cocoStudio工具的使用-----UI编辑器
~~~~我的生活,我的点点滴滴!!
拖了好久才又开始写出这篇文章,中间有很多事,后来虽然解决了,但是每次打开IDE发觉不知道怎么下手,拖时间长了就是不好,所以在此继续勉励自己,还得坚持!
对于3.x与2.x中 cocostudio里面的内容改变真心很大,从文件名,文件布局要使用方法,对于我这个小白来说无从下手,还是看了好多博友的文章才勉强写出这极其简单的UI用法
费话不多说了,打开cocostudio的UI编辑器,随便从网上找了些图片资源,我们来实现一个简单的UI滚动层。
先看图来了解下UI编辑器的界面包括哪些东西吧(目前在普通模式下,还有动画模式)
标签:
1 -----> 目前cocostudio支持可视化创建的控件,我不一一说了,大家自己去看就明白了
2-----> 画布,也就是我们所有的操作最终的显示区
3-----> 属性区,所见既所得,当画布区选中某个控件后,就会相应的显示出此控件的属性,至于属性里面都代表什么意思,大家操作一次吧
4----->资源区,没什么好说的
5----->资源图片显示区
我们先来按部就班拖拖控件来实现上图那个简单的UI
首先我们先放一个 “滚动层” 在画布上,然后我们到属性栏去更改 大小 名字等
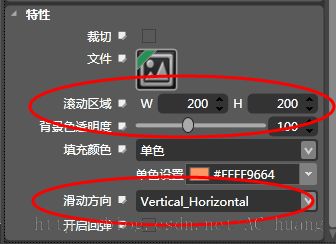
如果大家只是想先简单的了解下cocostudio中ui的用法及加载到项目中看看效果,这里面属性什么的可以先不用管。只要注意下我圈出来的地方,有了滚动层,我们可以放一张图片在上面当地图。
我们在 滚动层 上面右键 添加图片,找到我们想到的图片,直接拖到到属性 特性下 文件上
这个时候图片就显示出来了,我们反过来去 滚动层 里面 设置滚动区域的大小,注意如果滚动区域设置的 <= 图片的size 那就不能滚动,先把滚动层设置和图片一样大,在把滚动区域设置的比这个size大就OK了
滑动方向,你下拉时会显示出4个选项None Verical Horizonal Verical_Horizonal 分别是 不动、竖直方向、水平方向、竖直与水平方向(也就是任意角度都可以了)。
然后随便添加两个层容器, 上面放两张图片,操作类似。
我们导出文件,需要注意下面几点
导出画布: 要导出全部画布
导出资源:要导出使用大图
注意构选上 裁切与格式化输出
最后看下代码:
#include "cocostudio/CocoStudio.h"
#include "CocosGUI.h"
using namespace cocostudio;
using namespace ui;
void HelloWorld::addUI()
{
auto myUI = GUIReader::getInstance()->widgetFromJsonFile("/DemoMap/DemoMap_1.ExportJson");
myUI->setPosition(Point(0,0));
this->addChild(myUI);
}
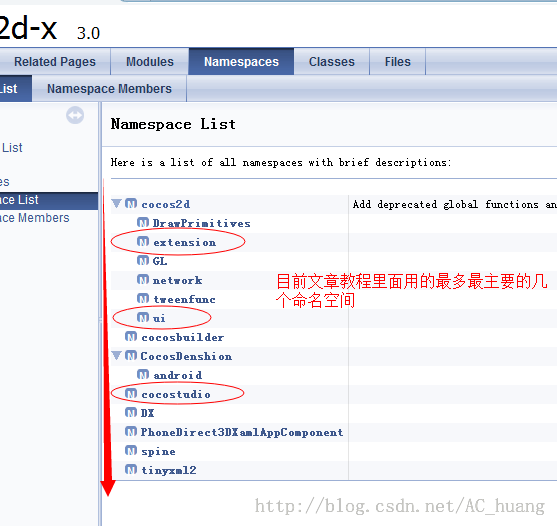
首先我们要添加两个工程项目,一个libCocosStudio 一个libGUI 上篇文章也说过了,改目录了,不在libExtensions里面了,应该他已经属于cocos2dx自己开发的工具了,至于怎么添加前面的文章也讲过了。在也没有namespace GUI了,大家可以在doxygen导出的文档中查看,根本就没有这个命名空间了。
在也没有什么UILayout之类的了,改成Layout了,他继承于 widget 类, widget就是上面我们代码返回的类型,虽然我们使用c++11 的特性 auto ,但是去看接口返回值,我们还是知道是widget
文章讲的很粗糙,这也只是我的一个小小笔记,记录了关于3.x中用法,因为他和2.x区别太大了。