WPF UI布局之概述
在线演示:http://v.youku.com/v_show/id_XNzA5NDk2Mjcy.html
清晰版视频+代码下载:http://115.com/lb/5lbeer0m9lad
一、简介
本篇对WPF的布局控件做一个初步的概览,并分别演示Grid、StackPanel、Canvas、DockPanel和WrapPanel五个布局控件。。主要内容包括:
1、UI布局的方式和关系。
2、WPF的布局理念。
3、五种布局控件的概述和演示。
4、小结。
1、三种布局方式:绝对定位、相对定位和行列定位。
2、三种布局关系:相领、叠加和包含关系。
对于包含关系,可参加如下的示例代码,Button控件中包含了Button控件。
<Button Margin="144,50,153,57">
<Button.Content>
<Button Margin="10">
<Button.Content>
<Button Margin="10">
<Button.Content>
<Button Margin="10">
<Button.Content>
<Button Margin="10">
<Button.Content>
<Button Margin="10">
<Button.Content>
<Button Margin="10">
<Button.Content>
<Button Margin="10">
<Button.Content>
<Button Margin="10">
<Button.Content>
<Button Margin="10" Content="OK" />
</Button.Content>
</Button>
</Button.Content>
</Button>
</Button.Content>
</Button>
</Button.Content>
</Button>
</Button.Content>
</Button>
</Button.Content>
</Button>
</Button.Content>
</Button>
</Button.Content>
</Button>
</Button.Content>
</Button>
效果如下图所示:
把一个布局元素作为ContentControl或HeaderedContentControl族控件的Content,再在布局里面添加要被布局的子级控件,如果UI局部需要更复杂的布局,那就在这个区域设置一个子级的布局元素,形成布局元素的嵌套。
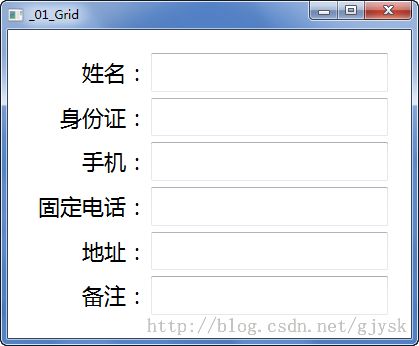
Grid:网格布局控件。可以自定义行和列并通过行列的数量、行高和列宽来调整控件的布局。类似于HTML中Table元素。

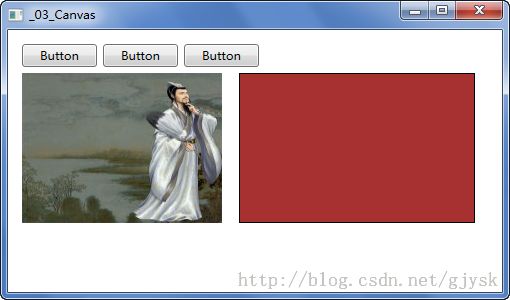
DockPanel:泊靠式面板。内部元素可以选择泊靠方向,类似于传统WinForm的Dock属性。
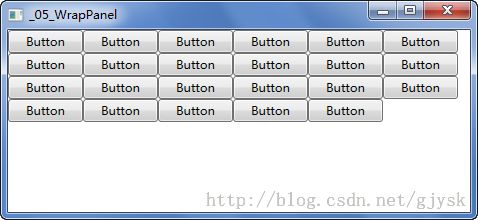
WrapPanel:自动折行面板。内部元素在排满一行后能够自动折行,类似于HTML中的流式布局。

五、小结
本演示主要介绍的内容包括:
1、控件的布局关系:叠加、相邻和包含。;
2、五种布局控件概述。Grid、StackPanel、Canvas、DockPanel、WrapPanel
详细内容请参加视频演示!