自动弹出div菜单
(function($){
/**
menus:菜单数据,json数据格式,每个menu json必须包含有两个个key,1、url,表示点击菜单是需要跳转的位置;2、name,显示的菜单名称;3、cssClass,当前菜单的样式
settings:对框的显示设置,width:宽;height:高;top:顶部距离;left:左边距离;cssClass:整个框的样式;cols:显示几列
*/
$.fn.showMenu = function(menus,settings){
var tableId = '_show_Menu_id_';
var cols = settings && settings.cols ? settings.cols : 2;
var _left = settings && settings.left ? settings.left : 0;
var _top = settings && settings.top ? settings.top : 0;
var _width = settings && settings.width ? settings.width : 0;
var _height = settings && settings.height ? settings.height : 0;
var lt = function(){
var p = this;
var left = $(this).offset().left;
var top = $(this).offset().top;
while(p.get(0).tagName != 'HTML' && p.get(0).tagName != 'html' ){
p = p.parent();
left += $(p).offset().left;
top += $(p).offset().top;
}
return {left:left,top:top};
}
var offset = lt.apply(this);
offset.left = offset.left + this.width()-8 + _left;
offset.top = offset.top-this.height()+5+_top;
var tdCss = {'border-top':'1px solid #ffffff','border-right':'1px solid #ffffff','background-color':'#E8E8E8',cursor:'hand'};
var d = function(){
var $mdiv = $('<div></div>');
$mdiv.attr('id',tableId);
$mdiv.css({border:'1px solid #B0C4DE',position:'absolute',display:'none','z-index':9999,left:offset.left,top:offset.top});
if(_width > 0){
$mdiv.width(_width);
}
if(_height > 0){
$mdiv.heigth(_height);
}
var $table = $('<table cellspacing=0 cellpading=0 ></table>');
$table.css({'background-color':'#E8E8E8',border:'0px'});
var index = 0;
var $tr ;
$(menus).each(function(){
if(index % cols == 0){
$tr = $('<tr></tr>');
$table.append($tr);
}
var $td = $('<td nowrap url='+this.url+'>'+this.name+'</td>');
$td.css(tdCss);
if(this.cssClass){
$td.addClass(this.cssClass);
}
$tr.append($td);
index++;
});
if(menus.length % cols != 0){
for(var i = cols -( menus.length % cols); i > 0 ; i--){
var $td = $('<td nowrap> </td>');
$td.css(tdCss);
$tr.append($td);
}
}
var tdbg;
$table.find('td').each(function(){
var url = $(this).attr('url');
if(url && url != ''){
$(this).click(function(){
$table.find('td').css('background-color','#E8E8E8');
$(this).css('background-color','#DB9D9B');
hidebox();
top.document.location = url;
});
}
$(this).mouseover(function(){
tdbg = $(this).css('background-color');
$(this).css('background-color','#A2ECAD');
}).mouseout(function(){
$(this).css('background-color',tdbg);
});
});
$mdiv.append($table);
$(this).append($mdiv);
}
d.apply(this);
$(this).mouseover(function(){
//alert($('#'+tableId).is(':hidden'))
//alert($('#'+tableId).is(':visible'))
if(!$('#'+tableId).is(':visible')){
$('#'+tableId).show(500);
}
});
$(this).mouseout(function(ev){
if(ev.clientX < offset.left){
hidebox();
}
});
var hidebox = function(){
$('#'+tableId).hide(500);
}
$(document).bind('click',function(){hidebox();});
}
})(jQuery)
主要功能是弹出和隐藏当前对话框,类似于丁丁地图或者点评网的切换城市一样的功能
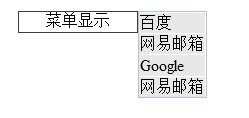
cols为1的显示效果:
cols为2的显示效果:
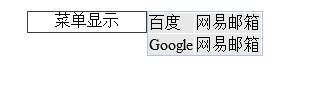
cols为3的显示效果:
大家可以根据自己的实际情况进行改变。
例子:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> 菜单显示 </TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js" type="text/javascript"></script>
</HEAD>
<BODY>
<center>
<div id="dia" style="width:120px;height:22px;border:1px solid #3d3d3d;cursor:handle">
菜单显示
</div>
</center>
</BODY>
<script>
(function($){
/**
menus:菜单数据,json数据格式,每个menu json必须包含有两个个key,1、url,表示点击菜单是需要跳转的位置;2、name,显示的菜单名称;3、cssClass,当前菜单的样式
settings:对框的显示设置,width:宽;height:高;top:顶部距离;left:左边距离;cssClass:整个框的样式;cols:显示几列
*/
$.fn.showMenu = function(menus,settings){
var tableId = '_show_Menu_id_';
var cols = settings && settings.cols ? settings.cols : 2;
var _left = settings && settings.left ? settings.left : 0;
var _top = settings && settings.top ? settings.top : 0;
var _width = settings && settings.width ? settings.width : 0;
var _height = settings && settings.height ? settings.height : 0;
var lt = function(){
var p = this;
var left = $(this).offset().left;
var top = $(this).offset().top;
while(p.get(0).tagName != 'HTML' && p.get(0).tagName != 'html' ){
p = p.parent();
left += $(p).offset().left;
top += $(p).offset().top;
}
return {left:left,top:top};
}
var offset = lt.apply(this);
offset.left = offset.left + this.width()-8 + _left;
offset.top = offset.top-this.height()+5+_top;
var tdCss = {'border-top':'1px solid #ffffff','border-right':'1px solid #ffffff','background-color':'#E8E8E8',cursor:'hand'};
var d = function(){
var $mdiv = $('<div></div>');
$mdiv.attr('id',tableId);
$mdiv.css({border:'1px solid #B0C4DE',position:'absolute',display:'none','z-index':9999,left:offset.left,top:offset.top});
if(_width > 0){
$mdiv.width(_width);
}
if(_height > 0){
$mdiv.heigth(_height);
}
var $table = $('<table cellspacing=0 cellpading=0 ></table>');
$table.css({'background-color':'#E8E8E8',border:'0px'});
var index = 0;
var $tr ;
$(menus).each(function(){
if(index % cols == 0){
$tr = $('<tr></tr>');
$table.append($tr);
}
var $td = $('<td nowrap url='+this.url+'>'+this.name+'</td>');
$td.css(tdCss);
if(this.cssClass){
$td.addClass(this.cssClass);
}
$tr.append($td);
index++;
});
if(menus.length % cols != 0){
for(var i = cols -( menus.length % cols); i > 0 ; i--){
var $td = $('<td nowrap> </td>');
$td.css(tdCss);
$tr.append($td);
}
}
var tdbg;
$table.find('td').each(function(){
var url = $(this).attr('url');
if(url && url != ''){
$(this).click(function(){
$table.find('td').css('background-color','#E8E8E8');
$(this).css('background-color','#DB9D9B');
hidebox();
top.document.location = url;
});
}
$(this).mouseover(function(){
tdbg = $(this).css('background-color');
$(this).css('background-color','#A2ECAD');
}).mouseout(function(){
$(this).css('background-color',tdbg);
});
});
$mdiv.append($table);
$(this).append($mdiv);
}
d.apply(this);
$(this).mouseover(function(){
//alert($('#'+tableId).is(':hidden'))
//alert($('#'+tableId).is(':visible'))
if(!$('#'+tableId).is(':visible')){
$('#'+tableId).show(500);
}
});
$(this).mouseout(function(ev){
if(ev.clientX < offset.left){
hidebox();
}
});
var hidebox = function(){
$('#'+tableId).hide(500);
}
$(document).bind('click',function(){hidebox();});
}
})(jQuery)
var menus = eval('[{"url":"http://www.baidu.com","name":"百度"},{"url":"http://www.126.com","name":"网易邮箱"},{"url":"http://www.google.com.hk","name":"Google"},{"url":"http://www.126.com","name":"网易邮箱"}]');
$("#dia").showMenu(menus,{cols:3});
</script>
</HTML>