UI组件之AdapterView及其子类(四)Gallery画廊控件使用
听说 Gallery现在已经不使用了,API使用ViewPaper代替了,以后再学专研ViewPaper吧现在说说Gallery画廊,就是不停显示图片的意思
Gallery是用来水平滚动的显示一系列项目。Gallery组件可以横向显示一个图像列表,当单击当前图像的后一个图像时,这个图像列表会向左移动一格,当单击当前图像的前一个图像时,这个图像列表会向右移动一样。也可以通过拖动的方式来向左和向右移动图像列表在使用Gallery的时候,我们应指定他的背景,不然它的项目会紧凑的贴在一起,不会产生画廊的效果了。但是,你也可以通过指定Gallery的属性来设置距离,高度等参数来产生画廊的效果。
Gallery的xml属性:
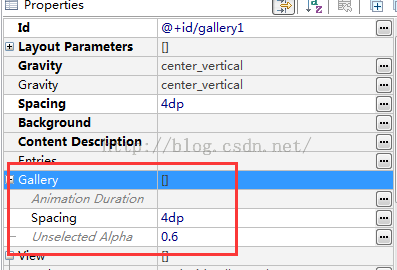
可以看到只有4个属性:
animationDuration:当布局已经改变,设置一个过渡动画应该运行多长时间(以毫秒为单位)。
gravity:项目的位置,对齐方式
spacing:设置项目之间间距,图片之间的间距
unselectedAlpha:设置没有选择时的Alpha,没有选中图片的透明度
一个简单的例子,使用一个Gallery,一个ImageView显示选中的图片。
方法是:Gallery既然AdapterView的子类当然是可以使用Adapter来提供列表项的。当点击列表项时,ImageView显示图片
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="320dp"
android:layout_height="320dp"
android:layout_gravity="center_horizontal"
android:src="@drawable/baiyang" />
<!-- android:unselectedAlpha设置没选中图片的透明度 android:spacing设置图片之间间隔 -->
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:spacing="4dp"
android:unselectedAlpha="0.6" />
</LinearLayout>
MainActivity.java
public class MainActivity extends Activity {
int[] imagesids=new int[]{
R.drawable.p1, R.drawable.p2,R.drawable.p3,R.drawable.p4,
R.drawable.p5,R.drawable.p6,R.drawable.p7,R.drawable.p8
};
Gallery g;
ImageView image;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
g=(Gallery) findViewById(R.id.gallery1);
image=(ImageView) findViewById(R.id.imageView1);
BaseAdapter ba=new BaseAdapter(){
@Override
public int getCount() {
// TODO Auto-generated method stub
return imagesids.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//设置子选项ImageView的外观
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageview= new ImageView(MainActivity.this);
imageview.setImageResource(imagesids[position]);
imageview.setScaleType(ImageView.ScaleType.FIT_XY);
imageview.setLayoutParams(new Gallery.LayoutParams(160,200));
return imageview;
}
};
//设置adapter
g.setAdapter(ba);
//设置选项被选监听器
g.setOnItemSelectedListener(new OnItemSelectedListener(){
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
image.setImageResource(imagesids[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
});
}
看了几篇好的博客,可以实现循环Gallery,3DGallery的效果,先放一下,现在时间紧没有时间专研,现在留着以后学习
http://blog.csdn.net/loongggdroid/article/details/7581236
http://blog.csdn.net/herryz/article/details/6141957
http://blog.csdn.net/easyer2012/article/details/8244483