android4.0.1 webkit render tree创建过程分析
页面渲染用到的主要数据结构是Render Tree,RenderTree与DOM Tree类似,但节点之间并不是一一对应的关系。
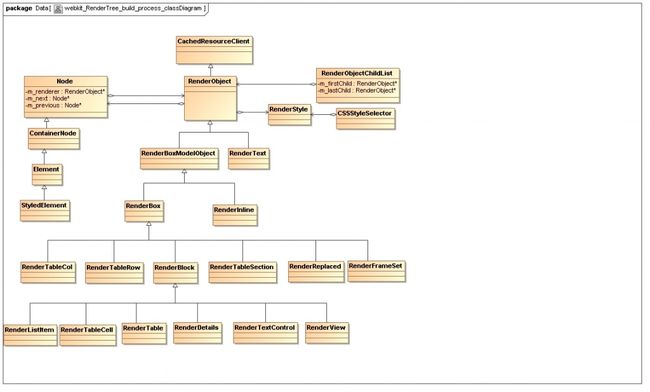
RenderTree中所有Node的基类是RenderObject。RenderObject中定义了遍历RenderTree需要用到的方法。
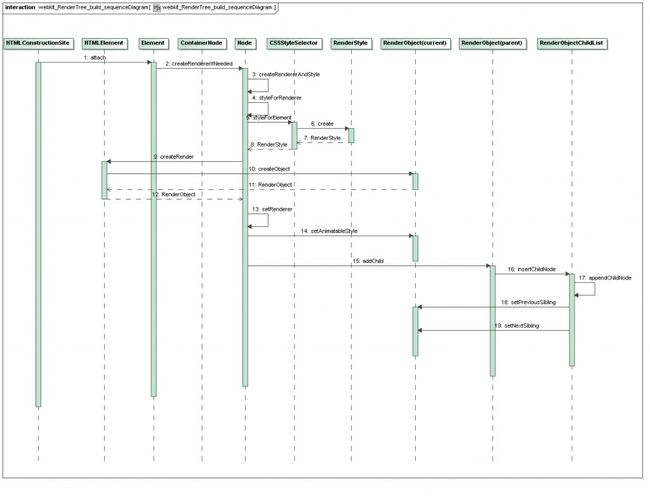
RenderTree的创建是在创建DOMTree的过程中同时创建的。具体是从HTMLConstructionSite的attach函数调用新建Node的attach()函数开始的。
即创建完一个新的DOM Tree节点Node后,调用这个Node的attach()函数来创建对应的Render Tree的节点。
html 页面通过CSS控制页面布局,所以RenderObject需要知道自身的CSS属性,
CSSStyleSelector负责为元素提供RenderStyle。RenderObject 包含自身的RenderStyle的引用。
RenderObject的直接子类RenderBoxModelObject是所有遵循 css box model( at http://www.w3.org/TR/CSS21/box.html) 对象的基类。
拥有边框,内边距,外边距和长宽的页面元素如果display 属性不是None都会创建一个RenderBoxModelObject的子类。
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
CSS中的 display 属性规定元素应该生成的框的类型。这个属性用于定义建立布局时元素生成的显示框类型。
常用的值有:
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
list-item 此元素会作为列表显示。
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符.
table-row 此元素会作为一个表格行显示(类似 <tr>)。
table-column 此元素会作为一个单元格列显示(类似 <col>).
table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>).
Node的类型以及CSS display 属性的值将决定创建何种类型的RenderObject的子类。创建过程在RenderObject::createObject()方法中。
如果RenderStyle的display值为inline,就创建RenderInline类型的实例。
如果RenderStyle的display值为BLOCK,就创建RenderBlock类型的实例。
如果RenderStyle的display值为TABLE_COLUMN,就创建RenderTableCol类型的实例。
即根据不通的display属性值创建不通类型的RenderBoxModelObject子类。
RenderTree中所有Node的基类是RenderObject。RenderObject中定义了遍历RenderTree需要用到的方法。
RenderTree的创建是在创建DOMTree的过程中同时创建的。具体是从HTMLConstructionSite的attach函数调用新建Node的attach()函数开始的。
即创建完一个新的DOM Tree节点Node后,调用这个Node的attach()函数来创建对应的Render Tree的节点。
html 页面通过CSS控制页面布局,所以RenderObject需要知道自身的CSS属性,
CSSStyleSelector负责为元素提供RenderStyle。RenderObject 包含自身的RenderStyle的引用。
RenderObject的直接子类RenderBoxModelObject是所有遵循 css box model( at http://www.w3.org/TR/CSS21/box.html) 对象的基类。
拥有边框,内边距,外边距和长宽的页面元素如果display 属性不是None都会创建一个RenderBoxModelObject的子类。
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
CSS中的 display 属性规定元素应该生成的框的类型。这个属性用于定义建立布局时元素生成的显示框类型。
常用的值有:
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
list-item 此元素会作为列表显示。
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符.
table-row 此元素会作为一个表格行显示(类似 <tr>)。
table-column 此元素会作为一个单元格列显示(类似 <col>).
table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>).
Node的类型以及CSS display 属性的值将决定创建何种类型的RenderObject的子类。创建过程在RenderObject::createObject()方法中。
如果RenderStyle的display值为inline,就创建RenderInline类型的实例。
如果RenderStyle的display值为BLOCK,就创建RenderBlock类型的实例。
如果RenderStyle的display值为TABLE_COLUMN,就创建RenderTableCol类型的实例。
即根据不通的display属性值创建不通类型的RenderBoxModelObject子类。
创建RenderTree涉及到的主要类类图如下:
类图下载地址
最终RenderObjectChildList::appendChildNode会调用新创建的RenderObject的setPreviousSibling()和setNextSibling()接口,从而把新创建的RenderObject加入到RenderTree中。
顺序图下载地址