SDL_gfx-2.0.23在windows平台下的编译及例子
SDL_gfx是SDL的一个扩展库,包括了许多图形相关的操作函数,本文介绍该库在Windows平台使用VS2003编译过程,并给出一个简单的例子。
SDL_gfx主页地址:http://www.ferzkopp.net/joomla/software-mainmenu-14/4-ferzkopps-linux-software/19-sdlgfx,最新版本是2.0.23,去年年底发布的。下载并解压后,里面包含了Linux平台编译的配置文件及Windows平台的工程文件,由于是在Windows下编译的,不用理会Linux那一套configure、Makefile。不过只有VS2008和VS2010的工程,没有VS2003的,Other Builds目录有VisualC6、C7、C8的压缩包,我试了一下,不太懂用,于是干脆自己新建一个工程来编译。,
前面说了,SDL_gfx是SDL的一个扩展库,因此,编译SDL_gfx需要SDL的库及头文件。这里假设SDL头文件在include目录,库文件(SDL.lib和SDLmain.lib)在lib目录。
下面是简单的步骤:
0、下载SDL_gfx-2.0.23并解压;
1、VS新建静态库工程:SDL_gfx;
2、将SDL的include放到工程目录,并在VS中设置好头文件路径(建议用相对路径);
路径设置:Tools->Options->左边的Projects->右边的Show directories for: 选Include files,添加对应的头文件目录;选Library files添加对应的库目录
3、将SDL_gfx-2.0.23目录所有.c、.h文件拷贝到工程目录,并添加到工程中;
4、编译工程即可(建议用Release版本)生成SDL_gfx.lib静态库。
下面以该扩展库中关于画图(点、线、矩形、圆,等等)的一些函数为例,介绍一下该库的使用。这些函数的头文件是SDL_gfxPrimitives.h。
新建工程,将SDL的include目录、lib目录、SDL_gfxPrimitives.h放到工程目录,并将刚才生成的SDL_gfx.lib放到lib目录中。由于前面已经设置好头文件及库文件目录,这里不用再设置。但需要设置依赖库,依赖库在Project->Properties->Linker->Input中"Additional Dependencies"输入lib目录的三个静态库名称。另外需要设置使用MFC动态库Project->Properties->General->"Use of MFC"->"Use MFC in a Shared DLL"
下面简单总结一下VS 2003使用SDL注意事项:
0、设置头文件、库文件所在目录
1、包含SDL.lib、SDLmain.lib(如有其它库亦要包含)
2、工程属性选"Use MFC in a Shared DLL"
3、main函数形式int main(int argc, char* argv[])
4、将SDL.dll放到程序运行目录
设置完毕即可编译程序了。
下面是完整的测试程序:
// http://www.aaroncox.net/tutorials/2dtutorials/sdlshapes.html
#include "SDL.h"
#include "SDL_gfxPrimitives.h"
const int WINDOW_WIDTH = 640;
const int WINDOW_HEIGHT = 480;
const char* WINDOW_TITLE = "SDL Test -- By Late Lee";
static SDL_Surface *g_screen;
enum color {BLACK, RED, GREEN, BLUE, CYAN, MAGENTA, YELLOW, WHITE, COLOR_MAX}; // Colors
// 颜色值:R G B A(alpha)
static Uint32 g_colors[COLOR_MAX] ={
0x000000ff, 0xff0000ff, 0x00ff00ff, 0x0000ffff,
0x00ffffff, 0xff00ffff, 0xffff00ff, 0xffffffff};
int initGraphic()
{
const SDL_VideoInfo *info;
Uint8 video_bpp;
Uint32 videoflags;
// Initialize SDL
if ( SDL_Init(SDL_INIT_VIDEO) < 0 )
{
fprintf(stderr, "Couldn't initialize SDL: %s\n",SDL_GetError());
return 1;
}
atexit(SDL_Quit);
// Alpha blending doesn't work well at 8-bit color
info = SDL_GetVideoInfo();
if ( info->vfmt->BitsPerPixel > 8 )
{
video_bpp = info->vfmt->BitsPerPixel;
}
else
{
video_bpp = 16;
}
videoflags = SDL_SWSURFACE | SDL_DOUBLEBUF;
// Set 640x480 video mode
if ( (g_screen=SDL_SetVideoMode(WINDOW_WIDTH,WINDOW_HEIGHT,video_bpp,videoflags)) == NULL )
{
fprintf(stderr, "Couldn't set %ix%i video mode: %s\n", 640, 480,SDL_GetError());
return 2;
}
SDL_WM_SetCaption(WINDOW_TITLE, 0);
return 0;
}
int drawGraphic()
{
//boxColor (g_screen, 0, 0, g_screen->w - 1, g_screen->h - 1, g_colors[RED]);
// 像素
//pixelRGBA(g_screen, 100, 100, 255, 0, 0, 255);
// 水平线
hlineColor(g_screen, 10, 100, 10, g_colors[MAGENTA]);
hlineColor(g_screen, 10, 100, 100, g_colors[MAGENTA]);
// 垂直线
vlineColor(g_screen, 10, 10, 100, g_colors[RED]);
vlineColor(g_screen, 100, 10, 100, g_colors[RED]);
// 直线
lineColor(g_screen, 100, 100, 200, 10, g_colors[YELLOW]);
lineRGBA(g_screen, 200, 10, 100, 50, 0x80, 0x11, 0xff, 0xff);
// 三角形
trigonColor(g_screen, 200, 10, 150, 100, 250, 100, g_colors[WHITE]);
filledTrigonColor(g_screen, 300, 10, 250, 100, 350, 100, g_colors[YELLOW]);
// 矩形
rectangleRGBA(g_screen, - 10, 300, 100, 380, 0, 255, 0, 255);
// 填充
boxRGBA(g_screen, 210, 76, 325, 300, 255, 0, 0, 150);
// 圆
circleColor(g_screen, 500, 200, 100, g_colors[GREEN]);
// 椭圆
ellipseRGBA(g_screen, 600, 400, 50, 90, 255, 255, 0, 200);
filledEllipseRGBA(g_screen, 600, 400, 25, 150, 0, 255, 0, 255);
// 多边形
short x[ 6] = { 350, 275, 300, 325, 350, 400 };
short y[ 6] = { 325, 325, 390, 390, 375, 300 };
polygonRGBA(g_screen, x, y, 6, 255, 255, 255, 155);
// 更新屏幕
SDL_Flip(g_screen);
return 0;
}
int main( int argc, char* argv[])
{
int done = 0;
SDL_Event event;
atexit(SDL_Quit);
initGraphic();
drawGraphic();
while (!done)
{
/* Slow down polling */
SDL_Delay( 100);
/* Check for events */
while (SDL_PollEvent(&event))
{
switch (event .type)
{
case SDL_QUIT:
done = 1;
break;
default:
break;
}
}
}
return 0;
}
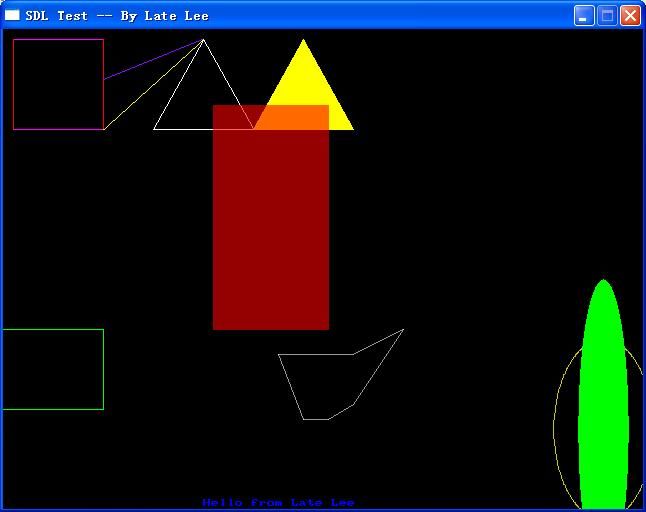
效果图: