Myeclipse整合flex4搭建java的Web项目
这节教程教大家如何使用Myeclipse整合flex4的版本来搭建java的Web项目,如果没有整合的朋友们请看这里教程整合:
http://www.accptech.com/article/flex/1561.html
搭建一个web工程没有那么简单,因为flex只是做为表示层展示,flex只接收java返回数据,那怎么和java服务端通信呢?这时我们需要用到adobe公司开发的一个开源项目Blazeds。
Blazeds 是一个基于服务器的 Java 远程控制 (remoting) 和 Web 消息传递 (messaging) 技术,以LGPL(Lesser GNU Public License)公共许可证书发布。它能够使得后端的 Java 应用程序和运行在浏览器上的 Adobe Flex 应用程序相互通信。在Java应用服务器上,它以servlet的形式存在, 因此可以在任何标准Java网络应用中运用它。下载地址是:Blazeds
一、下载好Blazeds的核心文件,在上面的地址有下载。进入下载页面点核心文件下载即可,也可以选择下载带官方例子的。下载好核心包解压出来就发现一个文件名是Blazeds.war,我们只需要把Blazeds.war改成Blazeds.rar然后解压就会出现
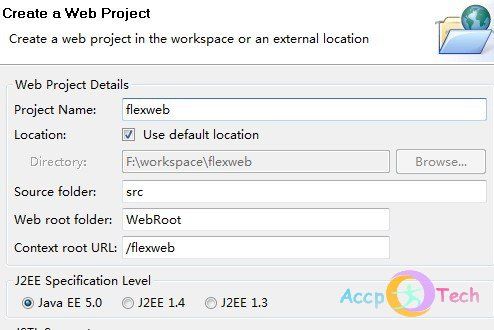
二、打开Myeclise8.0新建一个javaweb工程,选择javaEE 5.0
如图2
三、把blazeds解压后的2个文件夹覆盖到WebRoot下面,展开发现在WEB-INF目录下面多了flex文件夹,这个很重要主要是通信的4个配置文件。
如图3
四、web.xml的解说
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<display-name>BlazeDS</display-name>
<description>BlazeDS Application</description>
<!-- Http Flex Session attribute and binding listener support 监听Flex通信session-->
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<!-- MessageBroker Servlet services-config.xml这个配置文件重要,通信服务的主要配置文件 -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<display-name>MessageBrokerServlet</display-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
</welcome-file-list>
<!-- for WebSphere deployment, please uncomment -->
<!--
<resource-ref>
<description>Flex Messaging WorkManager</description>
<res-ref-name>wm/MessagingWorkManager</res-ref-name>
<res-type>com.ibm.websphere.asynchbeans.WorkManager</res-type>
<res-auth>Container</res-auth>
<res-sharing-scope>Shareable</res-sharing-scope>
</resource-ref>
-->
</web-app>
五,部署flexweb项目到tomcat里面。这部重要因为下面要整合flex必须得启动服务。我部署的服务器物理路径为:D:\soft\apache\tomcat\webapps\flexweb
六、转换为flex项目,首先选中你的jspweb项目右键选择添加/更改项目类型,在选择添加flex项目类型
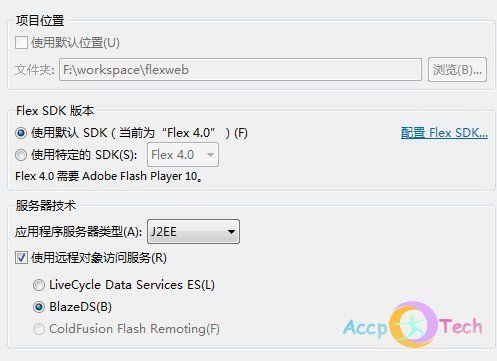
七、选服务器为j2ee,然后选择Blazeds
如图5
八、 下一步配置你的服务器路径,上面说了我的物理路径是D:\soft\apache\tomcat\webapps\flexweb所以我下面就填如下信息
如图6
根文件夹就是服务物理路径,根URL就是你的访问路径我这里tomcat的端口是8080所以就这样填,看你的端口而定然后在加上你的项目名称,上下文根目录就填项目名称就行了。最后输出路径我把后面的目录改为flex。记得点一下验证配置只有通过才有效哦,如图6
九、解决创建的错误
如图7
找到Problems看到有一个错误然后我们右键选重新创建HTML模板。这里错误已经解决,但是新的问题又来了,src是java的源文件夹存java源代码地方,但是现在被flex给占用了
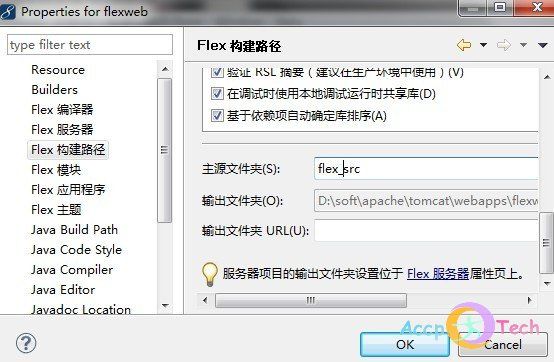
十、更改flex的项目源文件为flex_src,右键项目属性找到flex构键路径的主源文件夹把src改为flex_src
如图9
十一、然后把src文件夹里面的flexweb.xml移动到flex_src文件夹里面,最终目录路径
如图10
最后给大家演示flex4,现在已经和java整合了,把代码写到src目录里面,怎么和java通信,到下一个教程给大家讲解。