UIPickerView基本用法
UIPickerView不仅可以将UIDatePicker作为其选项,还可以将各种字符串、各种UIView的子类追加到UIPickerView中
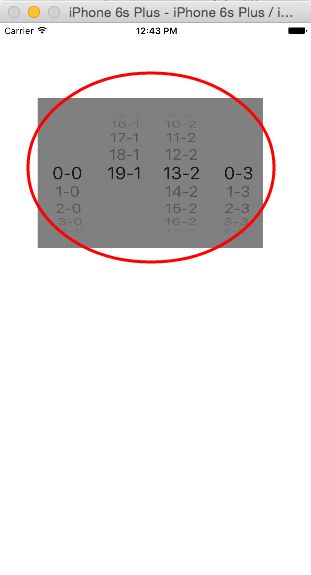
1、基本用法:
#import "ViewController.h"
@interface ViewController () <UIPickerViewDataSource, UIPickerViewDelegate>
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
UIPickerView * pickerView = [[UIPickerView alloc] init];
pickerView.dataSource = self;
pickerView.delegate = self;
[self.view addSubview:pickerView];
pickerView.frame = CGRectMake(50, 100, 300, 200);
pickerView.backgroundColor = [UIColor grayColor];
}
#pragma mark --
#pragma mark UIPickerViewDataSource
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
//返回列
return 4;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
//返回行
return 20;
}
#pragma mark UIPickerViewDelegate
//返回需要显示的字符
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
return [NSString stringWithFormat:@"%ld-%ld", (long)row, (long)component];
}

2、获取选择行的信息:
#pragma mark UIPickerViewDelegate
//每次任何一列停止滚动就调用此方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
NSInteger c0 = [pickerView selectedRowInComponent:0];
NSInteger c1 = [pickerView selectedRowInComponent:1];
NSInteger c2 = [pickerView selectedRowInComponent:2];
NSInteger c3 = [pickerView selectedRowInComponent:3];
NSString * str = [NSString stringWithFormat:@"%li-%li-%li-%li", (long)c0, (long)c1, (long)c2, (long)c3];
NSLog(@"%@", str);
}输出:
2015-11-30 12:55:37.225 07-uipickerView[2741:48628] 3-0-0-0 2015-11-30 12:58:41.227 07-uipickerView[2741:48628] 3-6-0-0 2015-11-30 12:58:45.161 07-uipickerView[2741:48628] 3-6-10-0 2015-11-30 12:58:48.923 07-uipickerView[2741:48628] 3-6-10-8
3、追加UIView
#import "ViewController.h"
@interface ViewController () <UIPickerViewDataSource, UIPickerViewDelegate>
{
UIPickerView * _pickerView;
NSArray * _dataSource;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
_pickerView = [[UIPickerView alloc] init];
_pickerView.dataSource = self;
_pickerView.delegate = self;
[self.view addSubview:_pickerView];
_pickerView.frame = CGRectMake(50, 100, 300, 200);
_pickerView.backgroundColor = [UIColor grayColor];
_pickerView.showsSelectionIndicator = YES; //明确选中的行
UIImage * image1 = [UIImage imageNamed:@"wallpaper_01.jpg"];
UIImage * image2 = [UIImage imageNamed:@"wallpaper_02.jpg"];
UIImage * image3 = [UIImage imageNamed:@"wallpaper_03.jpg"];
UIImage * image4 = [UIImage imageNamed:@"wallpaper_04.jpg"];
NSArray * array1 = @[image1, image2, image3, image4];
NSArray * array2 = @[image1, image2, image3, image4];
NSArray * array3 = @[image1, image2, image3, image4];
_dataSource = @[array1, array2, array3];
}
#pragma mark --
#pragma mark UIPickerViewDataSource
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
//返回列
return 3;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
//返回行
return 4;
}
#pragma mark UIPickerViewDelegate
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view {
UIImageView * imageView = (UIImageView *) view;
if (!imageView) {
UIImage * image = _dataSource[component][row];
imageView = [[UIImageView alloc] initWithImage:image];
}
return imageView;
}图片搞的太小了,看的有点不清:
- (nullable UIView *)viewForRow:(NSInteger)row forComponent:(NSInteger)component;
可以用此方法得到当前选择行中的UIView
4、返回选择行的每个UIView的高和宽
#pragma mark UIPickerViewDelegate
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {
//列宽度
if (component == 0) {
return 150;
}else {
return 75;
}
}
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component {
return 70;
}