探究iOS Constraints 中的Multiplier参数。
我们在使用Auto Layout的时候有时会遇到这个参数,Multiplier的直译是“乘数”,其实它的真是含义是一个比例。用惯了Autosizing的朋友肯定跟我一样学习了很久的“约束”。说实话,AutoLayout虽然严谨,能力也很强大,但是便捷性比Autosizing差太多,同时我们在布局上下的功夫会是以前的9倍(别问我怎么算出来的,地球人);OK,进入正题,下面我们开始实验!
步骤1、创建一个button,我把它取名为Connect,然后让他在X轴和Y轴都居中对齐(我的上一篇博客有介绍)
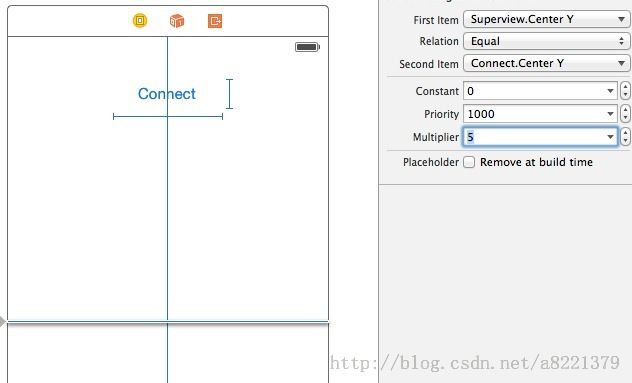
步骤2、选中按钮的Y轴约束,将Multiplier调为5,之后你会看到下图效果
步骤3、我们在iPhone6的模拟器上运行,并且输出
NSLog(@"view.frame = %@",NSStringFromCGRect(self.view.frame));
NSLog(@"view.center = %@",NSStringFromCGPoint(self.view.center));
NSLog(@"BtnConnect.frame = %@",NSStringFromCGRect(BtnConnect.frame));
NSLog(@"BtnConnect.center = %@",NSStringFromCGPoint(BtnConnect.center));
结果:2014-09-22 23:29:49.378 MCI14[10925:993808] view.frame = {{0, 0}, {375, 667}}
2014-09-22 23:29:49.378 MCI14[10925:993808] view.center = {187.5,333.5}
2014-09-22 23:29:49.419 MCI14[10925:993808] BtnConnect.frame = {{132.5, 51.5}, {110, 30}}
2014-09-22 23:29:49.419 MCI14[10925:993808] BtnConnect.center = {187.5,66.5}
y1=66.5;
y2=333.5;
从而分析得出:y2=5*y1;
结论:y2=Multiplier*y1;