两分钟让你明白cocos2dx的屏幕适配策略
闲来无事,整理了一下cocos2dx的屏幕适配策略,本文适用于想快速理解cocos2dx适配的开发者。
我们先假设:以854 * 480 的屏幕为标准进行开发,当然,这也就是cocos2dx所说的设计分辨率(Design Resolution)。
先介绍几个cocos2dx的常用函数:
CCEGLView::sharedOpenGLView()->setDesignResolutionSize()//设计分辨率大小(即开发时为基准的屏幕分辨率)
CCEGLView::sharedOpenGLView()->setFrameSize() //设置win32模拟器的分辨率
CCEGLView::sharedOpenGLView()->getFrameSize() //屏幕分辨率,实际的硬件参数
一、准备图片资源
准备一张854 * 480 的图片,这里我用红色线对图片的四个边描了一下边,以保证图片不能完全显示时,方便我们看出来。
二、直接使用三种适配策略
//kResolutionExactFit x,y都拉伸,使铺满屏幕
//kResolutionNoBorder 一个方向铺满屏幕,另外一个方向超出屏幕
//kResolutionShowAll 854 * 480 的设计区域全部可见,但是可能留有黑边(如在960 * 640的屏幕上)
以上三种原理这里不再赘述,详细可参考这里:http://www.ityran.com/archives/4809
既然我们是以854 * 480 为基准来开发游戏,那么我们这里将设计分辨率设置为854 * 480 。
pEGLView->setDesignResolutionSize(854 ,480 ,kResolutionNoBorder);
三、看效果
下面,我们设置win32模拟器的分辨率为960*640,来看一下三种适配策略的效果。
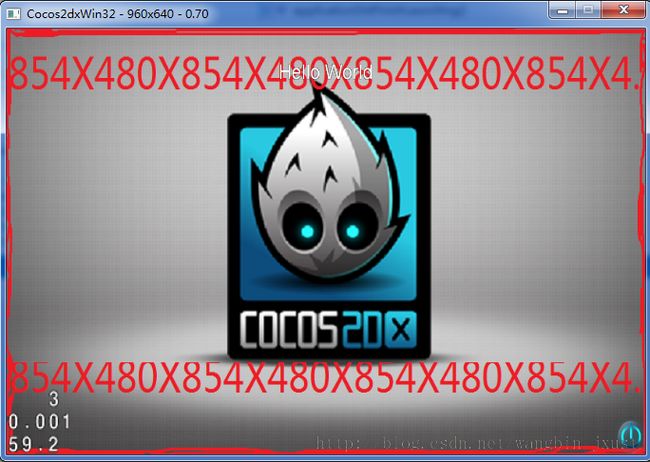
kResolutionExactFit效果:
pEGLView->setDesignResolutionSize(854 ,480 ,kResolutionExactFit);
这里可以看出,由于适配策略拉伸,x,y方向都填满了,同时也没有超出屏幕的情况,但是和下面两张图片比较,图片变形了。
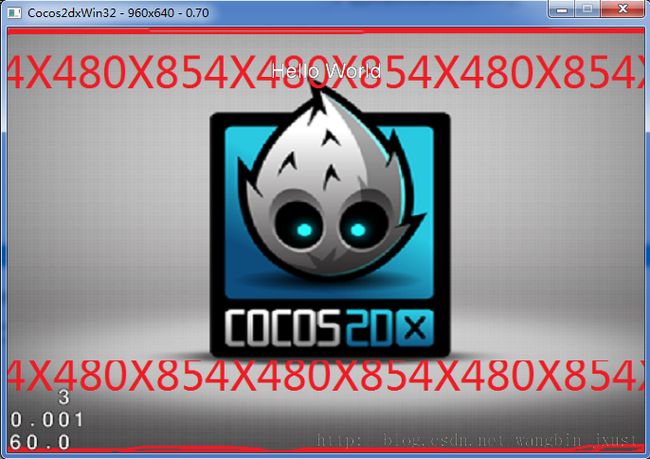
kResolutionNoBorder效果:
pEGLView->setDesignResolutionSize(854 ,480 ,kResolutionNoBorder);
这里也可看出,左右的红色描边都不见了,由于屏幕比例和设计比例不一致,该适配策略能够铺满屏幕,但是原图超出了屏幕。
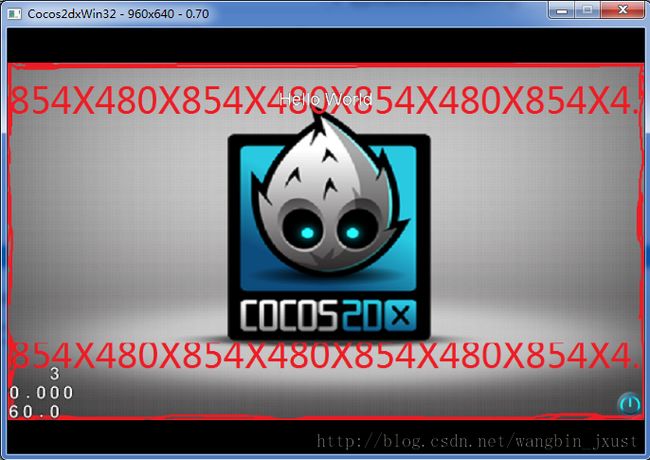
kResolutionShowAll效果:
pEGLView->setDesignResolutionSize(854 ,480 ,kResolutionShowAll);
这里,该策略使设计分辨率的所有内容均可见,但是由于实际屏幕比例和设计分辨率的比例不一致,会出现黑边的情况。
四、对资源分辨率的解释
对于一个游戏,多套图片资源,涉及到在不同屏幕分辨率情况下就需要使用不同的图片资源了,直接点说,大屏幕用大图,小屏幕用小图。
同时,由于图片资源宽高比和设计分辨率的宽高比可能不一致,也需要按照某个比例对图片资源进行缩放。
详情见:http://www.ityran.com/archives/4809
以上是个人对cocos2dx分辨率适配进行了一些简单的介绍,适合大家快速理解整套适配策略,更加详细的原理可参考文章给出的链接。