UI组件之AdapterView及其子类(三)Spinner控件详解
Spinner提供了从一个数据集合中快速选择一项值的办法。默认情况下Spinner显示的是当前选择的值,点击Spinner会弹出一个包含所有可选值的dropdown菜单或者一个dialog对话框,从该菜单中可以为Spinner选择一个新值。
这篇文章中我将讨论
1.Spinner的基本用法
2.Spinner的xml属性
3.设置Spinner的Adapter (antries属性,arrayadapter 和自定义BaseAdapter)
最简单的Sipnner用法是使用spinner的android:antries属性直接使用arrays数组资源,显示一个下拉列表
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 这个spinner由entries提供值 -->
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:dropDownWidth="200dp"
android:entries="@array/province"
android:prompt="@string/promp" />
</LinearLayout>其中android:entries="@array/province"表示Spinner的数据集合是从资源数组
province中获取的,
province数组资源定义在values/arrays.xml中:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="province">
<item >湖南省</item>
<item >湖北省</item>
<item >北京市</item>
<item >上海市</item>
</string-array>
</resources>
当然,一般情况下我们是需要响应Spinner选择事件的,可以通过OnItemSelectedListener的回调方法实现
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = (Spinner) findViewById(R.id.spinner1);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int pos, long id) {
String[] languages = getResources().getStringArray(R.array.languages);
Toast.makeText(MainActivity.this, "你点击的是:"+province[pos], 2000).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// Another interface callback
}
});
}
}
2.Spinner的xml属性
android:entries: 直接在xml布局文件中绑定数据源(可以不设置,即可以在Activity中动态绑定)
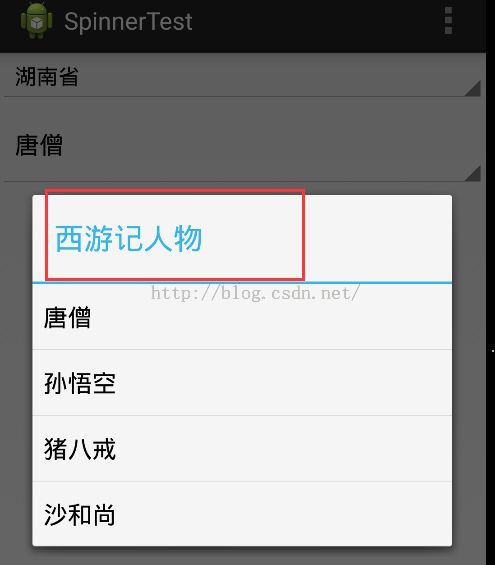
android:prompt:在Spinner弹出选择对话框( android:prompt="西游记人物")的时候对话框的标题:
android:spinnerMode: Spinner的显示形式,它的值只有“dialog”和“dropdown”两种,对话框和下拉列表的形式
android:dropDownHorizontalOffset(setDropDownHorizontalOffset(int)):spinnerMode=”dropdown”时,下拉的项目选择窗口在水平方向相对于Spinner窗口的偏移量
android:dropDownVerticalOffset(setDropDownVerticalOffset(int)):spinnerMode=”dropdown”时,下拉的项目选择窗口在垂直方向相对于Spinner窗口的偏移量。还可以引用一个资源(格式:@[package:]type:name)或者是包含这种类型值的主题属性
android:dropDownSelector:用于设定spinnerMode=”dropdown”时列表选择器的显示效果。它可以用”@[+][package]:type:name”格式来引用另外的资源,或者是用”?[package:][type:]name”的格式来 应用主题属性,还可是”#rgb”、”#argb”、”#rrggbb”、”aarrggbb”格式的颜色值
android:dropDownWidth:在spinnerMode=”dropdown”时,设定下拉框的宽度。
这个属性可以是带有单位的浮点型的尺寸值,如:14.5sp。有效的单位包括:px(像素)、dp(密度无关的像素)、sp(基于引用字体的尺寸来缩放的像素)、in(英寸)、mm(毫米)
还可以是下列常量之一:
fill_parent = -1,下拉框的宽度应该使用屏幕的宽度来设定。这个常量从API Level 8开始被废弃了,并且使用mach_parent常量来代替。
mach_parent = -1,下拉框的宽度应该使用屏幕的宽度来设定。在API Level 8中被引入。
wrap_content = -2,下拉框的宽度应该跟它的内容相适应。
android:gravity:这个属性用于设置当前选择的项目的对齐方式。
android:popupBackground:在spinner=”dropdown”时,使用这个属性来设置下拉列表的背景。可以使用”@[+][package:]type:name”格式来引用另外的资源,或者使用”?[package:][type:]name”格式来应 用主题属性,也可以使用”#rgb”、”#argb”、”#rrggbb”、”#aarrggbb”格式的颜色值。
3,Arrayadapter 设置Spinner的的适配器,提供列表项
下面提供两个Spinner,第一个使用“下拉列表”,android:entries属性提供数组,第二个使用“dialog”形式,使用ArrayAdapter提供适配器
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 这个spinner由entries提供值 -->
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:dropDownWidth="200dp"
android:entries="@array/province"
/>
<!-- 这个Spinner有adapter提供值 ,android:spinnerMode="dialog"下拉列表是以对话框的形式-->
<Spinner
android:id="@+id/spinner2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:popupBackground="#f00"
android:spinnerMode="dialog"
android:prompt="@string/promp" />
</LinearLayout>MainActivity.java
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取spinner布局文件中的Spinner组件
Spinner sp=(Spinner) findViewById(R.id.spinner2);
String[] arr={"唐僧","孙悟空","猪八戒","沙和尚"};
//创建adapter对象
ArrayAdapter<String> aa=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,arr);
sp.setAdapter(aa);
}


这是Spinner的标准使用方法,其中,有两行代码可以决定Spinner的外观:
ArrayAdapter<String> aa=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,arr);第二个参数是Spinner未展开菜单时Spinner的默认样式,android.R.layout.simple_spinner_item是系统自带的内置布局。
4,自定义Adapter创建Spinner
这种情况适用于spinner比较复杂的情况,比如带有图标。
下面我们定义一个选择联系人的Spinner。
main.xml
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="80dip"
android:orientation="vertical" >
<Spinner
android:id="@+id/spinner2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>Person.java
package com.example.spinnerdemo;
public class Person {
private String personName;
private String personAddress;
public Person(String personName, String personAddress) {
super();
this.personName = personName;
this.personAddress = personAddress;
}
public String getPersonName() {
return personName;
}
public void setPersonName(String personName) {
this.personName = personName;
}
public String getPersonAddress() {
return personAddress;
}
public void setPersonAddress(String personAddress) {
this.personAddress = personAddress;
}
}
自定义的MyAdapter.java
package com.example.spinnerdemo;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/**
* 自定义适配器类
* @author jiangqq <a href=http://blog.csdn.net/jiangqq781931404></a>
*
*/
public class MyAdapter extends BaseAdapter {
private List<Person> mList;
private Context mContext;
public MyAdapter(Context pContext, List<Person> pList) {
this.mContext = pContext;
this.mList = pList;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/**
* 下面是重要代码,每一项的布局是两个文本框,当然也可以加其他组件,这个就很丰富了
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater _LayoutInflater=LayoutInflater.from(mContext);
convertView=_LayoutInflater.inflate(R.layout.item_custom, null);
if(convertView!=null) {
ImageView imageView = (ImageView)convertView.findViewById(R.id.image);
imageView.setImageResource(R.drawable.ic_launcher);
TextView _TextView1=(TextView)convertView.findViewById(R.id.textView1);
TextView _TextView2=(TextView)convertView.findViewById(R.id.textView2);
_TextView1.setText(mList.get(position).getPersonName());
_TextView2.setText(mList.get(position).getPersonAddress());
}
return convertView;
}
}MainActivity.java
// 初始化控件
Spinner spinner2 = (Spinner) findViewById(R.id.spinner2);
// 建立数据源
List<Person> persons=new ArrayList<Person>();
persons.add(new Person("张三", "上海 "));
persons.add(new Person("李四", "上海 "));
persons.add(new Person("王五", "北京" ));
persons.add(new Person("赵六", "广州 "));
// 建立Adapter绑定数据源
MyAdapter _MyAdapter=new MyAdapter(this, persons);
//绑定Adapter
spinner2.setAdapter(_MyAdapter);