玩转DWZ (一)---项目中怎么使用dwz
最近一直在找一个完全开源的web客户端框架,看到了dwz,虽然不知道到底怎么样,但还是支持国产,先学习一下。这篇文章先说一下怎么在项目里使用dwz框架。
首先先下载dwz:https://code.csdn.net/dwzteam/dwz_jui
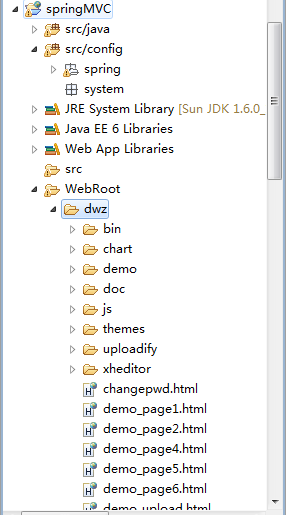
下载成功后,将压缩包解压,文件夹内如图:
接下来在你的web项目的webroot下新建文件夹dwz,然后将上图东西拷贝进去
接下来将dwz文件夹中的index.html文件复制到你写页面的文件夹中,如图:
然后打开该index文件,修改引用文件的路径,如:
<html>
<head>
<base href="<%=basePath%>">
<title>登陆</title>
<link href="<%=path %>/dwz/themes/default/style.css" rel="stylesheet" type="text/css" media="screen"/>
<link href="<%=path %>/dwz/themes/css/core.css" rel="stylesheet" type="text/css" media="screen"/>
<link href="<%=path %>/dwz/themes/css/print.css" rel="stylesheet" type="text/css" media="print"/>
<link href="<%=path %>/dwz/uploadify/css/uploadify.css" rel="stylesheet" type="text/css" media="screen"/>
<!--[if IE]>
<link href="themes/css/ieHack.css" rel="stylesheet" type="text/css" media="screen"/>
<![endif]-->
<!--[if lte IE 9]>
<script src="js/speedup.js" type="text/javascript"></script>
<![endif]-->
<script src="<%=path %>/dwz/js/jquery-1.7.2.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/jquery.cookie.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/jquery.validate.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/jquery.bgiframe.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/xheditor/xheditor-1.2.1.min.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/xheditor/xheditor_lang/zh-cn.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/uploadify/scripts/jquery.uploadify.js" type="text/javascript"></script>
<!-- svg图表 supports Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ and Internet Explorer 6.0+ -->
<script type="text/javascript" src="<%=path %>/dwz/chart/raphael.js"></script>
<script type="text/javascript" src="<%=path %>/dwz/chart/g.raphael.js"></script>
<script type="text/javascript" src="<%=path %>/dwz/chart/g.bar.js"></script>
<script type="text/javascript" src="<%=path %>/dwz/chart/g.line.js"></script>
<script type="text/javascript" src="<%=path %>/dwz/chart/g.pie.js"></script>
<script type="text/javascript" src="<%=path %>/dwz/chart/g.dot.js"></script>
<script src="<%=path %>/dwz/js/dwz.core.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.util.date.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.validate.method.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.barDrag.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.drag.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.tree.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.accordion.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.ui.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.theme.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.switchEnv.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.alertMsg.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.contextmenu.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.navTab.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.tab.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.resize.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.dialog.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.dialogDrag.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.sortDrag.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.cssTable.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.stable.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.taskBar.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.ajax.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.pagination.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.database.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.datepicker.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.effects.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.panel.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.checkbox.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.history.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.combox.js" type="text/javascript"></script>
<script src="<%=path %>/dwz/js/dwz.print.js" type="text/javascript"></script>
<!-- 可以用dwz.min.js替换前面全部dwz.*.js (注意:替换是下面dwz.regional.zh.js还需要引入)
<script src="bin/dwz.min.js" type="text/javascript"></script>
-->
<script src="<%=path %>/dwz/js/dwz.regional.zh.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
DWZ.init("<%=path %>/dwz/dwz.frag.xml", {
loginUrl:"login_dialog.html", loginTitle:"登录", // 弹出登录对话框
// loginUrl:"login.html", // 跳到登录页面
statusCode:{ok:200, error:300, timeout:301}, //【可选】
pageInfo:{pageNum:"pageNum", numPerPage:"numPerPage", orderField:"orderField", orderDirection:"orderDirection"}, //【可选】
keys: {statusCode:"statusCode", message:"message"}, //【可选】
ui:{hideMode:'offsets'}, //【可选】hideMode:navTab组件切换的隐藏方式,支持的值有’display’,’offsets’负数偏移位置的值,默认值为’display’
debug:false, // 调试模式 【true|false】
callback:function(){
initEnv();
$("#themeList").theme({themeBase:"themes"}); // themeBase 相对于index页面的主题base路径
}
});
});
</script>
</head>尤其要注意那个js代码中引用dwz.frag.xml的路径也要改,修改成功后,在tomcat中部署运行,页面显示如:
index.html页面一般是作为项目的第一个页面,当然也可以改名字,里边的js,css文件就是项目里会用到的,在其他的页面中不再需要再次引用,之后和服务器的交互只是数据交互, 其它的页面使用也只需要页面碎片,就是<body></body>中的部分。