimator对象会根据动画的持续时间和已经执行的时间,在0和1之间,计算一个elapsed fraction(过去系数)。这个系数代表了动画已经完成的百分比,0意味着0%、1意味着100%。例如,图1中,在t = 10毫秒处的过去系数是0.25,因为总的持续时间是t = 40毫秒。
当ValueAnimator对象完成过去系数的计算时,它会调用当前设置的TimeInterpolator对象,来计算一个差值系数(interpolated fraction)。差值系数(interpolated fraction)把过去系数(elapsed fraction)映射到一个新的考虑设置时间差值的系数。例如,在图2中,因为动画是慢慢的加速,因此在t=10毫秒时,差值系数大约是0.15,它比过去系数(elapsed fraction)0.25要小。在图1中,差值系数(interpolated fraction)与过去系数(elapsed fraction)始终相同。
在计算差值系数(interpolated fraction)时,ValueAnimator对象会调用相应的TypeEvaluator对象,基于差值系数、动画的开始值、结束值,来计算动画的属性值。例如,在图2中,在t = 10毫秒处,差值系数是0.15,因此在此时的属性值应该是0.15*(40 – 0)= 6。
在API Demos示例工程中的com.example.android.apis.animation包,提供了很多如何使用属性动画系统的例子。(http://developer.android.com/tools/samples/index.html)