通用代码高亮插件(SyntaxHighlighter)
转自:http://www.cnblogs.com/heyuquan/archive/2012/09/28/2707632.html
博客:通用代码高亮插件(SyntaxHighlighter)
=============C#.Net 篇目录==============
写这篇博文的起源是我想把自己的博客弄的更加美观,相信你也一样。
首先,我要说SyntaxHighlighter插件的实现方式及应用示例,然后再说明如何将其应用到自己的博客,使博客的代码着色更加美观。
源码: SyntaxHighlighter 示例源码下载
SyntaxHighlighter
SyntaxHighlighter 源码下载
1) Syntaxhighlighter_3.0.83 (下载点见篇头)
非官方原版,做了如下调整:
a) 原版的demo程序存在bug,调整了demo程序(下面的贴图是调整后的demo)。
b) src\shCore.js未压缩的源代码中缺失RegExp对象,造成只能使用scripts\ shCore.js加密混淆文件,造成调试和学习上的不便。我这里将在调试环境中解密后的RegExp对象抽出来,放入src\shCore.js使插件可正常使用(但是RegExp对象的代码依然是压缩过的)。
c) 原版可在官网下载,请进入……
Syntaxhighlighter插件简介
SyntaxHighlighter(原名:dp.SyntaxHighlighter)是一套在浏览器上支持对各种代码进行语法着色的独立 JavaScript 库。官网请进入……
下载 Syntaxhighlighter_3.0.83解压后,里面主要文件介绍如下:
| jQuery-1.4.2.js |
jQuery是一个快速、简单的JavaScript library,它简化了HTML 文件的traversing,事件处理、动画、Ajax 互动,从而方便了网页制作的快速发展。jQuery是为改变你编写JavaScript 的方式而设计的。 更多请进入…… |
| qunit.js qunit.css |
QUnit是jQuery团队开发的JavaScript单元测试工具,使用方便,界面美观。它由jQuery,jQuery UI 和jQuery Mobile 项目使用,并可测试任何通用的JavaScript 代码,包括其本身! 更多请进入…… |
| shCore.js |
SyntaxHighlighter插件的核心实现文件,根据特殊的 class 配置动态生成常规形式的 html 标签及 class 属性值。包含两个主要对象:XRegExp对象和SyntaxHighlighter对象。 |
| shCore.css |
控制shCore.js生成的 html 文档的布局、字体等。(具体着色由Styles文件夹中的css主题控制,或自定义主题) |
| shAutoloader.js |
提供一种简单的参数方式,实现根据待着色代码块中使用的 brush 来自动根据autoloader对象配置中的隐射加载 brush.js 。 |
| shLegacy.js |
|
| scripts文件夹 |
包含具体语言各自的语法特性:类型、关键字、函数、注释、别名等等信息,用于生成对应的html 及 class 属性值,最后通过css主题进行着色。更多语言笔刷请进入…… |
| Styles文件夹 |
提供一些现成的代码着色css主题,可直接用于项目。 注意:(请下载上方提供的代码,打开此文件夹)这个文件夹下的样式文件的关系:shCore.css + shThemeDefault.css = shCoreDefault.css 演示示例:theme_tests.htm 文件 |
SyntaxHighlighter 插件配置
需要明白的3种Syntaxhighlighter配置
一、 SyntaxHighlighter.config
SyntaxHighlighter.config为当前页面的所有待着色代码块配置通用设置,这些配置不会再被单个元素设置所覆盖。
| 名称 |
默认值 |
描述 |
| space |
‘ ’ |
|
| useScriptTags |
true |
是否支持解析 <script type=”syntaxhighlighter” /> 标签。 |
| bloggerMode |
false |
博客模式。如果在博客网上使用该插件,因为通常博主习惯用 <br /> 替换所有的新行(’\n’),这会造成SyntaxHighlighter插件无法拆开每一行。开启此选项内部会将 <br /> 替换为新行’\n’ 代码为: if (sh.config.bloggerMode == true) str = str.replace(br, '\n'); |
| stringBrs |
false |
如果您的软件会在每行末尾添加 < br / > 标记,此选项允许您忽略这些标记。 代码为: if (sh.config.stripBrs == true) str = str.replace(br, ''); |
| tagName |
‘pre’ |
可以更改解析的默认Tag。 |
| strings |
|
允许改变默认的提示信息。如下图: |
Example:
|
1
2
3
|
SyntaxHighlighter.config.bloggerMode =
true
;
//……
SyntaxHighlighter.all();
|
二、 SynatxHighlighter.defaults
SyntaxHighlighter.defaults为当前页面待着色代码块配置默认设置,这些默认值可根据待着色代码块的 class 属性设置进行覆盖。
| 名称 |
默认值 |
描述 |
| ‘class-name’ |
‘’ |
将额外的css类添加到当前元素进行特殊样式展现。这个做为style 属性的值,权级高,可覆盖如样式文件中定义的样式。 |
| ‘first-line’ |
1 |
设定行号的起始数值。 |
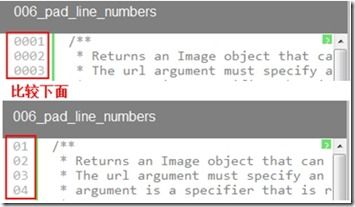
| ‘pad-line-numbers’ |
false |
标识行号至少几位数去显示。 可接受:数值;若为true|false 则true代表至少2位,false则至少1位。 Eg: |
| ‘highlight’ |
null |
标记重要行,让它们高亮显示。多行之间用逗号“,”分割。 |
| ‘title’ |
null |
设置显示在被着色代码块上方的Title。 |
| ‘smart-tabs’ |
true |
设置是否支持智能缩进。确保你的代码格式发布到网页显示后不会因空格或缩进造成变形。 |
| ‘tab-size’ |
4 |
自定义 Tab 的输入宽度。 |
| ‘gutter’ |
true |
设置是否在代码前面显示行号。 |
| ‘toolbar’ |
true |
设置是否显示工具栏。 |
| ‘quick-code’ |
true |
设置是否启用“双击”快速代码复制和粘贴。 |
| ‘collapse’ |
collapse |
标识是否在页面加载时默认将代码折叠起来,在博文中代码篇幅较大时此设置非常有用。 |
| ‘auto-links’ |
true |
标识是否开启将代码中的超链接文字套上<a>标签,即可以直接点击链接 |
| ‘light’ |
false |
该属性用来控制是否开启轻量模式。开启轻量模式等同于gutter = false + toolbar = false。 |
| ‘html-script’ |
false |
标识是否开启 HTML/XML 标签着色特性。(必须载入 xml 的笔刷 shBrushXml.js) |
Example:
|
1
2
3
4
|
SyntaxHighlighter.defaults[
'gutter'
] =
false
;
SyntaxHighlighter.defaults[
'smart-tabs'
] =
false
;
//……
SyntaxHighlighter.all();
|
三、 Parameters
Parameters 允许你根据自己的喜好定制单个节点(eg:<pre />)的SyntaxHighlighter解析规则。通过设置节点的 class 特性的属性值为特殊的键值对实现。
通过这种方式,你可以改变 SyntaxHighlighter.defaults 中设置的默认值。
Example:
|
1
|
<
pre
class
=
"brush: js; ruler: true; first-line: 10; highlight: [2, 4, 6]"
>...</
pre
>
|
更多参数实例请查看文件:syntaxhighlighter_tests.html
SyntaxHighlighter 如何使用
使用步骤
1. 页面中引入shCore.js 和 shCore.css 核心文件。
2. 页面中引入需要代码着色对应语言的笔刷脚本文件(brush.js)。
a) 现成的各种笔刷脚本文件下载,请进入……
b) 如何创建自定义笔刷文件,请进入…… (模式挺简单的,拿现成的笔刷文件改改就好)
3. 页面中引入代码着色主题色样式文件(eg:shThemeDefault.css)。
4. 创建<pre />或<script />节点包裹要进行代码着色的代码片段,该创建节点必须含有一个特殊格式的 class 属性,eg:<pre class="brush: js">……</pre>
5. 调用 SyntaxHighlighter.all() 开始解析<pre />或<script />节点。
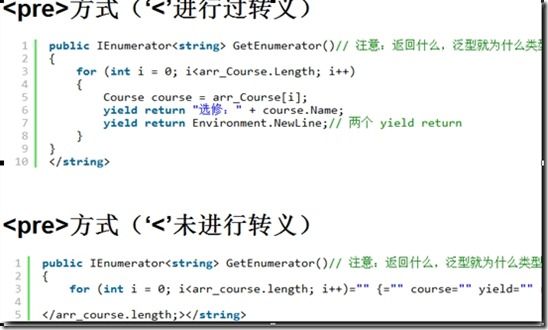
<pre /> 方式(推荐方式)
优势:使用此方式时,如果存在脚本错误,则会以常规的 <pre /> 解析并显示在所有RSS阅读器中。
问题:所有的右尖括号必须进行HTML转义(escape),即: < 必须替换为 < 才能确保正确解析。(注意,如果此处没有进行转义,那么后面的html标签都变成字符串)
运作:Syntaxhighlighter 搜寻 <pre /> 标签,这个标签需满足条件:携带一个特殊格式的 class 特性,值的格式类似CSS,并且该值必须包含brush(笔刷)参数。
<script /> 方式
优势:将代码放置在CDATA节点内部,无需再进行任何转义(PS:<pre /> 需将 < 转义为 < ),所以这种方式允许你直接使用从别的编辑器 “复制并粘贴” 来的代码。
问题:
1) <script /> 标签无法在RSS阅读器中使用,所以如果你在 blog 上使用 SyntaxHighlighter 插件,那么使用 <pre /> 方式更加有益。
2) 如果包裹的代码块中包含一个结束标签(eg,</script>),甚至内置在 CDATA 块中,大多数浏览器也无法正确解析 <script type="syntaxhighlighter"> 。
运作:Syntaxhighlighter 搜寻 <script type="syntaxhighlighter"> 标签,这个标签需满足条件:携带一个特殊格式的 class 特性,值的格式类似CSS,该值必须包含brush(笔刷)参数,并且代码块内嵌在 <![CDATA[code]]> 中。
此处截图展示 <pre> 转义的问题
更多两种方式的比较请查看文件:how_to_use_syntaxhighlighter.html
关于CDATA
CDATA 指的是不应由 XML 解析器进行解析的文本数据(Unparsed Character Data)。
1) 在 XML 元素中,"<" 和 "&" 是非法的。"<" 会产生错误,因为解析器会把该字符解释为新元素的开始。"&" 也会产生错误,因为解析器会把该字符解释为字符实体的开始。某些文本,比如 JavaScript 代码,包含大量 "<" 或 "&" 字符。为了避免错误,可以将脚本代码定义为 CDATA。
2) CDATA 部分中的所有内容都会被解析器忽略。
3) CDATA 部分由 "<![CDATA[" 开始,由 "]]>" 结束。
4) CDATA 部分不能包含字符串 "]]>"。也不允许嵌套的 CDATA 部分。
5) 标记 CDATA 部分结尾的 "]]>" 不能包含空格或折行。
更多关于CDATA的资料可以查看:javascript CDATA的意义 和 XML CDATA (w3school) 。
核心对象 SyntaxHighlighter 代码实现
把 SyntaxHighlighter 代码实现放到“后面节”,是考虑到大家在了解上面的配置和使用后再看这一节会更加有效果。(也避免了我言不达意)
SyntaxHighlighter 插件的核心代码在 shCore.js 文件中,内部主要包含了 SyntaxHighlighter对象(和 XRegExp 对象,XRegExp在官方下载的源码中找不到,可能官方漏了,我这边将博客园中的 XRegExp 对象代码拷贝到了 shCore.js 文件中)。
SyntaxHighlighter启动前
在 SyntaxHighlighter 启动前,我们可以选择性对defaults 和config 进行配置,但是必须在确保在启动前将相应的 brush.js 引入到当前页面,否则启动是会报找不到brush 的错误(config.strings.noBrush)。
brush.js 文件做了什么呢?让brush继承自 SyntaxHighlighter.Highlighter() 对象并且将 brush 添加到 SyntaxHighlighter.brushes 对象中。
关键代码:
|
1
2
|
Brush.prototype =
new
SyntaxHighlighter.Highlighter();
SyntaxHighlighter.brushes.CSharp = Brush;
|
SyntaxHighlighter 启动:
1) SyntaxHighlighter.highlight(globalParams,element) highlight 可接受默认参数选项和指定节点进行着色。(element 放空,则为对所有匹配元素进行着色)
2) SyntaxHighlighter.all(params) 将启动时机绑定到 load 事件,可接受默认参数选项,对所有匹配元素进行着色。
3) 我们在查看 demo 文件:syntaxhighlighter_tests.html 时,你会发现 012_server_side 节中使用了非封装的上面两个方法,而是如下调用:
|
1
2
3
4
|
$sh = $(
'#sh_012_server_side_output'
);
// 查找待着色代码块
var brush =
new
SyntaxHighlighter.brushes.JScript();
// 创建brush
brush.init({ toolbar:
false
});
// 初始化参数选项
$sh.html(brush.getHtml(code));
// getGtml 为插件解析核心方法
|
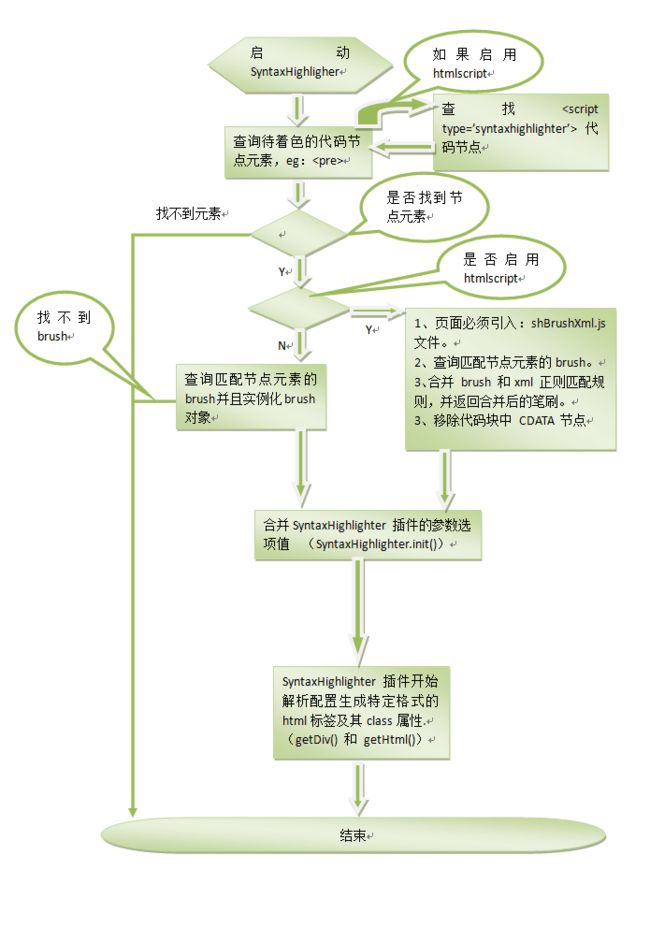
或许第三种方法你不是很明白,但我相信你看了下面我整理的流程图后就明白了。
SyntaxHighlighter 运作流程图
具体应用见上面提供的 demo 源代码。
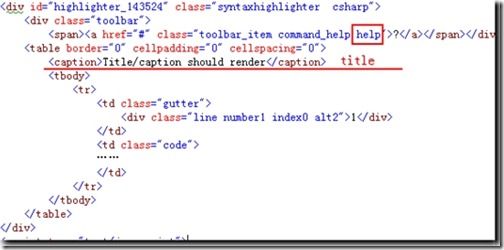
最后生成的 html 标签及其 class 特性类似下图:
版本 3 新增的 shAutiloader.js 脚本文件
SyntaxHighlighter着色过程中,针对不同的语言需要根据适合的脚本刷子来着色,这样造成你在页面上不得不预先加载所有可能的用到的 brush.js 。 shAutiloader.js正是为解决此问题而生,它会根据待着色代码块所使用到的笔刷配置来动态创建<script>节点以加载适合的JavaScript文件,不会造成载入多余资源的浪费。
使用方式:只需在页面中引入 shAutoloader.js 脚本文件,将所有笔刷在 autoloader 对象中配置好,再调用SyntaxHighlighter.all(params)方法。
注意:使用shAutiloader.js必须调用 SyntaxHighlighter.all(params) 来启用着色插件,shAutiloader.js内部重写了SyntaxHighlighter插件的 all(params) 方法,以此确保所有被使用到的笔刷都已经动态创建好 script 节点。
API
SyntaxHighlighter.autoloader(brushes)
brushes 参数是数组,格式如下:
Array: [ 'alias1 alias2 /full/path/to/brush.js', ... ] 一维数组,元素内部用空格分隔,最后一部分为 JavaScript 文件路径。
Array: [ [ 'alias1', 'alias2', '/full/path/to/brush.js' ], ... ] 多维数组,每一维的最后一个元素为JavaScript 文件路径。
Example:(详细见示例代码:shAutoloader_tests.html)
|
1
2
3
4
5
6
7
|
SyntaxHighlighter.autoloader.apply(
null
, path(
'css /pub/sh/current/scripts/shBrushCss.js'
,
'actionscript3 as3 /pub/sh/current/scripts/shBrushAS3.js'
,
'c# c-sharp csharp /pub/sh/current/scripts/shBrushCSharp.js'
,
//……
));
SyntaxHighlighter.all();
|
shLegacy.js脚本文件介绍
这个文件只是提供了快速设置:TagName,‘gutter’,‘toolbar’,‘collapse’,‘first-line’ 参数选项,需要使用: dp.SyntaxHighlighter.HighlightAll(params); 来启动,用处不是很大,在目前3.0.83版已经没有更新了,所以3.0.83版的一些设置这里面不支持。有兴趣的朋友可以自己看下,源码包含此文件。
SyntaxHighlighter插件内容总算被扯完了,下面说说博客园中此插件的使用。
博客园
博客园内置支持SyntaxHighlighter代码着色,使用此内置着色特性需要将博客的默认编辑器改为TinyMCE(“管理”-“选项”中设置)。如果使用CuteEditor,CuteEditor会自动去除代码中的空格,造成代码格式破坏。
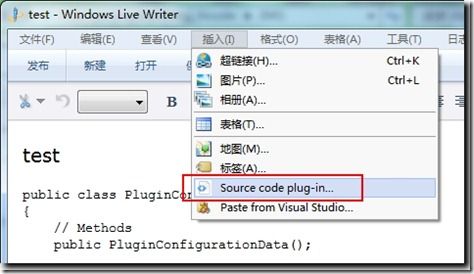
安装:Windows Live Writer推荐SyntaxHighlighter代码着色插件
(这个连接下载的是很久远的 SyntaxHighlighter 插件版本(,但是提供了下面可视化的插件),并非上面说的 Syntaxhighlighter_3.0.83 版本(注意:目前博客园使用的新版本的js插件库,只是可视化插件还停留在老版本),不过大体类似,实际上我还萌生了看有没有办法升级此插件的办法,看来只得后面再分享了。月底了,不想这个月无一分享,急啊,所以就先整旧版的使用,分享下)
一段经历:实际上我早在安装好Windows Live Writer后就已经安装了SyntaxHighlighter插件,但是一直没有用上,因为这款插件在本地Windows Live Writer编辑器中是没有效果的……(我以为没有作用)没文化,真可怕。直到近期我才发现这插件的作用是要发布到博客园后才有效果(因为他需要运行SyntaxHighlighter插件的js脚本)……下面我来说说为博客圆提供的这款可视化插件如何配置。
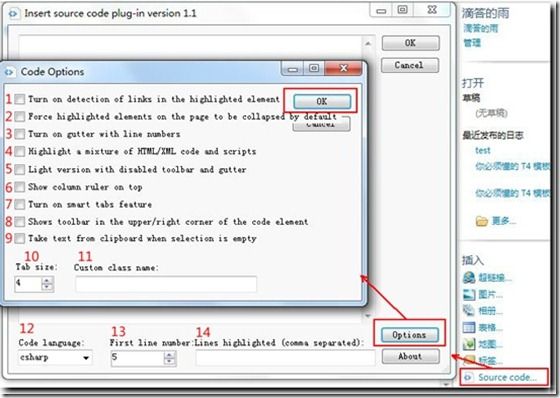
按照上面链接文章安装后,可通过Windows Live Writer的“插入”菜单使用,第一次使用此插件时会报读取不到配置文件,这个不影响程序使用,你只需点 Options 按钮在弹出框中配置完点OK就会创建该配置文件(如下图),保存在C:\Users\…\AppData\Roaming\Windows Live Writer\WindowsLiveWriter.SourceCode.config中(WindowsLiveWriter.SourceCode.config实际上是内部 PluginConfigurationData 对象的 XML序列化结果)。
根据上图数字标识顺序进行配置说明:
1. AutoLinks
publicboolAutoLinks { get; set; }
标识是否开启将代码中的超链接文字套上<a>标签,即可以直接点击链接。
2. Collapse
publicbool Collapse { get; set; }
标识是否在页面加载时默认将代码折叠起来,在博文中代码篇幅较大时此设置非常有用。
3. Gutter
publicbool Gutter { get; set; }
标识是否在代码前面显示行号
4. HtmlScript
publicboolHtmlScript { get; set; }
标识是否开启 HTML/XML 标签着色特性。(必须载入 xml 的笔刷 shBrushXml.js)
5. Light
publicbool Light { get; set; }
该属性用来控制是否开启轻量模式。开启轻量模式等同于,gutter: false 和 toolbar: false。
6. Ruler
publicbool Ruler { get; set; }
在代码上方增加一行用于标注代码所使用的列行数,博客园屏蔽了这个属性,也就是说如果你在博客园的文章中使用这个属性是没有任何效果的。
效果:
7. SmartTabs
publicboolSmartTabs { get; set; }
标识是否启动智能缩进,确保你的代码格式发布到网页显示后不会因空格或缩进造成变形。
8. Toolbar
publicbool Toolbar { get; set; }
该属性用来控制是否在代码块的右上角显示浮动工具栏。
9. LoadFromClipboard
publicboolLoadFromClipboard { get; set; }
标识在打开SyntaxHighlighter插件编辑框时,是否默认把剪贴板上得内容复制到编辑框中。
10. TabSize
publicintTabSize { get; set; }
自定义 Tab 的输入宽度。
11. ClassName
public string ClassName { get; set; }
将额外的css类添加到当前元素进行特殊样式展现。这个做为 style 属性的值,权级高,可覆盖如样式文件中定义的样式。
12. Brush
public string Brush { get; set; }
指定程序语言,以此来决定代码着色规则。Eg:C#、C++、CSS、JavaScript、Java、PHP、XML/HTML、VB、SQL、Python、Ruby、Delphi……(必须设置的特性值)
13. FirstLine
publicintFirstLine { get; set; }
指定行号的起始数值。
14. Highlight
public string Highlight { get; set; }
标记重要行,让它们高亮显示。多行之间用逗号“,”分割。
OK,感谢园友们耐心的看完此文,有什么缺漏点请大家指出。在这预祝大家中秋、国庆双节快了,有什么想买的撑这“双节优惠”可以考虑出手了。我也有一款想买的电器:长虹彩电3D47A4000(硬屏不闪式3D + 安卓2.3系统 + 体感游戏 + 语音系统等),准备国庆购买,也推荐给大家。
参考文章:
Syntaxhighlighter 官网