- 力扣LeetCode: 139 单词拆分
不想编程小谭
LeetCodeleetcode算法动态规划c++
题目:给你一个字符串s和一个字符串列表wordDict作为字典。如果可以利用字典中出现的一个或多个单词拼接出s则返回true。注意:不要求字典中出现的单词全部都使用,并且字典中的单词可以重复使用。示例1:输入:s="leetcode",wordDict=["leet","code"]输出:true解释:返回true因为"leetcode"可以由"leet"和"code"拼接成。示例2:输入:s="
- 反向代理模块
xianwu543
c++开发语言网络mysql数据库
1概念1.1反向代理概念反向代理是指以代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。对于客户端来说,反向代理就相当于目标服务器,只需要将反向代理当作目标服务器一样发送请求就可以了,并且客户端不需要进行任何设置。1.2特点反向代理是代理服务器,为服务器收发请求,使真实服务器对客户端不可见。原文链接:h
- cpp智能指针
xianwu543
c++开发语言网络mysql数据库
普通指针的不足new和new[]的内存需要用delete和deletel]释放。程序员的主观失误,忘了或漏了释放。程序员也不确定何时释放。普通指针的释放类内的指针,在析构函数中释放。C++内置数据类型,如何释放?new出来的类,本身如何释放?C++11新增三个智能指针类型unique_ptrshared_ptrweak_ptr一、智能指针unique_ptrunique_ptr独享它指向的对象,也
- 【CCM-SLAM论文阅读笔记】
随机取名字
协同SLAM论文阅读slam
CCM-SLAM论文阅读笔记整体框架结构如图所示:单智能体只负责采集图像数据,运行实时视觉里程计VO以估计当前位姿和环境地图,由于单智能体计算资源有限,负责生成的局部地图只包含当前N个最近的关键帧。服务器负责地图管理、地点识别、地图融合和全局BA优化。所有局部地图使用本地里程计框架,地图信息在从一个本地里程计到另一个本地里程计框架的相对坐标中进行交换。CCM-SLAM不假设任何关于智能体初始位置的
- mac安装jmeter
weixin_41849663
jmeter
前言:最近换了mac,又要安装环境了,记录一下安装过程。一、Jmeter简介ApacheJMeter是Apache组织开发的基于Java的压力测试工具。用于对软件做压力测试,它最初被设计用于Web应用测试,但后来扩展到其他测试领域。目前也是测试领域最常用的接口测试和压力测试工具之一。因为JMeter是基于Java开发的,所以使用Jmeter前,需要先安装JDK,然后再安装JMeter。先确认是否有
- Oracle SQL Plan Management(SPM)技术原理详解
El Shaddai.plus
oracle数据库的牛逼功能oraclesql数据库
OracleSQLPlanManagement(SPM)技术原理详解一、概述:为什么需要SPM?在Oracle数据库中,SQL语句的执行计划(ExecutionPlan)是优化器(CBO)根据统计信息、系统参数和对象结构生成的逻辑操作步骤。然而,以下场景可能导致执行计划不稳定:统计信息更新:表或索引的统计信息变化可能导致优化器选择不同的计划。数据库升级:新版本的优化器算法可能生成更高效(或更低效)
- mysql判断索引是否存在 不存在则创建_MySQL存储过程----创建索引前,先判断索引是否已经存在,如果存在,则不添加,如果不存在,添加...
阿尔法查理
mysql判断索引是否存在不存在则创建
/*一、*安全创建索引的存储过程:*首先判断索引是否存在,如果已经存在则不创建,如果不存在,则创建。*防止索引已经存在,创建出错和删除索引重复创建原来的索引带来的开销浪费**参数说明:*p_dbname:数据库名称*p_tablename:表名称*p_idxname:索引名称*p_index:索引名称和结构,比如在name(name)**举例:比如想要在数据库xxx_db的tablename这张表
- 25. GD32F103C8T6入门教程-移植FreeRTOS
Car12
GD32gd32f103freertos
程序移植的代码:移植方法和stm32一样的哦模板工程建立方法1.在工程下建议FreeRTOS文件夹2.在FreeRTOS文件夹下建立src和port文件夹(src用于存放freertos源码,port文件夹存放内存和接口相关的文件)3.复制freertos/source文件夹下所有c文件复制到刚刚建立的
- 怎么设置固定IP地址上网
shenduip
tcp/ip网络协议网络
使用深度IP转换器设置电脑手机固定IP地址的步骤如下:1.下载并安装深度IP转换器访问官方网站:打开百度搜索,输入“深度IP转换器”,找到正版的官方网站。下载地址www.6nn9.com下载软件:根据你的设备(电脑或手机)下载相应的版本。安装软件:下载完成后,按照提示进行安装。2.注册并激活账号注册账号:安装完成后,打开软件并注册一个新账号。激活账号:使用注册好的账号登录软件,并根据提示进行激活。
- LeetCode--200. 岛屿数量
Rinai_R
LeetCodeleetcodelinux算法golang数据结构
200.岛屿数量给你一个由'1'(陆地)和'0'(水)组成的的二维网格,请你计算网格中岛屿的数量。岛屿总是被水包围,并且每座岛屿只能由水平方向和/或竖直方向上相邻的陆地连接形成。此外,你可以假设该网格的四条边均被水包围。正文创建一个visited二维布尔切片,来判断当前格子走没走过,遍历grid数组,发现’1’,就开始感染,同时岛屿总数+1,此后若再遇见’1’,并且没有被遍历过,说明该陆地没有与之
- react19设计AntVX6 人工智能建模 DAG 图
I like Code?
AntVX6javascript前端开发语言
HomeTop.tsximportReact,{useState,useEffect,useRef}from'react'importuseStorefrom'../../../store/state'import{Graph,Path}from'@antv/x6'import{History}from'@antv/x6-plugin-history'importAlgoNodefrom'../.
- react19实现在线代码编辑器-codemirror与monaco(并是放置在表单中)
I like Code?
编辑器
本文章提供两个在线代码编辑器实现代码importCodeMirrorfrom'@uiw/react-codemirror'//获取CodeMirror的值,设置为Form的字段值functionhandleCodemirrorEditorChange(value:string|undefined){form.setFieldsValue({fieldC:value||''})//更新form数据}
- LeetCode:2595.奇偶位数
Vicky__3021
每日一题leetcode算法职场和发展
给你一个正整数n。用even表示在n的二进制形式(下标从0开始)中值为1的偶数下标的个数。用odd表示在n的二进制形式(下标从0开始)中值为1的奇数下标的个数。请注意,在数字的二进制表示中,位下标的顺序从右到左。返回整数数组answer,其中answer=[even,odd]。示例1:输入:n=50输出:[1,2]解释:50的二进制表示是110010。在下标1,4,5对应的值为1。示例2:输入:n
- 从零开始玩转TensorFlow:小明的机器学习故事 1
山海青风
#机器学习机器学习tensorflow人工智能
1.引言故事简介小明是一个计算机专业的大三学生,近期在学校里接触到了机器学习。他在某次校园活动中发现,活动主办方总是难以准确预测学生的报名人数,导致准备的物料经常不够或浪费。于是,小明萌生了一个想法:能否通过一些历史数据,用机器学习的方式来预测每场活动的参与率?在老师的建议下,他选择了TensorFlow,一个流行且强大的深度学习框架,希望能将这个想法变成现实。2.开始TensorFlow的旅程场
- 从零开始玩转TensorFlow:小明的机器学习故事 2
山海青风
#机器学习机器学习tensorflow人工智能
你好,TensorFlow!——从零开始的第一个机器学习程序1.为什么要写这个“Hello,TensorFlow!”?无论学习什么新语言或新框架,“HelloWorld!”示例都能帮助我们快速确认开发环境是否就绪,并掌握最基本的使用方式。对于初学者来说,这种“可执行的最小示例”既能降低上手门槛,又能带来满满的成就感。在这里,我们就用TensorFlow2.x的即时执行模式,输出“Hello,Ten
- 高级 Java 资源管理:文件和网络优化完整指南
谏君之
javajava网络开发语言编程
Java资源管理是构建健壮高效的应用程序的基础。让我们探索有效管理文件和网络资源的高级技术。Java中的资源管理围绕正确处理系统资源(如文件、网络连接和数据库连接)展开。主要目标是确保资源在使用后及时释放,防止内存泄漏和系统资源耗尽。Try-with-resources是处理AutoCloseable资源的最有效模式。下面是一个全面的示例:publicclassResourceHandler{pu
- python 高级特性之迭代
网罗开发
python集Python技术汇总python高级特性迭代
python学习笔记,特做记录,分享给大家,希望对大家有所帮助。迭代如果给定一个list或tuple,我们可以通过for循环来遍历这个list或tuple,这种遍历我们称为迭代(Iteration)。在Python中,迭代是通过for…in来完成的,而很多语言比如C语言,迭代list是通过下标完成的,比如Java代码:for(i=0;i
- C++模板编程中的类型检查:何时使用类型特性和约束进行提前检查?
泡沫o0
C/C++编程世界:探索C/C++的奥妙#C++泛型编程精选教程c++开发语言cmake嵌入式linuxqtc++20
目录标题第一章:引言1.1什么是类型检查?1.1.1类型检查的基本概念1.1.2提前检查与编译器报错的对比1.1.3为什么选择提前检查或者依赖编译器报错?1.2本文目标与结构第二章:C++模板编程中的类型特性和约束2.1什么是类型特性和类型约束?2.1.1类型特性(TypeTraits)类型特性的一个基本示例:2.1.2类型约束(Concepts)类型约束的示例:2.1.3类型特性与类型约束的比较
- docker安装kafka和zookeeper
Rain_Rong
运维命令kafkajava-zookeeperdocker
下载zookeeperdockerpullwurstmeister/zookeeperdockerpullzookeeper:3.9.1#指定版本有问题启动说内存不够说要升级docker启动zookeeperdockerrun-d--namezookeeper-p2181:2181-twurstmeister/zookeeperdockerrun-d--namezookeeper-p2181:21
- LeetCode9. 回文数
坚果-果
LeetCodeC++LeetCode
LeetCode9.回文数题目说明题目说明代码题目说明判断一个整数是否是回文数。回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数。示例1:输入:121输出:true示例2:输入:-121输出:false解释:从左向右读,为-121。从右向左读,为121-。因此它不是一个回文数。示例3:输入:10输出:false解释:从右向左读,为01。因此它不是一个回文数。进阶:你能不将整数转为字符串
- 超级详细,知识图谱系统的理论详解+部署过程
mosquito_lover1
python开发语言知识图谱
知识图谱系统(KnowledgeGraphSystem)是一种用于表示、存储、查询和推理知识的系统。它通过结构化的方式将现实世界中的实体、概念及其相互关系组织成一个图结构,从而帮助机器理解和处理复杂的知识。知识图谱的核心组成部分实体(Entities):实体是知识图谱中的节点,代表现实世界中的对象或概念。例如,人、地点、组织、事件等。示例:BarackObama、NewYorkCity、Googl
- 【Python - 虚拟环境】项目的启动,从隔离开发环境开始
月落一寸光
python
文章目录前言一、`Python`虚拟环境列举二、不同虚拟环境的简要对比2.1`poetry`、`pipenv`2.2`venv`、`virtualenv`2.3`Anaconda`二、实践检验真理2.1更好的选择:`poetry`(推荐)2.1.1安装`poetry`2.1.2基本使用2.2最简单的操作:`venv`&`virtualenv`2.2.1`venv`基本使用2.2.2`virtual
- Java正则表达式
L_!!!
javajava
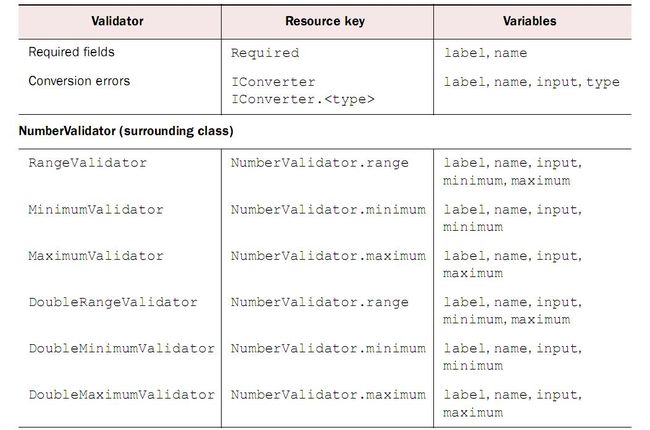
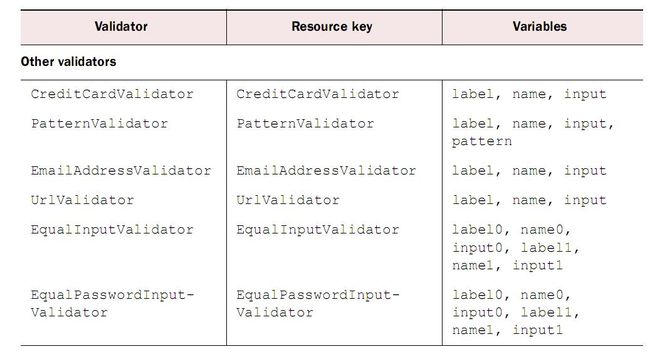
正则表达式1.1正则表达式的概念及演示在Java中,我们经常需要验证一些字符串,例如:年龄必须是2位的数字、用户名必须是8位长度而且只能包含大小写字母、数字等。正则表达式就是用来验证各种字符串的规则。它内部描述了一些规则,我们可以验证用户输入的字符串是否匹配这个规则。先看一个不使用正则表达式验证的例子:下面的程序让用户输入一个QQ号码,我们要验证:QQ号码必须是5--15位长度而且必须全部是数字而
- Java 8 Stream API
优知blog
程序员java后端
Lambda表达式如何匹配类型接口?=>函数式接口函数式接口是一种只有单一抽象方法的接口,使用@FunctionalInterface来描述,可以隐式地转换成Lambda表达式使用Lambda表达式创建函数式接口的示例,可以让函数成为程序的一等公民,从而像普通数据一样当作参数传递JDK的java.util.function中提供了许多原生的函数式接口,如Supplier@FunctionalInt
- leetcode 12. 整数转罗马数字
lyx142606
#leetcode.1--100leetcodelinux算法
classSolution{public:stringintToRoman(intnum){vectorvec1={"","I","II","III","IV","V","VI","VII","VIII","IX"};vectorvec2={"","X","XX","XXX","XL","L","LX","LXX","LXXX","XC"};vectorvec3={"","C","CC","CCC
- leetcode 8. 字符串转换整数 (atoi)
lyx142606
算法
classSolution{public:intmyAtoi(strings){stringint_max="2147483647";stringint_min="2147483648";stringnum="";inti=0;intlen=s.size();…for(autoit:newnum){ans=ans*10+(it-48);}returnans*-1;}}};
- 大模型产品架构全景解读:从应用场景到技术支持的完整路径
程序员丸子
架构人工智能AI大模型大模型LLM大语言模型RAG
随着人工智能技术的迅猛发展,大模型逐渐成为推动各行业智能化转型的核心动力之一。大模型不仅可以处理大量数据,进行复杂任务的自动化,还能通过微调、蒸馏等技术在特定场景中表现出色。本文将结合大模型产品架构图,详细解读每一个组成模块,帮助读者理解从应用场景到技术支持的完整路径,洞察大模型如何在实际业务中落地。一、落地场景:赋能业务的智能化解决方案大模型的实际价值首先体现在各个业务场景的落地应用中。在架构图
- leetcode 2056. 棋盘上有效移动组合的数目
lyx142606
leetcode算法职场和发展
classSolution{private:vector>RMove={{1,0},{-1,0},{0,1},{0,-1}};vector>BMove={{1,1},{-1,-1},{-1,1},{1,-1}};public:boolCheckMove(intsx,intsy,intx,inty,intstep,vector>>&timeMap){if(sx+x*step=8||sy+y*step
- leetcode 1.两数之和
lyx142606
#leetcode.1--100leetcode算法职场和发展
classSolution{public:vectortwoSum(vector&nums,inttarget){intn=nums.size();for(inti=0;i<n;++i){for(intj=i+1;j<n;++j){if(nums[i]+nums[j]==target){return{i,j};}}}return{};}};
- SQL FIRST() 函数详解
lsx202406
开发语言
SQLFIRST()函数详解在SQL中,FIRST()函数是一个用于处理查询结果的聚合函数。它通常与GROUPBY子句结合使用,用于返回每个分组中的第一个记录。本文将详细解释FIRST()函数的用法、参数、返回值以及与它的关联函数。1.函数概述FIRST()函数的基本语法如下:SELECTFIRST(column_name)FROMtable_nameWHEREcondition;在这个语法中,c
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12: 361942420@qq.com
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情