Dojo Chart之常用统计图
很多做web的都知道,在很多web系统中会涉及到一些统计图,例如饼状图,柱状图、趋势图、以及叠加图等。提到这儿,做web的都很熟悉的,jquery的highcharts就能搞定所有的涉及到统计图的功能,highcharts我自己也在经常用,但是呢,用过arcgis for javascript的同志们深深地知道,arcgis的那一套选择的是dojo,并不能很好的与jquery结合使用,所以,还得回归到dojo上面去。dojo的统计图功能,也很强大的,前两篇博文对dojo的统计图做了一定的说明,就算入个门,在本节,重点讲述在地图中常见的统计图的实现方式。
dojo的统计图表在dojox/charting下面。
1、柱状图
在dojo中实现柱状图有两种,一种是横着的,为Bars,一种是竖着的,为Columns,其分别位于dojox/charting/plot2d/Bars和dojox/charting/plot2d/Columns下面。其实现方式为:
<script>
require([
"dojox/charting/Chart2D",
"dojox/charting/plot2d/ClusteredBars",
"dojox/charting/plot2d/ClusteredColumns",
"dojox/charting/plot2d/Bars",
"dojox/charting/plot2d/Columns",
"dojox/charting/axis2d/Default",
"dojo/domReady!"
], function(
Chart2D
){
var chartData = [14000,9200,11811,12000,8662,12000,8668];
var chart = new Chart2D("barchart");
chart.addPlot("default", {
type: type,//Bars或者Colums
gap: 8
});
var xStr = ["周一","周二","周三","周四","周五","周六","周日"];
// Add axes
var myLabelFunc = function(text, value, precision){
return xStr[text-1];
};
chart.addAxis("x", { labelFunc: myLabelFunc });
chart.addAxis("y", { vertical:true, fixLower: "major", fixUpper: "major" });
chart.addSeries("usa",chartData);
chart.render();
});
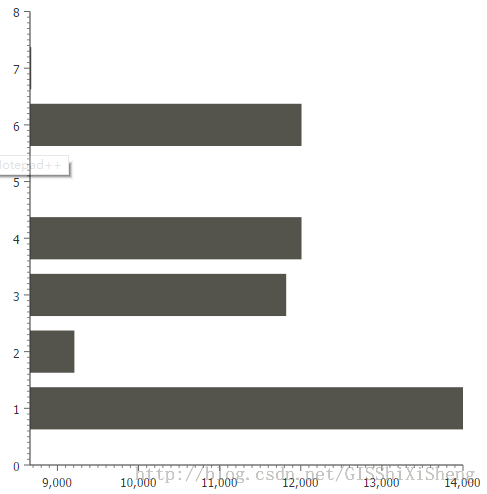
</script>上述代码实现的结果为:
Bars
Columns
Bars和Columns实现的只是这种只有一个series的,如果图表中有多个series,我们得用ClusteredBars和ClusteredColumns,聚类柱状图,该类柱状图分别位于dojox/charting/plot2d/ClusteredBars和dojox/charting/plot2d/ClusteredColumns下面。其实现方式与上述柱状图的实现方式类似,如下:
<script>
require([
"dojox/charting/Chart2D",
"dojox/charting/plot2d/ClusteredBars",
"dojox/charting/plot2d/ClusteredColumns",
"dojox/charting/plot2d/Bars",
"dojox/charting/plot2d/Columns",
"dojox/charting/axis2d/Default",
"dojo/domReady!"
], function(
Chart2D
){
var chartData1 = [14000,9200,11811,12000,8662,12000,8668];
var chartData2 = [2000,4440,4000,5987,4567,5677,5678];
var chart = new Chart2D("barchart");
chart.addPlot("default", {
type: type,
gap: 8
});
var xStr = ["周一","周二","周三","周四","周五","周六","周日"];
// Add axes
var myLabelFunc = function(text, value, precision){
return xStr[text-1];
};
chart.addAxis("x", { labelFunc: myLabelFunc });
chart.addAxis("y", { vertical:true, fixLower: "major", fixUpper: "major" });
chart.addSeries("Series1",chartData1);
chart.addSeries("Series2",chartData2);
chart.render();
});
</script>
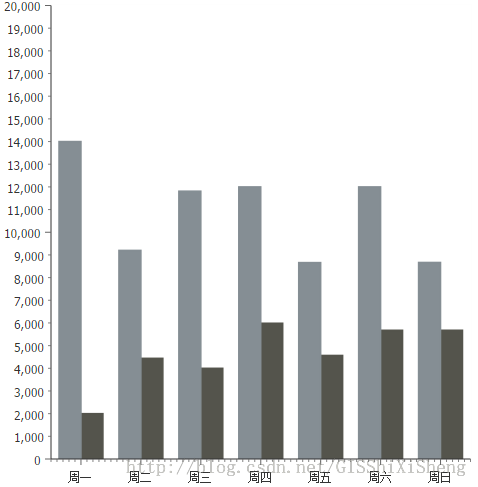
上述代码实现的效果如下:
聚类Bars
聚类Colums
2、饼状图
相对于柱状图,饼状图是比较简单的,位于dojox/charting/plot2d/Pie下面,实现方式如下:
<script type="text/javascript">
require([
"dojox/charting/Chart2D",
"dojox/charting/plot2d/Pie",
"dojox/charting/themes/PlotKit/blue",
"dojo/domReady!"
], function(
Chart2D,
Pie,
theme
){
var chartData=[
{y: 10, text: "服装", color: "powderblue", stroke: "black", tooltip:"服装:" + 10+ "(" + 6 + "%)"},
{ y: 20, text: "电器", color: "cadetblue", stroke: "black", tooltip: "电器: " + 20 + " (" + 13 + "%)" },
{ y: 30, text: "百货", color: "cornflowerblue", stroke: "black", tooltip: "百货: " + 30 + " (" + 20 + "%)" },
{ y: 40, text: "建材", color: "lightsteelblue", stroke: "black", tooltip: "建材: " + 40 + " (" + 26 + "%)" },
{ y: 50, text: "其他", color: "dodgerblue", stroke: "black", tooltip: "其他:" + 50 + " (" + 33 + "%)"}
];
var chart1 = new dojox.charting.Chart2D("test1",{
title: "销售比例图",
titlePos: "top",
titleGap: 25,
titleFont: "normal normal normal 10pt Arial",
titleFontColor: "orange"
});
chart1.setTheme(dojox.charting.themes.PlotKit.blue);
chart1.addPlot("default", {
type: "Pie",
font: "normal normal bold 12pt Tahoma",
fontColor: "white",
labelOffset: 40
});
chart1.addSeries("Series A", chartData);
chart1.render();
});
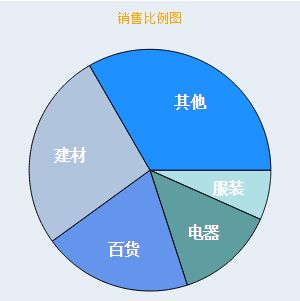
</script>上述代码的实现效果为:
饼状图
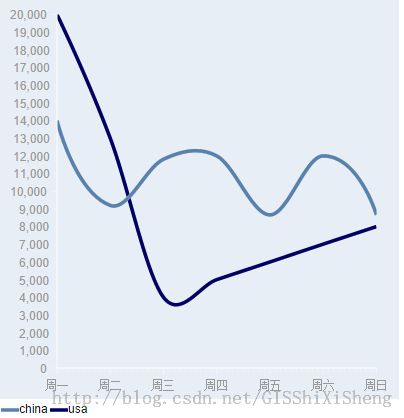
3、线状图
相对来说,线状图的实现也比较简单,位于dojox/charting/plot2d/Lines下面,实现代码如下:
<script type="text/javascript">
require([
"dojox/charting/Chart2D",
"dojox/charting/plot2d/Lines",
"dojox/charting/plot2d/StackedAreas",
"dojox/charting/themes/PlotKit/blue",
"dojox/charting/action2d/Highlight",
"dojox/charting/action2d/Tooltip",
"dojox/charting/action2d/MoveSlice" ,
"dojox/charting/widget/Legend",
"dojo/domReady!"
], function(
Chart2D,
Lines,
StackedAreas,
theme,
Highlight,
Tooltip,
MoveSlice,
Legend
)
{
var chartData = [14000,9200,11811,12000,8662,12000,8662];
var chartData1 = [20000,13000,4000,5000,6000,7008,8000];
var chart1 = new dojox.charting.Chart2D("chart");
chart1.setTheme(dojox.charting.themes.PlotKit.blue);
chart1.addPlot("default", {
type: "Lines",
markers:true,
tension:"S"
});
var xStr = ["周一","周二","周三","周四","周五","周六","周日"];
var myLabelFunc = function(text, value, precision){
return xStr[text-1];
};
chart1.addAxis("x", { labelFunc: myLabelFunc });
chart1.addAxis("y", { vertical:true, fixLower: "major", fixUpper: "major" });
chart1.addSeries("china",chartData, {stroke: {color: "#5782AE"}, fill: "#5782AE"});
chart1.addSeries("usa",chartData1, {stroke: {color: "#000066"}, fill: "#000066"});
chart1.render();
});
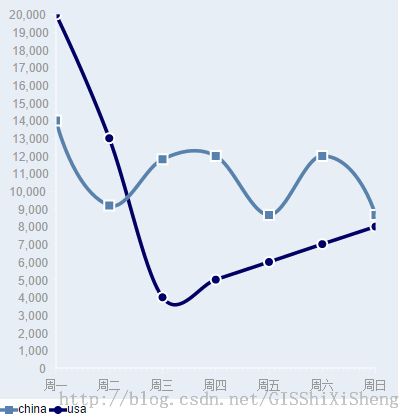
</script>看代码,线状图的实现方式和柱状图一样,注意,线状图在addPlot的时候,里面有一个参数markers,这个参数设置的是数据点是否显示,显示的效果如下:
显示数据点
不显示数据点
4、区域图
区域图也是一个比较常见的统计图之一,位于dojox/charting/plot2d/Areas下面,其实现代码如下:
<script type="text/javascript">
require([
"dojox/charting/Chart2D",
"dojox/charting/plot2d/Lines",
"dojox/charting/plot2d/Areas",
"dojox/charting/themes/PlotKit/blue",
"dojox/charting/action2d/Highlight",
"dojox/charting/action2d/Tooltip",
"dojox/charting/action2d/MoveSlice" ,
"dojox/charting/widget/Legend",
"dojo/domReady!"
], function(
Chart2D,
Lines,
Areas,
theme,
Highlight,
Tooltip,
MoveSlice,
Legend
)
{
var chartData = [14000,9200,11811,12000,8662,12000,8662];
var chartData1 = [20000,13000,4000,5000,6000,7008,8000];
var chart1 = new dojox.charting.Chart2D("chart");
chart1.setTheme(dojox.charting.themes.PlotKit.blue);
chart1.addPlot("default", {
type: "Areas",
markers:true,
tension:"S"
});
var xStr = ["周一","周二","周三","周四","周五","周六","周日"];
var myLabelFunc = function(text, value, precision){
return xStr[text-1];
};
chart1.addAxis("x", { labelFunc: myLabelFunc });
chart1.addAxis("y", { vertical:true, fixLower: "major", fixUpper: "major" });
chart1.addSeries("china",chartData, {stroke: {color: "#5782AE"}, fill: "#5782AE"});
chart1.render();
});
</script>
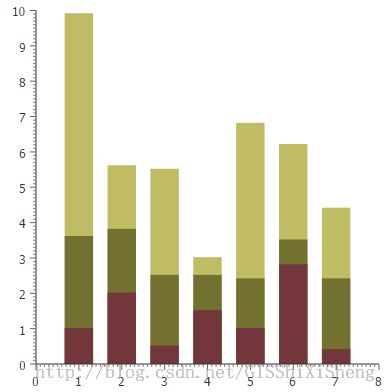
堆积图在dojo里面可以实现很多种类型的,分别为堆积图、堆积区域图、堆积柱状图、堆积线状图。堆积图的实现与各相对应图差不多,下面以堆积柱状图为例,看看堆积图的实现方式:
<script type="text/javascript">
require(["dojox/charting/Chart",
"dojox/charting/axis2d/Default",
"dojox/charting/plot2d/StackedColumns",
"dojox/charting/themes/Wetland" ,
"dojo/domReady!"
],
function(Chart, Default, StackedColumns, Wetland){
var chart = new Chart("chart");
chart.addPlot("default",
{
type: "StackedColumns",
gap: 8
}
);
chart.addAxis("x", {fixLower: "major", fixUpper: "major"});
chart.addAxis("y", {vertical: true, fixLower: "major", fixUpper: "major", min: 0});
chart.setTheme(Wetland);
chart.addSeries("Series A", [1, 2, 0.5, 1.5, 1, 2.8, 0.4]);
chart.addSeries("Series B", [2.6, 1.8, 2, 1, 1.4, 0.7, 2]);
chart.addSeries("Series C", [6.3, 1.8, 3, 0.5, 4.4, 2.7, 2]);
chart.render();
});
</script>实现的效果如下:
堆积柱状图
此外,dojo还有别的统计图,在此就不在作介绍,后面还会继续介绍,还望后面继续关注。