Flex4+BlazeDS+Spring+Hibernate 整合(附源码)
Flex4+BlazeDS+Spring+Hibernate 整合
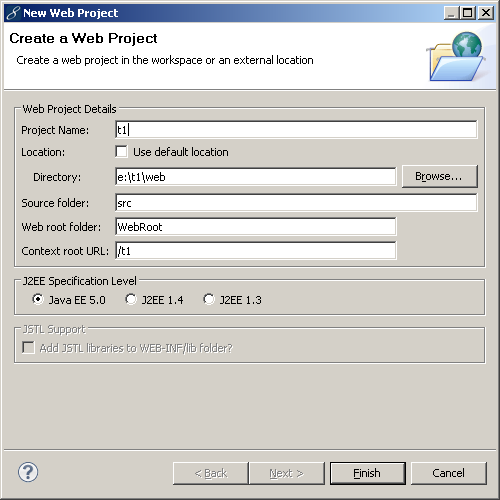
1.在FlexBuilder+MyEclipse整合环境中创建一个Web项目和一个Flex项目
web项目的名称为t1,flex项目用默认模板
2.在web项目中添加blazeDs,将blazeDs.war解压后将[META-INF]和[WEB-INF]复制到t1->webroot目录
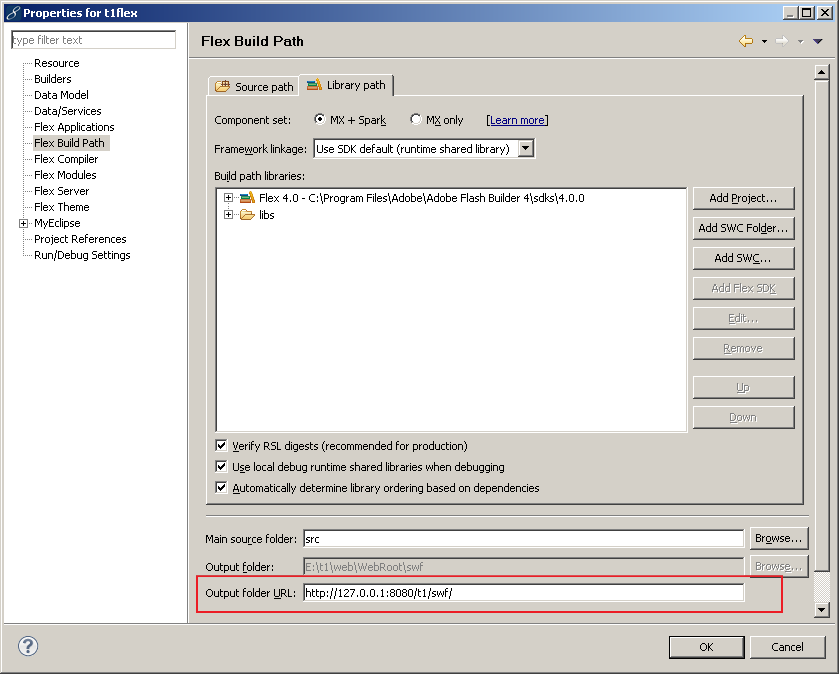
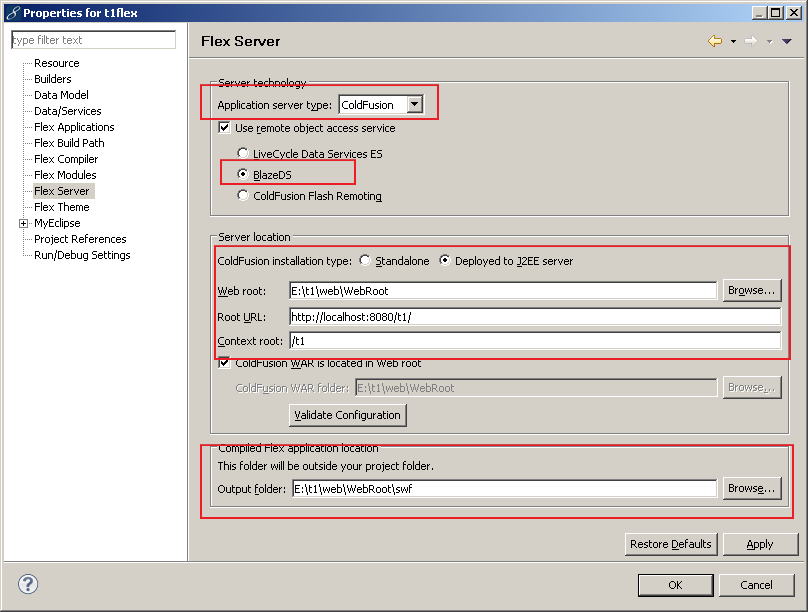
3.修改flex项目的相关属性如下图:
4.web项目中添加Spring支持和Hibernate支持,并配置相关配置,此处省略
Spring装配方式使用扫包自动装配
相关目录:
com.haha.bean --hibernate实体类和hbm配置文件
com.haha.dao --dao层代码
com.haha.biz --业务层代码,也是flex调用代码
5.整合blazeDs和Spring
5.1 先从http://download.macromedia.com/pub/developer/flex_spring.zip下载例子文件,将
flex.samples.factories.SpringFactory复制到web项目的src目录中
5.2 在/WEB-INF/flex/services-config.xml文件中注册spring factory
<factories>
<factory id="spring" class="flex.samples.factories.SpringFactory"/>
</factories>
6.示例
6.1添加UserRoles实体
package com.haha.dao;
import java.util.List;
import org.springframework.orm.hibernate3.support.HibernateDaoSupport;
import org.springframework.stereotype.Repository;
import com.haha.bean.Userroles;
@Repository
public class UserRoleDao extends HibernateDaoSupport {
public List<Userroles> findAll(){
return this.getHibernateTemplate().find("from Userroles");
}
}
6.2编写UserRoleDao类
package com.haha.biz;
import java.util.List;
import org.springframework.stereotype.Service;
import com.haha.bean.Userroles;
import com.haha.dao.UserRoleDao;
@Service
public class UserRoleBiz {
private UserRoleDao userRoleDao;
public void setUserRoleDao(UserRoleDao userRoleDao) {
this.userRoleDao = userRoleDao;
}
public List<Userroles> findAll(){
return userRoleDao.findAll();
}
}
6.3编写FLex项目代码如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
applicationComplete="application1_applicationCompleteHandler(event)"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import mx.events.*;
import mx.rpc.events.*;
import mx.rpc.remoting.*;
protected function application1_applicationCompleteHandler(event:FlexEvent):void
{
var ro:RemoteObject=new RemoteObject("userRoleBiz");
var opt:Operation=ro.getOperation("findAll") as Operation;
opt.addEventListener(ResultEvent.RESULT,function(e:ResultEvent):void{
dg1.dataProvider=e.result;
});
opt.send();
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<mx:DataGrid x="10" y="114" width="458" height="219" id="dg1">
</mx:DataGrid>
</s:Application>
效果如下:
源码路径:
http://download.csdn.net/detail/lijun7788/4900355