Jquery树控件ZTree保持单一路径并定时刷
转载请注明出处:jiq•钦's technical Blog
一、需求
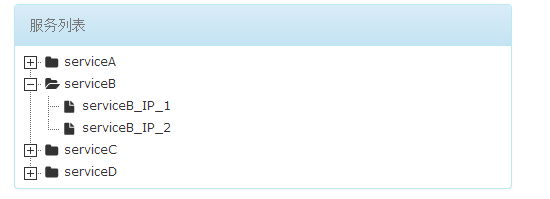
我有一个显示所有可用服务的树,单击服务名称就可以展开节点,显示所有对应的IP地址。
我需要同时只能显示一个服务的IP地址列表,因为不想同时刷多个服务信息,所以需要保持单一展开路径。
此外当管理员在这个界面停留时,为了能够监控当前展开服务的地址变化,需要能够定时刷这个服务的IP地址列表。
备注:对于异步加载Ztree节点,可以参考这篇文章。
二、解决方案
保持单一展开路径很简单,声明一个全局变量记录最近一次展开的节点,然后实现ZTree的beforeExpand回调函数:
var lastExpandNode = null;
//保持单一展开路径
function zTreeBeforeExpand(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
if(lastExpandNode != null)
zTree.expandNode(lastExpandNode, false);
lastExpandNode = treeNode;
return true;
};
//ztree设置
var setting = {
callback: {
beforeExpand: zTreeBeforeExpand
}
};
beforeExpand函数中收缩上一次展开的ztree节点,然后更新最后一次展开的节点即可。
对于定时强制刷新当前展开的服务的IP地址列表,利用ztree的reAsyncChildNodes函数实现:
reAsyncChildNodes
概述[ 依赖 jquery.ztree.core 核心 js ]
强行异步加载父节点的子节点。[setting.async.enable = true 时有效]
已经加载过的父节点可反复使用此方法重新加载。
请通过 zTree 对象执行此方法。
//页面加载时初始化配置树
$(document).ready(function(){
$.ajax({
type: "POST",
url: "InitServiceData.action",
data: "",
dataType: "json",
success: function(data) {
var zNodes = eval("("+data+")");
zTreeObj = $.fn.zTree.init($("#tree"), setting, zNodes);
},
error: function() {
alert("读取服务提供者列表出错!");
}
});
setInterval("periodlyFunc()", 5000);
});
在定时刷新函数中强行异步加载最后一次展开的节点即可:
//刷新当前展开节点的子节点
function RefreshZTree()
{
if(lastExpandNode != null)
{
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.reAsyncChildNodes(lastExpandNode, "refresh");
}
};
//jquery定时刷新函数
function periodlyFunc()
{
RefreshZTree();
};