MapKit学习笔记
1、概述
插入MapView,设置Delegate(一般为Controller),Annotations记录兴趣位置点(AnnotationView用来显示兴趣位置点),annotation是可选的,选中的annotation会显示callout,用来显示信息。
2、设置地图显示类型:
mapView.mapType = MKMapTypeStandard;
mapView.mapType = MKMapTypeSatellite;
mapView.mapType = MKMapTypeHybrid;
3、显示用户位置
设置为可以显示用户位置:
mapView.showsUserLocation = YES;
判断用户当前位置是否可见(只读属性):
userLocationVisible
得到用户位置坐标:当userLocationVisible为YES时
CLLocationCoordinate2D coords = mapView.userLocation.location.coordinate;
4、坐标范围
MKCoordinateRegion用来设置坐标显示范围。
包括两部分:Center(CLLocationCoordinate2D struct,包括latitude和longitude),坐标中心
和Span(MKCoordinateSpan struct,包括latitudeDelta和longitudeDelta),缩放级别
MKCoordinateRegion viewRegion = MKCoordinateRegionMakeWithDistance(center,2000, 2000);
以上代码创建一个以center为中心,上下各1000米,左右各1000米得区域,但其是一个矩形,不符合MapView的横纵比例
MKCoordinateRegion adjustedRegion = [mapView regionThatFits:viewRegion];
以上代码创建出来一个符合MapView横纵比例的区域
[mapView setRegion:adjustedRegion animated:YES];
以上代码为:最终显示该区域
5、Delegate
使用MapView须符合MKMapViewDelegate协议
5.1、地图加载Delegate
当需要从Google服务器取得新地图时
mapViewWillStartLoadingMap:
当成功地取得地图后
mapViewDidFinishLoadingMap:
当取得地图失败后(建议至少要实现此方法)
mapViewDidFailLoadingMap:withError:
5.2、范围变化Delegate
当手势开始(拖拽,放大,缩小,双击)
mapView:regionWillChangeAnimated:
当手势结束(拖拽,放大,缩小,双击)
mapView:regionDidChangeAnimated:
判断坐标是否在MapView显示范围内:
CLLocationDegrees leftDegrees = mapView.region.center.longitude –(mapView.region.span.longitudeDelta / 2.0);
CLLocationDegrees rightDegrees = mapView.region.center.longitude +(mapView.region.span.longitudeDelta / 2.0);
CLLocationDegrees bottomDegrees = mapView.region.center.latitude –(mapView.region.span.latitudeDelta / 2.0);
CLLocationDegrees topDegrees = self.region.center.latitude +(mapView.region.span.latitudeDelta / 2.0);
if (leftDegrees > rightDegrees) { // Int'l Date Line in View
leftDegrees = -180.0 - leftDegrees;
if (coords.longitude > 0) // coords to West of Date Line
coords.longitude = -180.0 - coords.longitude;
}
If (leftDegrees <= coords.longitude && coords.longitude <= rightDegrees && bottomDegrees <= coords.latitude && coords.latitude <= topDegrees) {
// 坐标在范围内
}
6、Annotation
Annotation包含两部分:Annotation Object和Annotation View
Annotation Object必须符合协议MKAnnotation,包括两个方法:title和subtitle,分别用于显示注释的标题和子标题。还有coordinate属性,返回CLLocationCoordinate2D,表示Annotation的位置
然后,需使用mapView:viewForAnnotation: 方法来返回MKAnnotationView或者MKAnnotationView的子类用来显示Annotation(注意:这里显示的不是选中Annotation后的弹出框)
你可以子类化MKAnnotationView,然后再drawRect:方法里面进行自己的绘制动作(这个方法很蠢)
你完全可以实例化一个MKAnnotationView,然后更改它的image属性,这样很简单。
7、添加移除Annotation
添加一个Annotation
[mapView addAnnotation:annotation];
添加一个Annotation数组
[mapView addAnnotations:[NSArray arrayWithObjects:annotation1, annotation2, nil]];
移除一个Annotation
removeAnnotation:
移除一个Annotation数组
removeAnnotations:
移除所有Annotation
[mapView removeAnnotations:mapView.annotations];
8、选中Annotation
一次只能有一个Annotation被选中,选中后会出现CallOut(浮动框)
简单的CallOut显示Title和SubTitle,但你也可以自定义一个UIView作为CallOut(与自定义的TableViewCell一样)
可通过代码选中Annotation:
selectAnnotation:animated:
或者取消选择:
deselectAnnotation:animated:
9、显示Annotation
通过mapView:viewForAnnotation: 方法显示Annotation,每在MapView中加入一个Annotation,就会调用此方法
示例(与tableView:cellForRowAtIndexPath: 很相似)
- (MKAnnotationView *) mapView:(MKMapView *)theMapView viewForAnnotation:(id <MKAnnotation>) annotation {
static NSString *placemarkIdentifier = @"my annotation identifier";
if ([annotation isKindOfClass:[MyAnnotation class]]) {
MKAnnotationView *annotationView = [theMapView dequeueReusableAnnotationViewWithIdentifier:placemarkIdentifier];
if (annotationView == nil) {
annotationView = [[MKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:placemarkIdentifier];
annotationView.image = [UIImage imageNamed:@"blood_orange.png"];
}
else
annotationView.annotation = annotation;
return annotationView;
}
return nil;
}
10、取得真实地址
示例:
初始化MKReverseGeocoder
MKReverseGeocoder *geocoder = [[MKReverseGeocoder alloc] initWithCoordinate:coordinates];
geocoder.delegate = self;
[geocoder start];
如果无法处理坐标,则调用reverseGeocoder:didFailWithError: 方法
- (void)reverseGeocoder:(MKReverseGeocoder *)geocoder didFailWithError:(NSError *)error {
NSLog(@"Error resolving coordinates: %@", [error localizedDescription]);
geocoder.delegate = nil;
[geocoder autorelease];
}
如果成功,则调用reverseGeocoder:didFindPlacemark: 并把信息存储在MKPlacemark 中
didFindPlacemark:(MKPlacemark *)placemark {
NSString *streetAddress = placemark.thoroughfare;
NSString *city = placemark.locality;
NSString *state = placemark.administrativeArea;
NSString *zip = placemark.postalCode;
// Do something with information
geocoder.delegate = nil;
[geocoder autorelease];
}
原帖地址:http://www.cocoachina.com/bbs/read.php?tid-66687-fpage-6.html
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
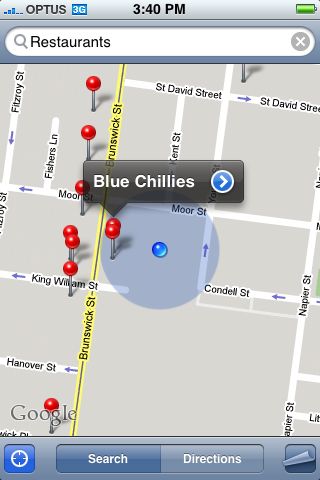
iOS上使用地图比Android要方便,只需要新建一个MKMapView,addSubView即可。这次要实现的效果如下:
有标注(大头针),定位,地图。
1、添加地图
1.1 新一个Single View app ,选择默认项,创建后,在ViewController.h
- #import <UIKit/UIKit.h>
- #import <MapKit/MapKit.h>
- #import <CoreLocation/CoreLocation.h>
- @interface ViewController : UIViewController
- <MKMapViewDelegate, CLLocationManagerDelegate> {
- MKMapView *map;
- CLLocationManager *locationManager;
- }
- @end
1.2在ViewController.m中添加
- - (void)viewDidLoad
- {
- map = [[MKMapView alloc] initWithFrame:[self.view bounds]];
- map.showsUserLocation = YES;
- map.mapType = MKMapTypeSatellite;
- [self.view addSubview:map];
- [super viewDidLoad];
- // Do any additional setup after loading the view, typically from a nib.
- }
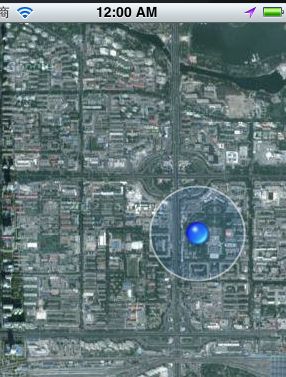
运行:
OMG,看到的是世界地图。怎么定位到指定的位置呢?比如定位回来伟大的祖国首都?
这里map.mapType =MKMapTypeSatellite;我用到是卫星地图,可以使用标准的地图,
map.mapType =MKMapTypeStandard;
注意,如果此时你编译有错误,请拉到博客最后查看 :5、 遇到的问题
2、定位到指定经纬度
- CLLocationCoordinate2D coords = CLLocationCoordinate2DMake(39.915352,116.397105);
- float zoomLevel = 0.02;
- MKCoordinateRegion region = MKCoordinateRegionMake(coords, MKCoordinateSpanMake(zoomLevel, zoomLevel));
- [map setRegion:[map regionThatFits:region] animated:YES];
这样,就我们就定位的了故宫了。
3、添加标注大头针
3.1 新建一个标注类:CustomAnnotation
按Command+N,继承NSObject。在CustomAnnotation.h 和CustomAnnotation.m文件添加如下代码:
- #import <Foundation/Foundation.h>
- #import <MapKit/MapKit.h>
- @interface CustomAnnotation : NSObject
- <MKAnnotation>
- {
- CLLocationCoordinate2D coordinate;
- NSString *title;
- NSString *subtitle;
- }
- -(id) initWithCoordinate:(CLLocationCoordinate2D) coords;
- @property (nonatomic, readonly) CLLocationCoordinate2D coordinate;
- @property (nonatomic, retain) NSString *title;
- @property (nonatomic, retain) NSString *subtitle;
- @end
- #import "CustomAnnotation.h"
- @implementation CustomAnnotation
- @synthesize coordinate, title, subtitle;
- -(id) initWithCoordinate:(CLLocationCoordinate2D) coords
- {
- if (self = [super init]) {
- coordinate = coords;
- }
- return self;
- }
- @end
3.1 使用大头针,
新建个方法添加大头针的
- -(void)createAnnotationWithCoords:(CLLocationCoordinate2D) coords {
- CustomAnnotation *annotation = [[CustomAnnotation alloc] initWithCoordinate:
- coords];
- annotation.title = @"标题";
- annotation.subtitle = @"子标题";
- [map addAnnotation:annotation];
- }
调用
- CLLocationCoordinate2D coords = CLLocationCoordinate2DMake(39.915352,116.397105);
- float zoomLevel = 0.02;
- MKCoordinateRegion region = MKCoordinateRegionMake(coords, MKCoordinateSpanMake(zoomLevel, zoomLevel));
- [map setRegion:[map regionThatFits:region] animated:YES];
- [self createAnnotationWithCoords:coords];
4、定位到当前位置并获取当前经纬度
前面我们已经添加了locationManager,现在在DidViewLoad里直接调用
- locationManager = [[CLLocationManager alloc] init];
- locationManager.delegate = self;
- [locationManager startUpdatingLocation];
- - (void)locationManager:(CLLocationManager *)manager didUpdateToLocation:(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation {
- [locationManager stopUpdatingLocation];
- NSString *strLat = [NSString stringWithFormat:@"%.4f",newLocation.coordinate.latitude];
- NSString *strLng = [NSString stringWithFormat:@"%.4f",newLocation.coordinate.longitude];
- NSLog(@"Lat: %@ Lng: %@", strLat, strLng);
- }
- - (void)locationManager:(CLLocationManager *)manager didFailWithError:(NSError *)error {
- NSLog(@"locError:%@", error);
- }

运行,允许获取当前位置,打印log
- 2012-06-28 23:58:32.237 MapDemo[8202:11603] Lat: 39.9011 Lng: 116.3000
- 2012-06-28 23:25:03.109 MapDemo[7531:11603] locError:Error Domain=kCLErrorDomain Code=1 "The operation couldn’t be completed. (kCLErrorDomain error 1.)"
定位后,移动到当前位置:
- - (void)locationManager:(CLLocationManager *)manager didUpdateToLocation:(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation {
- [locationManager stopUpdatingLocation];
- NSString *strLat = [NSString stringWithFormat:@"%.4f",newLocation.coordinate.latitude];
- NSString *strLng = [NSString stringWithFormat:@"%.4f",newLocation.coordinate.longitude];
- NSLog(@"Lat: %@ Lng: %@", strLat, strLng);
- CLLocationCoordinate2D coords = CLLocationCoordinate2DMake(newLocation.coordinate.latitude,newLocation.coordinate.longitude);
- float zoomLevel = 0.02;
- MKCoordinateRegion region = MKCoordinateRegionMake(coords,MKCoordinateSpanMake(zoomLevel, zoomLevel));
- [map setRegion:[map regionThatFits:region] animated:YES];
- }

定位到了当前位置。
5、会遇到的问题:
运行是发现了编译错误:
Undefined symbols for architecture i386:
"_CLLocationCoordinate2DMake", referenced from:
-[ViewController viewDidLoad] in ViewController.o
-[ViewController locationManager:didUpdateToLocation:fromLocation:] in ViewController.o
"_OBJC_CLASS_$_MKMapView", referenced from:
objc-class-ref in ViewController.o
"_OBJC_CLASS_$_CLLocationManager", referenced from:
objc-class-ref in ViewController.o
ld: symbol(s) not found for architecture i386
clang: error: linker command failed with exit code 1 (use -v to see invocation)
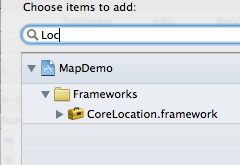
这是为什么呢?没有添加对应的FrameWork。我使用的是4.3.2版本的XCode,添加方法如下:选择项目,TARGETS ,点加号,添加两个framework
就好了。
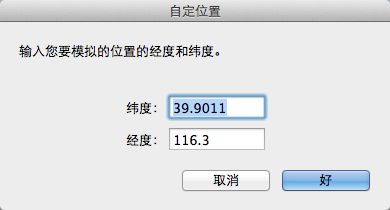
如何发送IOS模拟器经纬度?
5.0以上的模拟器才能用这个功能,打开模拟:
这样就能发送模拟的当前位置了。
例子代码:http://download.csdn.net/detail/totogo2010/4400001点击打开链接
https://github.com/schelling/YcDemo/tree/master/MapDemo